El diseño gráfico no tiene que estar peleado con la funcionalidad y menos si hablamos de un sitio web. Eso es de lo que voy hablarte en este contenido.
Si eres apasionado de los números, pero también te gusta la estética, este post te será de gran ayuda.
Empecemos.
Cuando hablamos de diseño, puede que no exista un estándar o una fórmula para determinar que es demasiado creativo y que es funcional, pero una ventaja que tenemos cuando hablamos de diseño web es que todo lo podemos medir.
Las métricas nos ayudan a identificar si el diseño que fue aplicado es funcional o simplemente luce hermoso, pero no aporta mucho que digamos.
Veamos un par de ejemplos para poder aterrizar un diseño creativo y un diseño funcional.
Empecemos por analizar una página.
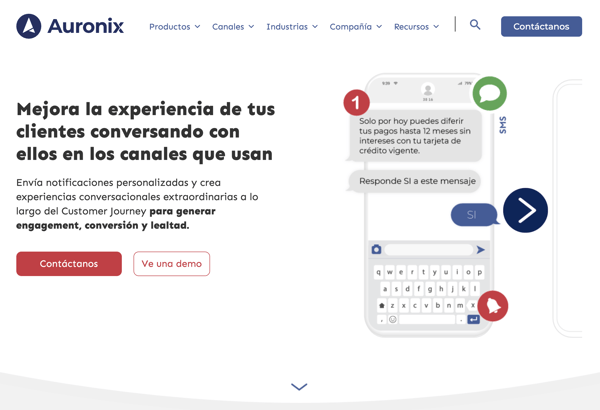
Tomaré de ejemplo la página principal de Auronix.
Menos es más para resaltar las acciones clave de una página principal
Como puedes observar, en el primer bloque, la página principal de Auronix incluye información sobre su propuesta de valor y añade dos llamados a la acción claros y que sus clientes potenciales buscarían.

En lugar de añadir un enorme slide, se agregó uno pequeño que no roba protagonismo y que, además, refuerza el servicio que brinda Auronix.
Podría haber existido un carrusel con múltiples imágenes que para algunos quizás habría resultado impactante, pero al tener muchas opciones y distractores, puede que no se cumpla el objetivo de transmitir correctamente el mensaje.
Hablando del llamado a la acción, seguramente, al ser un carrusel, habría ganado el hecho de que tener varias slides puede hacer que haya más llamados a la acción, pero esto no solo no ayuda, sino que puede confundir a tu cliente potencial.
😱 Relacionado: CMS Hub Starter ($25 USD /mes)
Ahora bien, puedes replicar estos mismos puntos en páginas de destino, donde quizás en lugar del pequeño slide, como el ejemplo del sitio web de Auronix, se coloca un formulario.
Otro factor que hace poco funcional un carrusel es el tiempo que tarda en cargar. La velocidad es un factor clave para brindar una buena experiencia de usuario, por lo que podríamos decir que un slide hace un sitio web poco funcional.
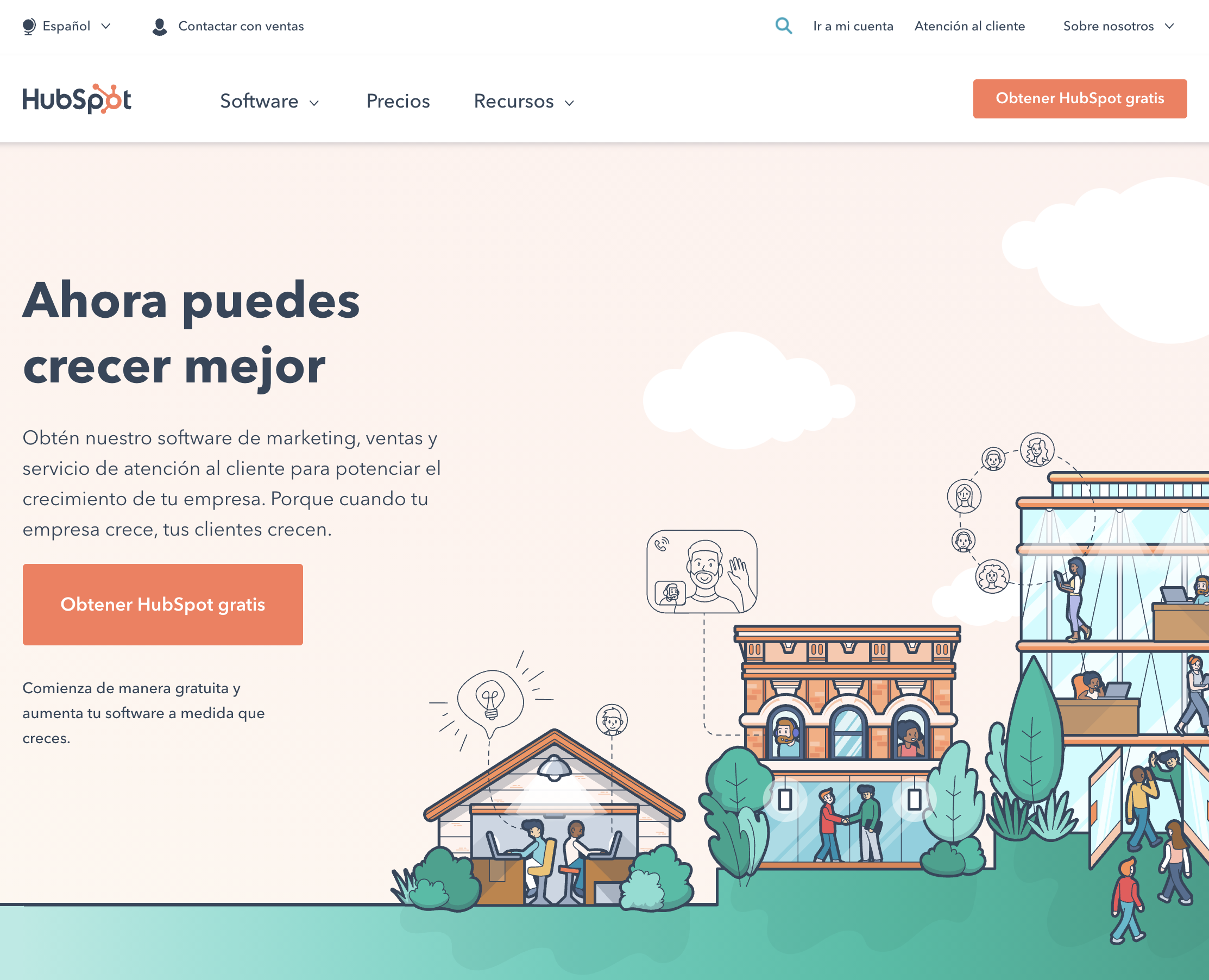
Veamos otro ejemplo: el sitio web de HubSpot.

Su propuesta de valor es clara y se alinea al llamado a la acción que le antecede. En cuanto a la imagen del lado derecho, ilustra el slogan actual que usa HubSpot: "crece mejor".
Anteriormente, el gráfico de HubSpot era animado, pero esto aumentaba el tiempo de carga, por lo que decidieron dejarlo estático.
Si bien animar las imágenes es algo creativo, al final, en cuanto a los indicadores del sitio web, resultó que le quitaba pequeños puntos de funcionalidad.
Video en el Hero o bloque principal de tus páginas
El video es, sin duda, una herramienta que puede realzar el diseño de un sitio web significativamente, pero hay lugares donde lo creativo no es funcional.
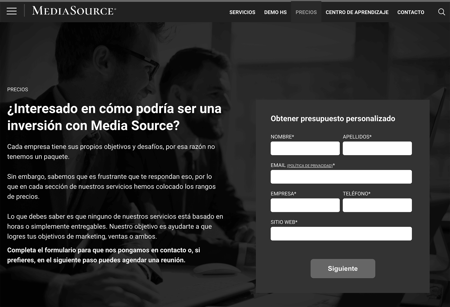
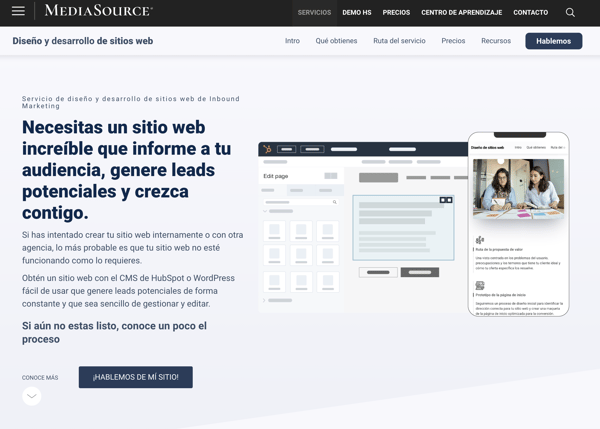
El hero o bloque principal de una página suele crearse con imágenes con una pequeña capa que permite que el contenido que está encima se lea. Aquí, un ejemplo:

Recientemente se han colocado, en lugar de imágenes, videos y no quiere decir que esté mal. Se ven increíbles, pero añaden milisegundos que hacen que la página tarde en cargar, lo que reduce la buena experiencia que un usuario puede tener.
Ahora bien, puedes añadir video en ese bloque, pero lo ideal es que brinde contexto o información valiosa sobre el servicio o producto que ofreces.
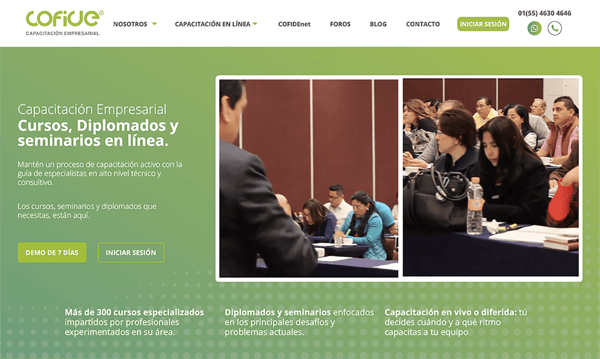
Aquí te dejo un ejemplo del sitio web de COFIDE, una empresa de capacitación empresarial en línea. Es un video que muestra tanto a las personas que suelen tomar sus cursos presenciales como las que los toman en línea.

No ocupa todo el bloque principal y deja espacios para el mensaje de marca y los llamados a la acción.
Como vemos, el video puede apoyar siempre que se use de forma adecuada y sin afectar la funcionalidad.
Las animaciones pueden ayudar, pero también estorbar
Las animaciones de un sitio web pueden lograr que un diseño web se incline por lo creativo, pero para que sea funcional considero que existe una línea muy delgada.
Veamos a qué me refiero.
Puedes usar animaciones que indiquen al usuario que debe realizar una acción, eso no está mal y, si se configura de forma correcta, no impacta en la velocidad del sitio web.
También puedes añadir pequeños toques que instruyan al prospecto a realizar una acción. Eso es muy creativo, pero trata de no abusar.
Algunas páginas de servicio de nuestro sitio web tienen animaciones. No toda la página; solo aquellos bloques en donde queremos remarcar el orden de lectura.
Puedes visitar la página de servicio de rediseño de website para tener una idea más clara.

Menos contenido para dar libertad al diseño no siempre es funcional
En ocasiones, el diseño creativo usa elementos gráficos, ya sea imágenes, vectores o la combinación de ambos, y algo de texto, pero este último entre menos sea, mucho mejor.
No es que el texto deba siempre existir en exceso en el diseño, pero para fines de funcionalidad de un sitio web es distinto, y claro que es necesario y siempre debe ganar el contenido y no eliminarlo o reducirlo por prevalecer el diseño.
Tampoco es que no se pueda usar la creatividad y lograr un diseño funcional; esto por supuesto que es posible.
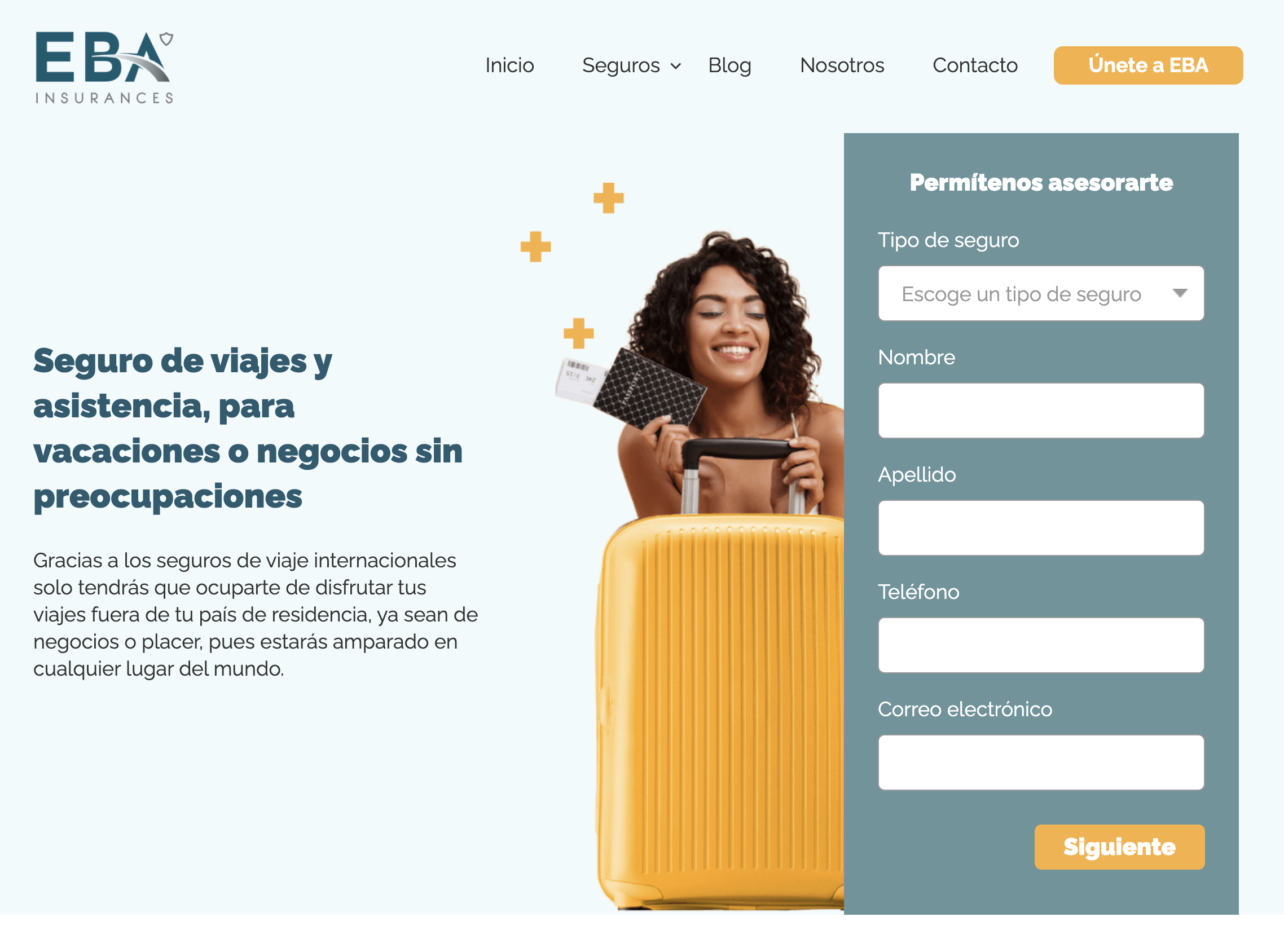
Aquí te dejo un ejemplo de EBA Insurances

Era necesario un título que describiera el servicio de forma clara y también un bloque de texto que explicara brevemente.
Pudo quedar mejor sin tanto texto y más elementos gráficos, puede que si... aunque en una página de servicios donde quieres que el usuario complete el formulario quizás valdría la pena optar por el texto y un diseño funcional.
Pensamientos finales
En un sitio web, un diseño funcional siempre será la mejor elección. Quizás puedas crear alguna página de destino temporal dirigida a un público muy específico con un diseño donde lo que más luzca sea el diseño.
Digo quizás porque realmente siempre debes cuidar, basado en el objetivo que busques de cada página creada, qué tanto el diseño te ayuda o te estorba.
Al final, pueden existir muchos factores que indiquen qué es mejor y qué no. La creatividad no tiene limites y quizás puedas con inspiración lograr que algunas cosas que parecen no funcionales, lo sean.
¿Quién resulta ganador?, desde mi punto de vista y relacionado con un sitio web, es el diseño funcional.
Ahora bien, no creas que alguna que otra vez no exista un poco de resistencia... que al final, hablando con el equipo beneficiado (marketing y ventas), suele despejarse y encaminarse de nueva cuenta a construir un sitio web funcional.
Para resumir mejor cómo evaluar cada parte diseñada hazte las siguientes preguntas.
- ¿Agrega valor?
- ¿Cumple algún propósito?
- ¿Le será útil a tu audiencia?
Si quieres hablar sobre el plan que seguimos de rediseño web, puedes agendar una reunión o consultar nuestro proceso web.





