Hoy vamos abordar un tema que está causando mucho revuelo, debido a las recientes actualizaciones que Google está haciendo en los algoritmos y demás cuestiones mágicas de su buscador.
Digo mágicas porque nadie sabe en realidad cómo funcionan o qué impacto directo suelen tener en un sitio. En muchos casos, existen suposiciones basadas en estudios y demás que ayudan, pero hay que tener cuidado.
Entonces, vamos a revisar qué pasa en torno a la velocidad de tu sitio web y si debes correr en círculos o respirar y tomarlo con calma.
Sin más, empecemos.
¿Cómo se mide la velocidad de un sitio web?
Existen varias herramientas que te ayudan a obtener una puntuación de tu sitio web; la de mayor peso es PageSpeed Insights de Google.
Recientemente actualizó el núcleo encargado de hacer los cálculos Lighthouse para ayudar a tener una mayor comprensión de los Web Vitals, que desde hace un par de semanas ya están activos en el buscador.
Regresando a la medición de la velocidad, existen dos maneras de hacerlo:
La primera forma es mediante el navegador. Entras al sitio de PageSpeed Insights, añades la url de tu sitio web que quieres medir y listo.

Aclaración: cada página de tu sitio web se mide de forma independiente, así que si quieres medir la sección de servicio, coloca directamente la url de servicio.
En esta captura se muestra la medición de escritorio y de la página principal.
%2012.41.50.png?width=550&name=Captura%20de%20Pantalla%202021-06-29%20a%20la(s)%2012.41.50.png)
Este otro ejemplo es de la página de Servicios de Inbound Marketing en la versión móvil.
%2012.44.58.png?width=550&name=Captura%20de%20Pantalla%202021-06-29%20a%20la(s)%2012.44.58.png)
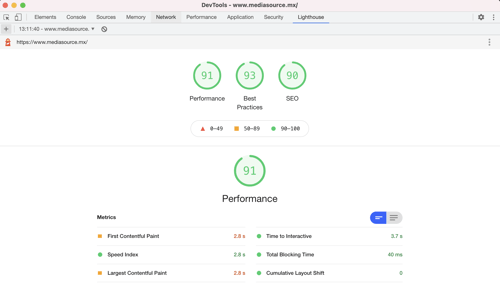
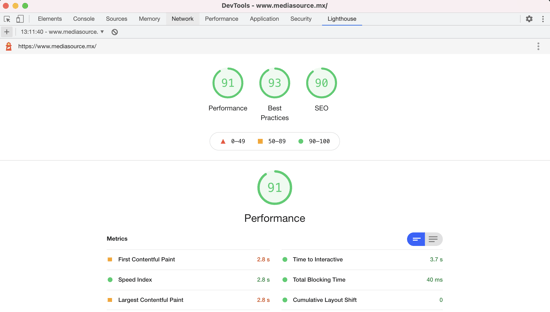
La segunda forma de obtenerla es usando el complemento de Lighthouse, que se encuentra en Google Chrome.
Para lograr una medición más correcta se recomienda que se ejecute el reporte desde una ventana de incógnito.
En la ventana incógnito, accedes a la página que quieres evaluar y entras a las herramientas de desarrollo desde el menú de Chrome.
Después, vas a la pestaña Lighthouse y generas el reporte.
La puntuación suele ser más exacta.

Ya tenemos la velocidad de la página en cuestión, ahora, según la puntuación, vale la pena realizar un par de mejoras.
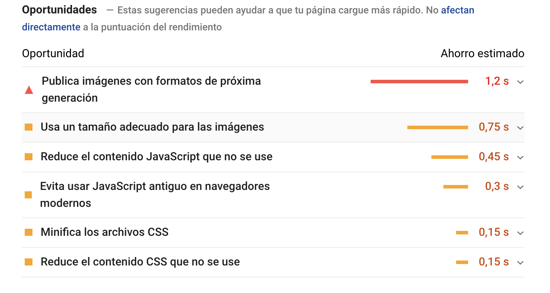
Para hacerlo tienes que ver las sugerencias debajo de la puntuación.

Las oportunidades son sugerencias que pueden ayudar a que la página cargue más rápido, pero en algunos casos eso no hace que la puntuación mejore, ya que como bien lo mencionan en la herramienta, no afectan directamente.
Ahora veamos el siguiente aspecto.
¿Por qué es importante la velocidad de carga de una página?
Es muy simple...
La velocidad de carga es importante para brindar una buena experiencia a los visitantes.
Atrás quedaron los tiempos en los que los cargadores, esto debido a que nos hemos vuelto más exigentes y queremos las cosas de forma rápida.
Ahora bien, si consideras que tu potenciales clientes son de los que esperan (dudo que sea cierto), lo siguiente seguramente te hará cambiar de opinión.
La velocidad es ahora un factor para las búsquedas y los anuncios de Google.
En el mundo real, es más difícil que los usuarios que tienen una experiencia lenta desde su dispositivo móvil encuentren lo que buscan o necesitan, lo que provoca que baje la probabilidad de que compren en un futuro.
😱 Relacionado: CMS Hub Starter ($25 USD /mes)
Dado que la prioridad para Google es satisfacer a sus clientes (usuarios que usan su buscador), no es viable colocar en las primeras posiciones páginas que sean lentas o que brinden una mala experiencia.
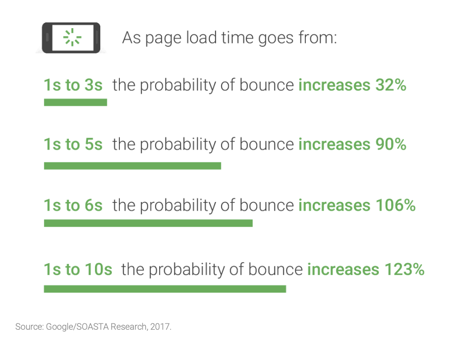
Un estudio de Google reveló que, entre más tarda en cargar una página, las probabilidades de que sea abandonada se incrementan.

Este es un punto muy importante a considerar. Sin embargo, no quiere decir que si lograr que tu página obtenga un 100/100, conseguirás las mejores posiciones. Siento desilusionarte, pero aunque esto ayuda a la experiencia, hay muchos otros factores.
Dicho esto, pasemos al siguiente punto.
¿Cuándo es importante la velocidad?
Hasta aquí ya sabemos que se debe medir de forma individual cada página y por qué es relevante mejorar la velocidad, pero falta abordar cuándo es realmente importante conseguirlo.
Es cierto, la mayoría desearía que todas sus páginas tuvieran el hermoso color verde que otorga PageSpeed Insights, pero en algunos casos no es posible o debes hacer muchas cosas y puede que no lo obtengas.
Si bien es una métrica que debes cuidar, primero tienes que trabajar en otros factores clave para que tu sitio web pueda poner énfasis en la velocidad.
Sugerimos trabajar estos 3 puntos en cada una de las página de valor de tu sitio web. Después de esto, puedes poner sudor para disminuir la velocidad.
Mejorando tus páginas de valor para tus clientes potenciales
Los siguientes puntos son muy sencillos de abordar. Céntrate en cada uno de ellos, pues son relevantes para una buena experiencia para los usuarios.
- Tus páginas de relevancia alta tienen la información que tus potenciales clientes quieren.
- La información es accesible sin necesidad de interacciones; solo es necesario desplazarse.
- Cuenta con imágenes que refuerzan la información y hacen la lectura más agradable.
Esos 3 puntos se centran en contenido, distribución y accesibilidad.
Veamos cada uno a detalle.
Tus páginas de relevancia alta tienen la información que tus potenciales clientes quieren
Un sitio web suele tener páginas que son de relevancia alta o importantes y páginas que si bien son necesarias, suelen ser secundarias.
Para las páginas importantes, debes asegurarte de que el contenido que tienen muestre toda la información que tu potencial cliente necesita.
Hoy en día, la confianza es clave y la forma de construirla es brindar toda la información y qué mejor lugar que tu sitio web.
Si te preguntas cómo puedes comprobar si el contenido de tu sitio web está completo, es muy sencillo...
Ponte en los zapatos de tu potencial cliente y piensa en una pregunta que se haría de algún servicio o producto en tu sitio. Luego, revisa si el sitio web le da la respuesta. Si no lo hace, ahí tienes un área de oportunidad.
Consejo profesional: las empresas suelen crear nombres a sus servicios o productos para crear un distintivo sobre su competencia.
No digo que no funcione, pero si quieres que los buscadores te encuentren y principalmente tus potenciales clientes entiendan qué ofreces, hazlo simple y muestra el nombre tal como todos lo conocen.
Vayamos al siguiente punto.
La información es accesible sin necesidad de interacciones; solo es necesario desplazarse
El diseño web, en ocasiones, suele estar peleado con la practicidad.
Con este punto lo que quiero recalcar es que evites usar bloques que requieran que el usuario realice una acción para ver el contenido.
Por ejemplo: acordeones, pestañas, etc.
Estamos más acostumbrados a desplazarnos, es decir, hacer scroll, que a tener que hacer clic para ver un contenido.
Esto no quieres decir que no se pueda obtener un diseño hermoso; todo lo contrario, es posible. Simplemente será diferente y quizás la página será muy larga, pero que eso no te preocupe. Las redes sociales hicieron la tarea de acostumbrarnos a hacer scroll realmente enormes.
Pueden visitar sitios como Shopify o Stripe. No tienen problema en la cantidad de información que tiene. De nuevo: estamos acostumbrados al scroll y lo más importantes es volver muy accesible la información que los potenciales clientes necesitan.
Vayamos al último punto que puede ayudarte.
Cuenta con imágenes que refuerzan la información y hacen la lectura más agradable
Las imágenes de stock son buenas, aunque tienen un pero enorme.
Si únicamente las usas para llenar un hueco, en lugar de ayudar, va a perjudicarte, así que si bien añadir imágenes es clave, hacerlo en contexto refuerza el mensaje que quieres dar.
Además, claro, haces que sea más agradable la lectura.
Aquí, un ejemplo del sitio web de Ekomercio México

Si es posible que uses imágenes de tu empresa y tu equipo, logras más puntos de confianza. Vale la pena intentarlo.
Una razón por la que no conviene solo colocar imágenes sin sentido es que suelen ser los elementos que más influyen en el peso o que más optimización suelen requerir, después de los rastreadores.
Dicho esto, pasemos a hablar de ellos.
Rastreadores, pixeles, entre otros, culpables de una mala puntuación
Si ya trabajaste en los puntos que mejoran tus páginas de cara a tus potenciales clientes, regresaste al medidor, y viste que algunos indicadores siguen en rojo o en naranja, déjame hablarte de otros factores que influyen.
Estos resultados, en ocasiones, son causados por el CMS, el servidor donde está alojado. En caso de que ya hayas descartado este punto, los culpables que quedan son los rastreadores o scripts de seguimiento.
Para no dejarte con la duda, la mayoría de veces, la puntuación de la velocidad es culpa del CMS. En el caso de WordPress, es necesario hacer un par de maniobras para mejorar la velocidad, con esto me refiero a comprar y configurar uno que otro plugin.
Hablando de los servidores, si usas WordPress, recomiendo que uses un servicio administrado, el cual se encarga de que todo fluya sin problemas. En Media Source recomendamos Kinsta. Es cierto, en cualquier Hosting compartido puedes instalar WordPress... pero bueno, suerte con ello.
Regresando a la maldad de los rastreadores...
No vamos a profundizar en si son malos, buenos o neutrales, lo que sí es una realidad es que impactan en la velocidad de tu sitio web.
La siguiente prueba fue realizada eliminando todos los rastreadores; únicamente dejamos el del CMS Hub que es el de HubSpot.
Las métricas de la versión móvil es de arriba de 90.

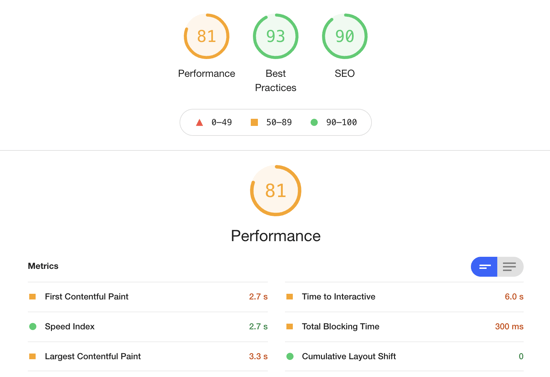
Después activamos los rastreadores y sorpresa:

Los rastreadores o herramientas que requieren un script más conocido son los siguientes:
- Google Analytics
- Google Tag Manager
- Facebook Pixel
- LinkedIn Pixel
- Hotjar
Adicional a esos, el agregar un chat en línea, un bot, entre otros elementos que requieran que uses un script en tus páginas, hará que las puntuaciones bajen.
Pero tranquilo; no todo está perdido.
Puedes hacer muchas cosas para minimizar el impacto; la más fácil es usar solo Google Tag Manager y ahí colocar los códigos de las herramientas que utilices.
Google Tag Manager te permite gestionar dónde sí ejecutar alguna etiqueta y dónde no. Después de configurar todo en GTM, prueba la velocidad y listo.
¿Cómo puedo mejorar la velocidad de carga de mi sitio web?
La carga de un sitio web es uno de los factores más importantes a la hora de asegurarse de que los usuarios tengan una experiencia positiva en la página.
Una carga lenta del sitio puede generar frustración, disminuir el tráfico y afectar negativamente las conversiones. Por lo tanto, es crucial que tomes medidas para mejorar la carga de tu sitio.
Aquí te dejo algunas recomendaciones para lograrlo:
1. Evaluar la carga actual
Primero, es importante que se evalúe la velocidad actual de carga del sitio web utilizando herramientas en línea como Google PageSpeed Insights o GTmetrix.
Estas herramientas proporcionan información valiosa sobre los tiempos de carga y las áreas que necesitan mejoras. A partir de los resultados obtenidos, se pueden tomar medidas para mejorar la carga del sitio.
Una de las medidas más efectivas es optimizar las imágenes del sitio. Las imágenes grandes y sin comprimir pueden hacer que la página tarde mucho en cargar. Por lo tanto, se recomienda utilizar imágenes comprimidas y reducir su tamaño para que la página se cargue más rápido.
Es importante elegir el formato de imagen adecuado. Por ejemplo, el formato JPEG es ideal para fotografías y el PNG es ideal para gráficos con transparencia.
2. Implementar sistema de caché
Esto permite que los elementos de la página, como las imágenes y los archivos CSS y JavaScript, se almacenen temporalmente en la memoria caché del navegador del usuario. De esta forma, la próxima vez que el usuario visite la página, se cargará más rápido al estar ya almacenada en caché.
El sistema caché se puede implementar mediante la inclusión de encabezados HTTP en las respuestas del servidor. Los encabezados pueden indicar al navegador del usuario que almacene en caché los elementos de la página.
También es posible utilizar plugins de caché de sitios web o herramientas de optimización de sitios web.
3. Proveedor de alojamiento
Un servidor lento o sobrecargado puede ralentizar el tiempo de carga de un sitio web. Por lo tanto, es importante elegir un proveedor de alojamiento confiable y rápido para garantizar que el sitio se cargue con rapidez.
Busca uno que ofrezca una velocidad de carga rápida y una disponibilidad del servidor del 99,9% o superior. Asimismo, considera elegir un proveedor que ofrezca un alojamiento optimizado para el CMS que se esté utilizando en el sitio web.
4. Minimizar el uso de complementos y widgets
Se puede minimizar el uso de complementos y widgets que no son esenciales en el sitio web. Estos pueden ralentizar la carga de la página, por lo que es importante solo utilizar los necesarios y optimizar su uso.
Realiza una auditoría del sitio web para identificar los complementos y widgets que no se utilizan o que tienen poco impacto en la funcionalidad del sitio web. También es importante elegir complementos y widgets que sean livianos y optimizados para la carga rápida.
5. Código HTML, CSS y JavaScript
Por último, se debe asegurar que el código HTML, CSS y JavaScript del sitio se haya escrito de manera eficiente. Esto puede incluir la eliminación de líneas de código innecesarias, la reducción del número de solicitudes de servidor y la implementación de técnicas de carga diferida.
La compresión reduce el tamaño de los archivos eliminando espacios en blanco y caracteres innecesarios. La minificación reduce el tamaño del código eliminando comentarios y reduciendo los nombres de variables y funciones.
Además, se puede reducir el número de solicitudes al servidor mediante la combinación de archivos CSS y JavaScript en un solo archivo y mediante la reducción del uso de fuentes externas y archivos de terceros.
Es importante realizar pruebas periódicas de velocidad y rendimiento del sitio web para detectar cualquier problema y realizar mejoras adicionales si es necesario.
Estas pueden hacerse utilizando herramientas en línea como Pingdom o WebPageTest, que proporcionan información detallada sobre el tiempo de carga, el tamaño de la página y el número de solicitudes.
La optimización de la carga del sitio web es un proceso continuo que requiere la implementación de múltiples técnicas y la realización de pruebas periódicas.
Al seguir las mejores prácticas de optimización de sitios web,sin duda puedes mejorar significativamente la experiencia del usuario y aumentar la eficacia del sitio en términos de tráfico y conversión.
Acciones avanzadas para mejorar la velocidad de tu sitio web
Es posible llevar a un extremo el tema de la velocidad, pero requieres de conocimientos ligeramente avanzados.
Una forma fácil de lograr una buena puntuación es simplemente no poner tanta información, evitar usar imágenes y, desde luego, videos. Desde mi punto de vista, es algo absurdo, porque puede que resulte bonita y veloz, pero no ayudará en nada a tus clientes potenciales.
Así que no es el camino, al menos no uno que augure mucho éxito.
Veamos los puntos avanzados.
- Usar un css exclusivo para cada página
- Usar un js exclusivo para cada página
- Inserta videos amigables con SEO (Wistia, Vidyard). No digo que YouTube sea malo, pero suele incluir cientos de rastreadores y no necesariamente son útiles para ti.
- Usa imágenes que se adapten a cada resolución y formato admitido por cada navegador.
Los puntos anteriores, como dije en un inicio, requieren acciones un tanto más complejas. No menciono las recomendaciones típicas que son comprimir css, js, html, optimizar imágenes, entre otras accciones, puesto que la mayoría es posible en casi todos los CMS.
En el caso del CMS Hub, la mayoría está incluida. En cuanto a WordPress, es posible lograr buenas puntuaciones, pero hay que pagar más y tener un buen servidor.
Nota: algunas de estas acciones son convenientes en una página de destino que se usa tanto para SEO como para campañas de pago, así garantizas que la velocidad no será un factor que te reste puntos, hablando de Google Ads.
Conclusión
La velocidad de cada página de un sitio web es importante, puesto que impacta en la experiencia del usuario, pero... no es en lo único en lo que te debes enfocar.
Google lo menciona en repetidas ocasiones: debes centrarte en lo que tus clientes potenciales quieren y no únicamente en lo que supones que los algoritmos del buscador o buscadores necesitan.
Así que, si bien vale la pena seguir las buenas prácticas y recomendaciones fiables, no debes perderte solo en la velocidad. Revisa los puntos que, una vez que tu cliente potencial llega a tu sitio web, impactan de forma que ayuden a tu negocio.
Lo importante es que logres que permanezcan porque la información les resulta de utilidad, decidan completar un formulario porque saben que existe una probabilidad de que puedas ser la empresa indicada... y bueno, que consigas seguir fortaleciendo su confianza con información de valor que viva en tu sitio web.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.



