Un sitio web te permite existir dentro de internet y es el centro de cualquier estrategia en línea o de posicionamiento SEO.
Esto se han convertido en un excelente canal para que las personas te conozcan, interactúen contigo y te compren.
¿Quieres tener presencia en línea? Hoy te contaré todo acerca de los sitios web, los conceptos básicos y las herramientas que puedes utilizar dentro de él para sacarle el mayor provecho.
Empecemos…
¿Qué es un sitio web?
Un sitio web es un conjunto de archivos electrónicos y páginas web de un tema específico que incluye una página de bienvenida, mejor conocida como home page.
Las personas tienden a confundir un sitio web con una página web y pensar que son lo mismo, pero no es así. En realidad, un sitio web es un conjunto de páginas web; cada vínculo o sección dentro del sitio es una página.
Existen diferentes tipos de sitios web, dependiendo de sus funciones y objetivos. Por ejemplo: ecommerce, landing page, sitios web dinámicos, entre otros.
Tal como las oficinas o edificios, los sitio web necesitan contar con una dirección particular para que los usuarios tengan acceso a la información que contienen.
¿Para qué sirve un sitio web?
Un sitio web se construye para poder tener presencia online.
El principal objetivo de un sitio web de una empresa es servir como carta de presentación para dar a conocer sus productos o servicios y eficientar sus funciones de mercadotecnia.
Sin embargo, hay diferentes fines, como informar, vender productos, capacitar, entretener, etc.
Muchos sitios web surgen solo como medio de consulta, por ejemplo, Wikipedia.
La ventaja es que las empresas pueden emplear diferentes tipos de páginas web para responder a distintos objetivos.
Pero para entender un poco mejor qué es un sitio web, es necesario tener en cuenta los siguientes conceptos.
Conceptos básicos para entender un sitio web
Página web
Es un documento digital de carácter multimediático, es decir, que puede incluir audio, texto, video y sus combinaciones. Se muestra a través de un navegador web (Mozilla, Chrome, Safari).
Servidor web
Es un ordenador que está conectado a internet y que es capaz de alojar uno o más sitios web, haciendo que estos siempre estén disponibles para los usuarios.
URL
La Universal Resource Location (URL) es la dirección que permite acceder a un recurso específico en internet, sea una página o un servidor web. El tipo más común de dirección URL es http://.
Existen otras direcciones como gopher://, que dirige a un directorio Gopher y ftp://, que proporciona la ubicación de red de un recurso FTP.
Enseguida, te mencionaré los elementos que conforman un sitio web.
Elementos de un sitio web
Para que un sitio web funcione de manera óptima, es necesario que haya una planificación y una estrategia detrás. De nada sirve tener un sitio desactualizado o lleno de información que no es útil para los usuarios.
Lo primero es saber y definir el objetivo principal de tu sitio web. Luego, tendrás que considerar cada uno de los elementos que te diré a continuación.
Elementos de diseño en un sitio web
1. Bloques o módulos
Todo sitio web requiere una maquetación para definir cómo se integrará, es decir, los bloques que va a tener.
Tienes que definir qué bloques necesitas y por qué y construirlos, esto es, elegir los elementos que los conformarán: texto, imágenes, videos, etc.
2. Contenido en texto
El texto hace referencia a todos los elementos escritos que conforman un sitio web.
Todos los bloques deben contener al menos poco texto: título, subtítulo, descripción, call to actions, etc.
En este sentido, es bueno validar que todo sea legible y que se alinee con tu marca.
3. Imágenes y videos
Además del texto, se deben incluir imágenes y videos para darle un toque más atractivo a tu sitio web.
Solo cuida los pesos para no entorpecer el tiempo de carga de tus páginas, lo que afectaría la experiencia de tus usuarios.
Decide qué bloques vale la pena animar con imágenes y videos y cuáles no es tan necesario.
4. Espacios en blanco
Dentro del diseño web, un elemento clave son los espacios en blanco, que sirven para descansos visuales.
Todos los sitio web tienen una combinación de texto, imágenes y espacio y el tuyo también debe ser así.
Elementos técnicos de un sitio web
Para que puedas crear y lanzar un sitio web, se requieren ciertos elementos técnicos que lo ayudarán a subsistir en línea.
Conoce cuáles son.
5. Hosting
Lo primero es un hosting, es decir, el servidor en donde se alojará tu sitio web.
Hay diferentes tipos de hosting, dependiendo de con quiénes lo compartas.
Lo más común es que los sitios web compartan o se alojen dentro de un mismo hospedaje. Esto no es malo. Se trata del hosting compartido.
6. Dominio
El dominio no es más que el nombre del sitio web, que está compuesto por una extensión.
Este es único para cada sitio y se encuentra en la URL.
Mediante el dominio, los navegadores web y los usuarios pueden entrar a un sitio y navegar por él.
7. Plataforma
La plataforma hace referencia a los espacios virtuales donde se ejecutan acciones de programas.
Es la base de cómo se desarrolla un sitio web y se realiza por medio de la programación, usando diferentes lenguajes como HTML, Java Script, etc.
Cualquier website necesita un lenguaje propio que sea entendido por la red.
Elementos de estructura de un sitio web
En cuanto a estructura, hay ciertas páginas o elementos de un sitio web que no pueden faltar.
8. Home
 El home page es la página a la que llegan tus lectores, por ello debe incluir la información más importante y relevante de tu compañía.
El home page es la página a la que llegan tus lectores, por ello debe incluir la información más importante y relevante de tu compañía.
Debes asegurarte de que, se encuentre en donde se encuentre, tu lector pueda volver al home, y de dejarle bien claro a qué te dedicas.
El objetivo de esta página dentro de un sitio web es atraer al visitante y captar su atención para que siga navegando, por ello es común que incluya accesos a otras páginas de tu mismo sitio por medio de un menú o una barra de contenido.
9. Encabezado del sitio web
El Header es el elemento que va en la parte superior de un sitio web.
Se mantiene todo el tiempo cuando se navega por el website en las demás páginas, por lo que es importante que sea intuitivo y funcional.
Generalmente, incluye el logo y el nombre de la empresa. Así es fácil identificar con quién estás teniendo contacto.
Puedes encontrar también datos de contacto, enlaces de redes sociales, barra de búsqueda, entre otros.
10. Cuerpo del sitio web
El body o el cuerpo de una página web es el espacio que hay entre el header y el footer.
Aquí se deben incluir contenidos textuales y visuales.
Existen muchas formas y diseños para explotar esta parte de una página. Pueden usarse títulos grandes, imágenes, frases, listas y más.
11. Pie del sitio web
El pie de página o footer es la parte inferior de un sitio web. Este permanece fijo en todas las páginas o secciones.
Por la ubicación, los elementos que lo conforman no deben ser tan relevantes, sino estar orientados a una buena navegación.
Generalmente, se incluye el logotipo de la empresa, iconos de redes sociales, algunas secciones del sitio web, etc.
12. Menú de navegación
El menú no es más que todas las secciones que conforman un sitio web, esto es, las demás páginas, además del Home.
Puede ser tan pequeño o tan amplio como se requiera, dependiendo de qué tan robusto sea un website.
Es un elemento muy importante, pues ayuda a los usuarios a identificar qué información brinda un sitio web.
13. Secciones
Las secciones son todas las páginas web entrelazadas al sitio web.
Algunas secciones que están en casi todos los sitios web son: Nosotros, Productos y servicios, Contacto, Soporte, etc.
Sin embargo, esto siempre dependerá del tipo de website que se construya. Un ecommerce, debe tener secciones como: Para mujer, Para hombre, Calzado, etc.
Asimismo, hay sitios web que agregan otras secciones de importancia, como un blog.
Principales secciones de un sitio web
Veamos las principales secciones un sitio web.
Página sobre la empresa o negocio

La página sobre “nosotros” debe contener todo lo necesario para que los visitantes entiendan quién es la empresa, su historia, qué experiencia tiene, quiénes colaboran con ella, entre otras cosas.
Asimismo, es muy importante incluir la filosofía de la compañía: su misión, su visión y los principios o valores bajo los que se rige.
Esta parte es fundamental si tu empresa trabaja u ofrece servicios a otras empresas (b2b) para que los inversionistas interesados puedan acceder de manera rápida a este apartado para hacer alianzas.
Para darle más fuerza a la página sobre la empresa, puedes incluir algunas imágenes, ya sea de tus equipos de trabajo, de tus instalaciones o de otros elementos que consideres importantes para llamar la atención de los visitantes de tu sitio web y reforzar la imagen de tu compañía.
Enlaces a perfiles de redes sociales

Así como un sitio web es fundamental para ayudarte a tener presencia en lo digital, las redes sociales pueden ayudarte a que más personas visiten tu sitio y puedan mantenerse informadas acerca de tu compañía o negocio.
Estas son importantes dentro de tu estrategia porque pueden permitirte generar un mayor número de visitas entre el sitio web y las redes sociales.
Estas últimas juegan un papel vital porque te dejan mantener contacto con tus clientes o lectores de manera más directa y rápida, por eso importante incluir botones que direccionen a tus diferentes redes sociales.
No es necesario que cuentes con todas las redes; únicamente enfócate en aquellas que sean útiles de acuerdo con tu negocio y el tipo de mercado al que te dirijas.
De nada sirve tener todas y subir el mismo contenido; este debe responder a las características específicas de cada una de las plataformas.
Blog o centro de aprendizaje
 Si tu sitio web es para ofrecer productos o servicios, el contenido debe ser una parte fundamental para atraer a nuevos clientes. Recuerda que “el contenido es el rey”.
Si tu sitio web es para ofrecer productos o servicios, el contenido debe ser una parte fundamental para atraer a nuevos clientes. Recuerda que “el contenido es el rey”.
Contar con un blog puede ayudarte a crear y agrupar ese contenido de manera más sencilla y rápida. Solo no olvides que deberás alimentarlo y publicar entradas de forma periódica para mantenerlo actualizado.
Además, es muy importante desarrollar una estrategia de SEO para poder posicionarte en Google y lograr un mayor número de visitas a tu sitio web y, por ende, oportunidades de venta.
Elementos de conectividad de un sitio web
14. Hipervínculos o enlaces
La red funciona a través de interconexiones: hipervínculos.
Por ello, los sitios web tienen varios hipervínculos, tanto internos, que ayudan a navegar de un apartado a otro en las secciones, como externos, que llevan a los usuarios de un lugar a otro en la red.
Por ejemplo, al usar referencias, si se da clic, se abrirá ese sitio web en una nueva ventana.
15. Llamados a la acción
Las llamadas a la acción suelen tener vida en los sitios web a través de botones.
Los usuarios deben poder identificarlas y saber qué sucederá si deciden accionar o dar clic en ellas. Por ejemplo: registrarse, suscribirse, descargar, etc.
16. Buscador del sitio web

Esta servirá para que los visitantes puedan dirigirse a algún apartado en específico sin necesidad de estar buscando en todo tu sitio web.
Generalmente, está representada por una lupa e incluye un espacio para escribir lo que se quiere encontrar.
Es una de las partes más importantes de un sitio web, debido a que las personas quieren encontrar lo que buscan de manera mucho más rápida y de ello depende, muchas veces, que se queden o se vayan.
17. Mapa del sitio
El mapa de navegación generalmente se incluye en el footer y lo que hace es conectar al usuario con cualquier elemento que integre un sitio web.
Su función principal es simplificar las ramas de un sitio web para que las personas las identifiquen bien y puedan llegar a donde desean.
18. Información de contacto

Algunos negocios tienden a no brindar datos de contacto, como correo electrónico o teléfono, y solo incluyen algún formulario para obtener información de los visitantes; sin embargo, si no lo aplicas bien, esto podría hacerte perder potenciales clientes o interés.
Incluir un formulario está bien, pero lo recomendable es también añadir algún email o un chat para que los visitantes puedan ponerse en contacto contigo de manera inmediata a través de tu sitio web.
Principales funciones de un sitio web
Como has podido ver, un sitio web puede perseguir diferentes objetivos y es momento de ver los más importantes en detalle.
1. Ganar presencia online
Esta es la función principal de un sitio web.
Las marcas buscan ganar visibilidad y reforzar la imagen profesional que tienen.
Esto se logra porque, si se hace bien, hay mayor probabilidad de aparecer en los motores de búsqueda, como Google.
2. Ampliar su alcance
Otro fin de un sitio web es ampliar el alcance.
A través de este, se puede atrapar a personas con interés en los productos o servicios de una empresa.
Para aprovecharlo al máximo, es necesario contar con formularios de contacto, que permitan ir generando leads, con probabilidades de convertirse en clientes.
3. Informar/educar
Por medio de un sitio web también se puede brindar información sobre una organización o educar a los usuarios.
Si educas a tus usuarios, independientemente del giro de tu empresa, los puedes conquistar y hacer que se interesen en ti como empresa.
Es una de las partes clave dentro del inbound marketing, por ejemplo.
4. Ayudar a los usuarios
Sí. No todo tiene que centrarse en tu empresa. De hecho, eso sería un error.
También puedes brindar soluciones a los usuarios a través de tu sitio web, ya sea por medio de contenidos, estadísticas, productos o servicios.
5. Lanzar campañas
En el ámbito del marketing digital, un sitio web es perfecto para lanzar diferentes campañas.
Puedes perseguir diferentes objetivos, como ganar tráfico, generar leads, mejorar tu posicionamiento web, etc.
6. Generar más ventas
Al momento de cumplir los objetivos anteriores a partir de tu sitio web, tus ventas crecen sí o sí.
Así que, aunque sea el único fin, debes trabajar lo anterior para tener verdaderos resultados en este sentido.
Todos estos puntos son fundamentales, pero para ello, primero necesitas elegir un sistema de gestión de contenidos.
Yo únicamente mencionaré dos, uno por su popularidad y el otro por su funcionalidad: WordPress y CMS Hub.
CMS para un sitio web
1. WordPress

¿Quién no ha escuchado sobre WordPress? Es el CMS más popular y permite crear casi cualquier sitio web: personales, blogs, webs corporativas, revistas, tiendas en línea, entre otros.
Una de las características más llamativas de este gestor de contenidos es que es gratuito.
No obstante, es muy probable que necesites pagar por algunas herramientas que ayuden a brindar una mejor experiencia a los usuarios. Esto dependerá del sitio web que quieras construir a través de este CMS.
Recuerda que no todo lo caro es lo mejor y no todo lo que pinta bien es necesario.
Aquí te dejo algunas de las herramientas más utilizadas en WordPress para que no pierdas más tiempo buscándolas.
Siteground

Es el hosting especializado en WordPress. Esto es importante porque el alojamiento es uno de los puntos más importantes de tu sitio web.
Si tu sitio es lento y tarda más de tres segundos en cargar, además de perder una buena cantidad de visitas, serás penalizado por Google.
Siteground es una buena opción si deseas tener una buena velocidad de carga. Incluye un panel de control muy completo, el soporte es en español y el precio es razonable.
WooComerce

WooComerce es un plugin de WordPress que permite implementar una tienda en línea totalmente funcional dentro de un sitio web.
Cuenta con una versión gratuita que brinda las características más importantes, pero si tu negocio necesita algunas otras cosas, hay complementos de todo tipo, tanto oficiales como de terceros, de pago y gratuitos.
GeneratePress

Si quieres tener un sitio web diferente al resto, teniendo en cuenta que la mayoría de las personas utiliza WordPress, puedes optar por usar GeneratePress para darle un aspecto más especial y único.
Es uno de los temas más destacados y cuenta con una versión gratuita, pero para sacarle un mayor provecho, tendrás que desembolsar cierta cantidad.
Algunas de las ventajas son que es una plantilla rápida; permite que puedas personalizar muchos aspectos de tu sitio web de manera rápida y sencilla; está optimizada para SEO; se adapta a cualquier dispositivo móvil; entre otras cosas.
WPML

Este plugin te permite tener tu sitio web en distintos idiomas, traduciendo todos los contenidos que tengas (páginas, entradas de blog, imágenes).
Se trata de una herramienta compleja, por lo que no se recomienda para novatos. Tienes que saber que no todos los temas son aptos para funcionar de manera correcta con WPML.
El precio de esta herramienta dependerá del tamaño de tu sitio web.
SEO Yoast

Es un plugin que sirve para hacer la configuración interna SEO en WordPress.
Además de que permite optimizar la plataforma, ofrece una herramienta muy útil para crear entradas y páginas optimizadas para los motores de búsqueda y también para mejorar la redacción para internet.
Debido a que el panorama de SEO cambia de forma constante, es muy importante contar con una herramienta que te permita mantenerte a la vanguardia.
Una de las desventajas es que consume muchos recursos, pero las prestaciones valen la pena y facilita mucho las cosas siempre y cuando se configure de manera correcta.
Esta herramienta te permite llevar a cabo un estudio SEO de cada entrada en tiempo real, según vayas redactando. Su función principal es corregir todo aquello que le falta al post para estar optimizado: palabras clave, título, meta descripción, longitud de párrafos, inclusión de imágenes, subtítulos, etcétera.
SEO Yoast cuenta con una versión gratuita y otra de pago.
W3 Total Cache

Como ya se mencionó, tener un sitio web que cargue lento puede traer graves consecuencias en tu tráfico y en tus ventas; por ello, debes contar con una herramienta como W3 Total Cache, que guarda una versión de las páginas de tu sitio en los ordenadores de tus visitantes.
Esto significa que tu sitio web cargará más rápido en las visitas posteriores, lo que es fundamental, especialmente ahora que el uso de los dispositivos móviles ha aumentado y sigue en ascenso.
Wordfence Security

Esta herramienta te permite proteger tu sitio web de una gran cantidad de amenazas. Es uno de los plugins de seguridad más populares de WordPress.
Wordfence es un plugin freemium, esto quiere decir que es gratuito, pero tiene funcionalidades premium. La versión premium tiene un costo aproximado de 100 dólares al año ($2,200 MXN), pero la versión gratuita puede bastar para tener un sitio web seguro.
Duplicator

Se trata de una herramienta que te permite realizar copias de seguridad, lo cual es muy importante si cuentas con un sitio web.
En un par de clics tendrás la copia de seguridad almacenada en el disco duro de tu ordenador.
Además, te permitirá realizar migraciones de un hosting a otro o de un dominio a otro de manera mucho menos engorrosa.
WP Rocket

Si tu sitio web carga de manera lenta, necesitarás esta herramienta.
Existen muchos plugins gratuitos que sirven para optimizar la velocidad de carga, pero uno de los más completos es WP Rocket.
Es una herramienta que brinda opciones muy fáciles de configurar; en cuestión de minutos, todos los errores de carga que tenga tu sitio web serán solucionados.
WP Rocket tiene un costo de 49 USD (aproximadamente 1,100 MXN) al año en su plan básico.
2. CMS Hub

Este CMS es un poco menos utilizado, pero cuenta con características que son muy importantes para tener un buen sitio web.
Una de las “desventajas” que podemos encontrar (lo pongo entre comillas porque no se considera desventaja viendo todo lo que incluye) es que tiene un costo de 300 dólares al mes en el plan más económico.
El precio puede parecer elevado, pero se justifica porque incluye varias herramientas dentro del paquete. Algunas de ellas son las siguientes:
-
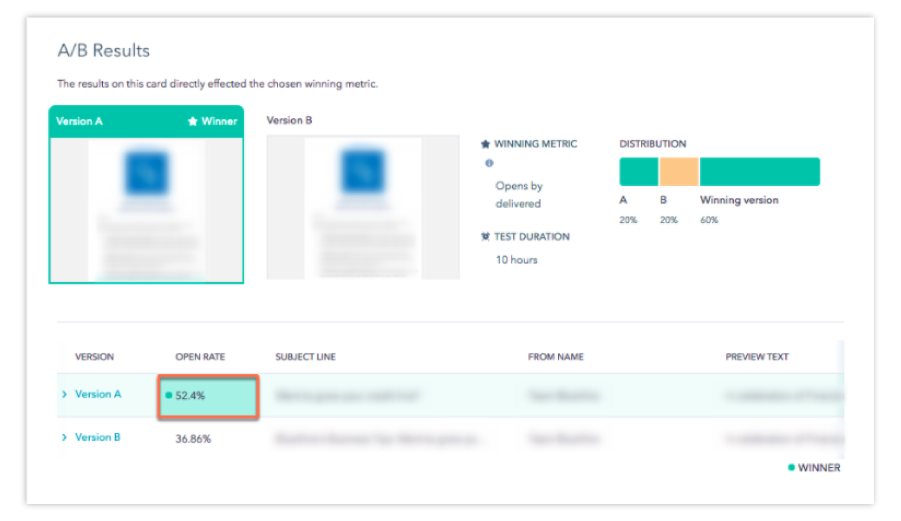
Pruebas A/B y adaptativas

CMS Hub, en su versión Enterprise, que tiene un costo de 900 dólares al mes, te permite realizar pruebas de páginas dinámicas, basándose en IA para comparar hasta cinco variantes y elegir de forma automática la que más funciona.
Estas pruebas pueden hacerse en distintos idiomas y sin mayor esfuerzo.
Es muy importante para conocer qué funciona y qué no dentro de un sitio web.
-
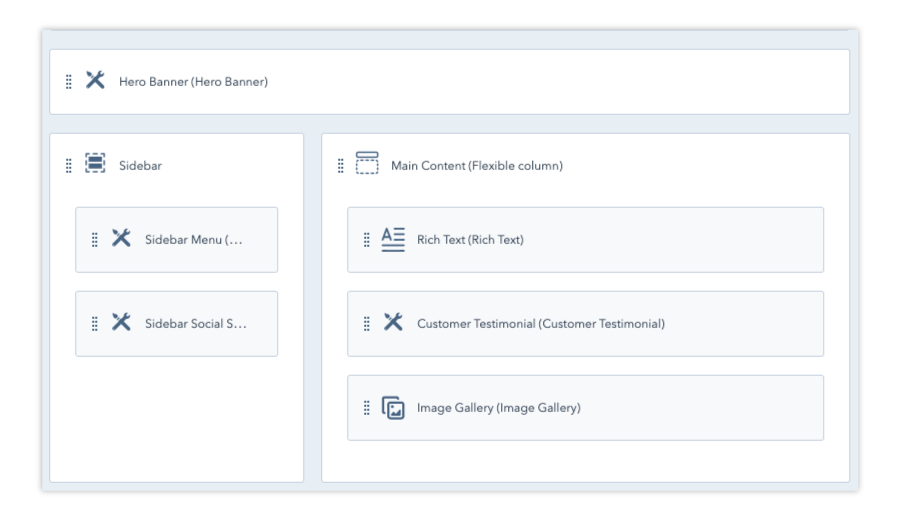
Editor Drag-and-drop

Otra herramienta que brinda este gestor de contenidos es un editor que permite arrastrar y soltar para editar cada página de manera independiente, sin afectar a las demás.
Esto es muy útil porque muchas veces queremos darle una vista diferente a algún elemento que conforma una página, ya sea en el tamaño o en cuanto a la distribución.
Con esta herramienta ya incluida no tendrás que preocuparte por crear plantillas. Será muy fácil y sencillo organizar tu sitio web y darle el formato y la forma que deseas.
-
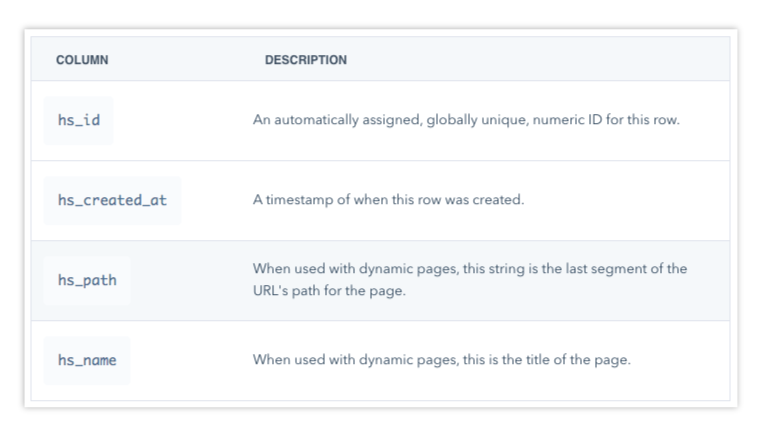
HubDB

HubDB te permite crear tablas de datos globales y si decides modificar cualquier información contenida en dichas tablas en un solo lugar, de manera automática estos cambios se reflejarán en cualquier parte del sitio que haga referencia a ese contenido.
Sin importar si se trata de un catálogo de productos, una lista de empleados o un evento, HubDB permite la actualización en todo tu sitio web con un par de clics.
-
GitHub

GitHub es una herramienta que sirve para gestionar el control de versiones y modificar los materiales web en el momento en que lo necesites.
Desde que activamos el control de versiones sobre la carpeta en la que se encuentra nuestro código, el sistema se encargará de controlar los cambios hechos en los archivos.
-
Certificado SSL estándar
Tu sitio web tendrá de forma automática un certificado SSL estándar para brindar mayor confianza y una conexión segura a quienes lo visiten, lo cual al mismo tiempo ayudará a mejorar tu posición en Google.
-
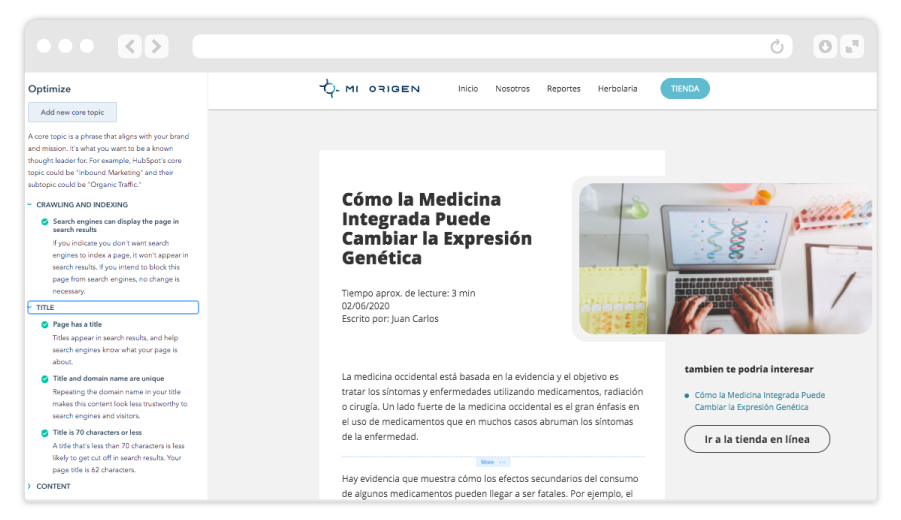
Optimizaciones SEO

CMS Hub sabe lo importante que es SEO, por lo que recibirás recomendaciones en caso de que alguna página de tu sitio no esté bien optimizada para que puedas realizar las modificaciones pertinentes.
Asimismo, recibirás recomendaciones no solo de forma aislada, es decir, por página, sino también de todo tu sitio web en conjunto para que sepas cómo puedes realizar cambios y por qué deberías hacerlo.
-
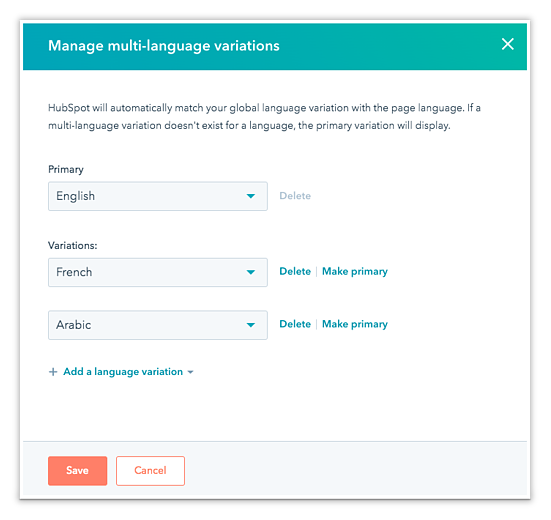
Contenido en múltiples idiomas

Si cuentas con una empresa muy grande que recibe visitas de varias partes del mundo, seguro necesitarás optimizar tu sitio web para mostrar el idioma de acuerdo con la persona que entre en él.
Con CMS Hub no tienes que preocuparte por eso, pues con un solo clic podrás añadir la versión de tu sitio web en otro(s) idioma(s).
Únicamente tienes que colocar el contenido en el o los idiomas que desees para tener un sitio web multiidioma de manera sencilla y rápida.
Como puedes ver, bien vale la pena desembolsar 300 dólares para tener todo lo que en WordPress tendrías que obtener de manera independiente. Si haces cuentas, seguro que saldrá más económico el CMS Hub. Lo dejamos a tu criterio y posibilidades.
Conclusión
Es casi una regla que los consumidores, antes de adquirir cualquier producto o servicio, realizan una búsqueda por internet para investigar las características de estos y las diferentes empresas que los proveen.
Por ello, si tienes un negocio, contar con un sitio web no es un lujo, sino una necesidad en estos tiempos, debido a que este te brinda credibilidad ante los clientes potenciales y te ayuda a tener visibilidad en los motores de búsqueda.
Además de esto, se debe trabajar en el cuidado de la marca, es decir, lograr no solo visibilidad, sino generar cierta valoración positiva por parte de los usuarios o prospectos. Para ello, se debe informar de manera correcta sobre los productos o servicios que se brindan y generar contenido de acuerdo con el target.
Crear un sitio web significa invertir en un tipo de publicidad informativa que es capaz de llegar a cualquier rincón del mundo y que permanece al alcance del público.
Fernanda Álvarez
Content Manager en Media Source. Apasionada de la escritura y el marketing, en pos de crear más y mejores piezas de contenido que ayuden a alcanzar objetivos específicos.