El rediseño de un sitio web no tiene por qué ser un dolor de cabeza y para ayudarte a que tengas todo bajo control, en este contenido te muestro 10 pasos para hacerlo como todo un profesional.
Un sitio web debe estar actualizado y, principalmente, debe ayudarte a generar ingresos. No importa a qué industria pertenece tu negocio, si tu sitio no es tu principal vendedor, algo necesitas modificar.
En estos pasos se omite un poco el tema de la optimización para móviles y buscadores, porque eso es un tanto obvio.
Sin más, empecemos con el primer paso.
- Paso 1: Realiza un inventario
- Paso 2: Crea un nuevo mapa de sitio
- Paso 3: Organiza el contenido de cada página
- Paso 4: Construye un tablero de inspiración
- Paso 5: Agrupa tus activos digitales
- Paso 6: Crea la guía de estilo del sitio web
- Paso 7: Inicia con la página de inicio
- Paso 8: Prioriza y continúa con las demás páginas
- Paso 9: Elige el "Día de Lanzamiento"
- Paso 10: Analiza y observa a tus visitantes usar tu sitio web
Paso 1: Realiza un inventario
El primer paso es evitar que tu proyecto de rediseño web se convierta en un caos.
Lo primero que debes hacer es realizar un inventario de todas las páginas de tu sitio web.
Usa una hoja de cálculo donde tengas una tabla para las páginas web, para las páginas de destino (landing page) y para las entradas de blog.
La de página web tendría las siguientes columnas.
- Página principal
- Subpágina
- URL
- Estado
En página principal va el nombre de la página y si esa sección tiene subpágina se coloca el nombre en la siguiente fila: en la columna subpágina.
La url se coloca de forma completa con el dominio; ya que accedas a la sección, copias la url desde el navegador.
Reporte de tu sitio web gratis
Obtén un reporte sobre tu sitio web y recibe recomendaciones para mejorarlo y lograr mejores resultados en marketing y ventas.
👀 Relacionado: Rediseño de Sitio Web: 10 razones para considerar un nuevo sitio en el 2021
Respecto al Estado, hace referencia a si algunas páginas siguen estando vigentes o ya no. Puedes usar: Conservar, Eliminar o Mejorar.
Para las landing, usas las mismas columnas que sitio web eliminando subpágina y cambiando página principal por nombre. En el estado puedes usar los mismos valores.
Por último, las entradas de blog igual nombre, url y estado.
Puede que te resulte una tarea tediosa, pero te ahorra muchos problemas, así que te animo a que no te saltes este paso.
👀 Relacionado: CMS Hub de HubSpot características y más
Paso 2: Crea un nuevo mapa de sitio

Ya que tienes el inventario, duplica el documento anterior y colócale el nombre: nuevo mapa de sitio.
El primer paso es borrar todas las filas que tienen en estado: Eliminar.
Ya que hiciste esto, añades, en caso de ser necesario, filas para páginas nuevas según sea el caso: principales o subpáginas .
Después, agregas las siguientes columnas, seguidas de estado, para trabajar tu nuevo mapa de sitio.
Avance: que tendrá los siguientes valores Lista, En progreso, En revisión y En pausa.
Esta columna ayudará a conocer cómo va el contenido de la página.
Notas: en caso de que se deba considerar algo, se anotará en esta columna.
Contenido de la página: aquí haces referencia al documento que contiene la información de la sección.
Tanto en este paso como en el primero, te recomiendo que uses Google Drive o Microsoft One con sus respectivas versiones para hojas de cálculo y documentos. Esto hará que exista una única versión y todos puedan colaborar.
Paso 3: Organiza el contenido de cada página

En ocasiones, el contenido de las páginas suele carecer de organización y esto puede repercutir en la efectividad de tu sitio web.
No te preocupes, veamos cómo organizar el contenido de cada página.
Aquí de nuevo recomiendo usar una herramienta de colaboración en línea.
Para cada página vas a crear un documento, ya sea documento en Google o Word en Office 365.
👀 Relacionado: Agenda para el rediseño de tu sitio web
Para algunas páginas, lo más probable es que tengas ya el contenido y bastará con copiar y pegarlo de tu sitio existente, pero cada documento debe tener la siguiente cabecera.
Puede ser una tabla con dos columnas y debe estar al inicio de cada documento:
- Página: Inicio
- Título de la página: Agencia de Inbound Marketing
- Metadescripción de la página: Somos la mejor Agencia de Inbound Marketing para ti. Construimos sistemas que hacen crecer tus ventas
- Objetivo de la página: Comunicarle a marketers y directores nuestra oferta de servicios
- Llamado a la acción principal: Agendar una reunión
En cursiva coloqué un ejemplo; aquí tienes el desglose de cada uno:
Página
Simplifica el nombre de la página y, en caso de aplicar, es tal como aparecerá en el menú de navegación.
Título de la página
Esto es lo que aparecerá como el título en cualquier resultado de búsqueda. Es importante mantenerlo de forma concisa (menos de 70 caracteres) e incluir cualquier palabra clave relevante con el contenido.
Metadescripcion
Esto es el complemento que suele aparecer debajo del tipo en los resultados de búsqueda. Para ayudar a los visitantes, proporciona contexto de lo que van a encontrar; evita colocar el título nuevamente o un texto sin sentido o muy extenso (menos de 120 caracteres). De igual forma que en el título, añade cualquier palabra clave que sea relevante.
Objetivo de la página
A un alto nivel, identifica el objetivo final del contenido de la página. Esto ayudará en el proceso de diseño.
Llamado a la acción principal
Todas y cada una de las páginas deben tener una acción PRINCIPAL que deseas que realice el visitante. La página puede incluir múltiples acciones, pero es importante definir cuál debe ser la acción principal.
Después de la tabla inicial, colocas todo el contenido.
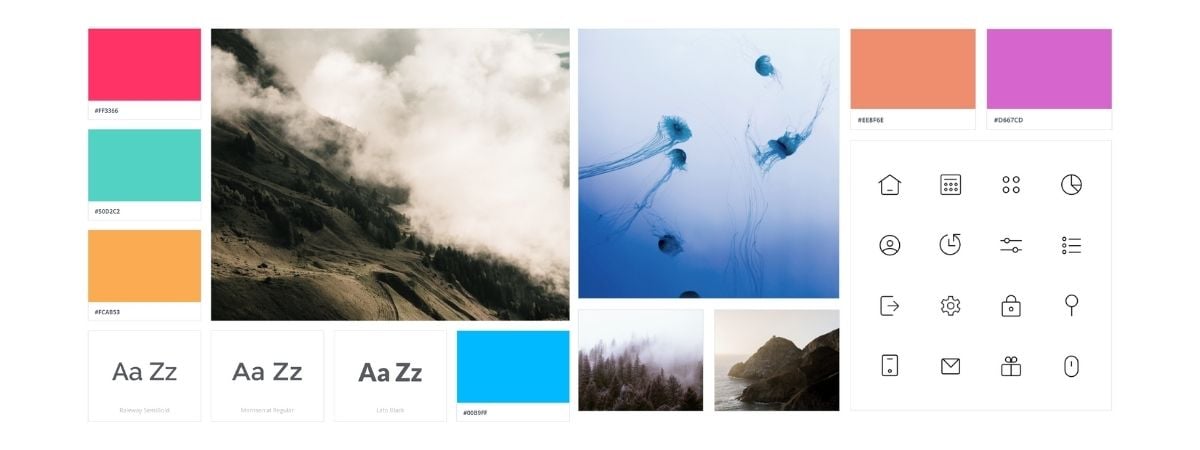
Paso 4: Construye un tablero de inspiración

Si eres fan de Pinterest, este paso te encantará.
A este proceso se le llama Mood boards, más allá del nombre, que es lo de menos, lo importante es buscar inspiración.
Para un proyecto de rediseño web es bien recibida la inspiración y más si se trata de buscar que tu sitio web se vea actual.
Este paso se trata de buscar y obtener imágenes o bien tomar capturas de pantallas de los elementos de diseño que te inspiren.
Puedes iniciar explorando a tus competidores para ver qué están haciendo.
No se trata de copiar, únicamente es ver qué están haciendo y qué quizás ya dejaron de usar.
Para construir este tablero puedes usar herramientas hechas con este propósito como milanote, Pinterest o Invision.
De igual forma, para no alejarse tanto de los lineamientos de tu marca, puedes iniciar colocando en el tablero el logo, los colores de tu marca (en imagen) y los tipos de imágenes permitidas.
No te limites; al final realizarás una depuración de los elementos que estén muy alejados tanto de tu marca como de tu público objetivo.
Ya que disfrutaste del proceso, vayamos al siguiente paso.
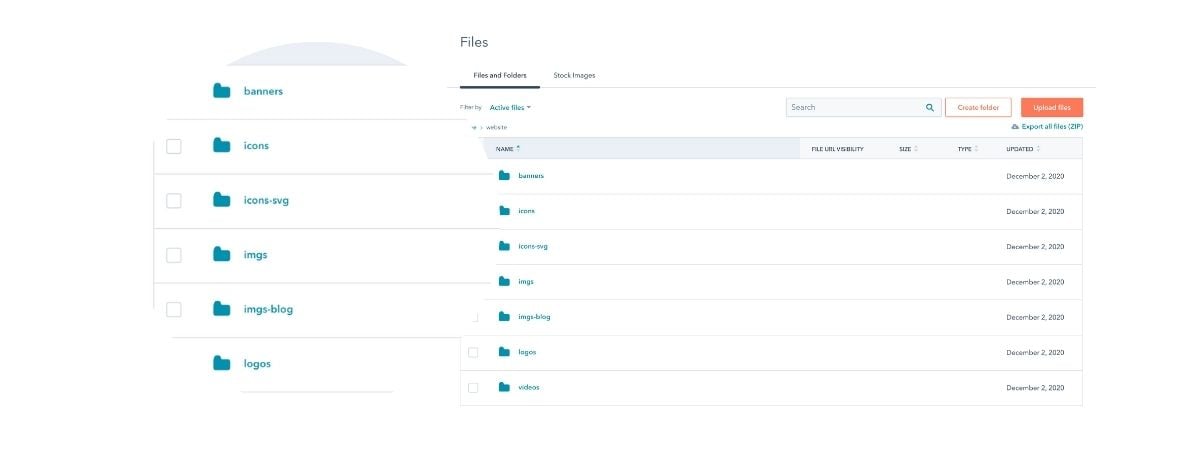
Paso 5: Agrupa tus activos digitales

El orden es la clave para lograr un rediseño web y uno de los elementos que pueden volverse un caos son los activos digitales.
Los activos digitales suelen ser: gráficos, imágenes, videos, logos, documentos, capturas de pantalla, entre otros.
Lo que debemos hacer es elegirlos y ordenarlos en carpetas. Aquí el objetivo es tener los activos digitales iniciales; lo más seguro es que con el tiempo y después de tener métricas, algunos de estos activos deban cambiar, así que, si bien vale la pena ser exigente, no te detengas tanto en buscar el activo perfecto.
Una estructura de carpetas ideal sería algo así:
- imgs: imágenes o fotos
- banners: composiciones gráficas para el encabezado de una página
- logos: todas las versiones, tamaños y formatos del logo
- videos: todos los videos que pueden incrustarse
- iconos: iconos en svg de preferencia
- blog-imgs: todas las imágenes usadas para portadas del blog.
El orden es la clave; puedes usar subcarpetas. Por ejemplo, si un artículo tiene muchas imágenes, utiliza blog-imgs/nombre-artículo.
Evita crear demasiadas carpetas para mantener las cosas simples. Algo muy importante es que los nombres no deben contener espacios ni acentos.
Estos recursos puedes encontrarlos en bancos de imágenes gratuitos o de pago. Para iconos puedes usar Flaticon.
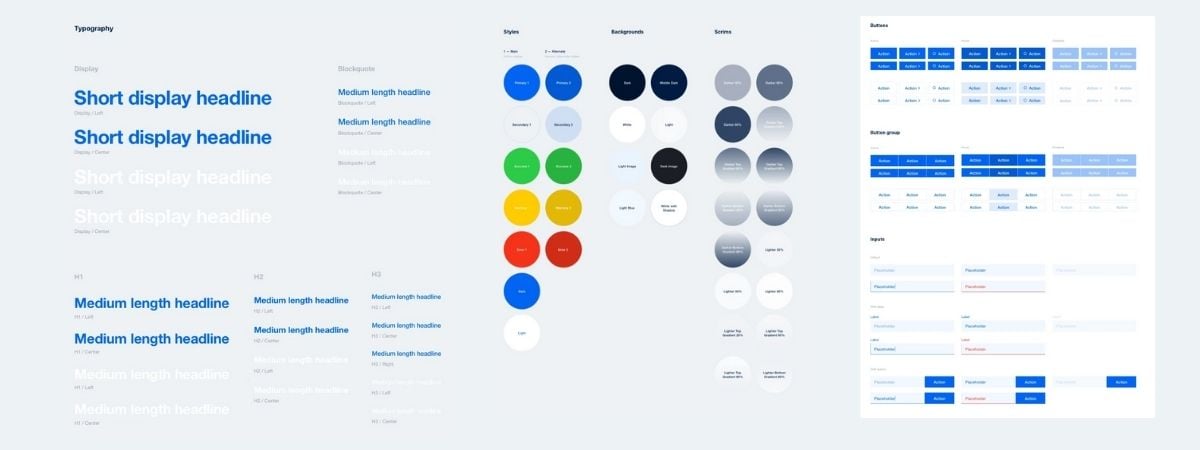
Paso 6: Crea la guía de estilo del sitio web

Este paso suele saltarse y, a pesar de que parece muy básico, la realidad es que ahorra mucho el trabajo del diseño.
Así que, aunque ya quieras saltar al diseño, antes realiza la guía de estilo del sitio web.
La guía de estilo incluye básicamente los siguientes puntos:
- Colores: primario, secundario, apoyo, contraste, etc.
- Tipografía: tipo, tamaño, estilo, etc.
- Botones: primario, secundario, tamaños, forma, etc.
- Formularios: forma, color, tipos, etc.
La guía de estilo suele ser parecida al manual de identidad.
Hacer esto hará más fácil el diseño y creará armonía en todos los elementos de cada sección del sitio web.
Paso 7: Inicia con la página de inicio

La página de inicio de un sitio web es, en la mayoría de los casos, la encargada de dar la primera impresión. Estarás de acuerdo conmigo en que el objetivo sería que esa primera impresión sea la mejor.
Para lograr eso debes cuidar cada aspecto que incluyas, pero principalmente debes transmitir tu propuesta de valor de forma acertada.
Puede que tengas múltiples servicios o productos que estarán en tu página principal, pero antes debes darles a tus visitantes una razón para continuar en tu sitio web y explorar más partes de la página principal y del sitio.
Una fórmula para lograrlo es hablarles del porqué brindan ese servicio o producto, después el cómo lo hacen y, por último, mencionar el qué. Esta técnica se conoce como el círculo dorado creado por Simon Sinek.
Ya que tienes el mensaje claro, añades los botones primario y secundario; no siempre es necesario incluir un botón secundario, puedes añadir un texto que invite a explorar más.
Algo que puedes hacer es buscar la conversión añadiendo una caja para que se suscriban, depende mucho de la madurez digital de tu sitio.
Esto es en el primer cuadrante de tu página principal, que es lo primero que se visualiza.
Después, puedes añadir elementos que se consideran pruebas sociales o bien los logos de tus clientes.
Posteriormente, coloca los bloques según la importancia de los servicios o productos, añade testimonios y cualquier contenido que le dé contexto a tu prospecto.
Si bien puedes no preocuparte por el alto que tenga tu página principal, tampoco se trata de saturar de muchas opciones a tu visitante. Recuerda que, muchas veces, menos es más, así que sé estratégico.
Un punto que siempre debes considerar es que tu página principal va a ir evolucionando. Ojo: esta evolución debe estar basada en datos.
Coloca los contenidos finales para evitar que el diseño se vea distinto o no se obtenga el mejor resultado porque es muy corto o demasiado largo.
Paso 8: Prioriza y continúa con las demás páginas

Una vez que tienes la página principal, es momento de continuar con el resto de las páginas.
Aquí debes priorizar según el peso que representa cada página, ya que la página de x servicio tiene más peso que la de términos y condiciones.
Si bien todas van a estar, lo más importante es enfocarse en las páginas de mayor importancia.
Usando la hoja de cálculo añade una columna más que tenga el nombre de peso.
Páginas top: todas las páginas top son consideradas críticas y necesarias. Si tuvieras que lanzar el rediseño en un tiempo corto, estas páginas no pueden faltar.
Páginas apoyo: las páginas de apoyo son las que, aunque son necesarias, no son cruciales para un lanzamiento inicial. Suelen ser páginas de nosotros, equipo, etc.
Páginas soporte: estas páginas no son cruciales y se puede prescindir de ellas y completar al final; suelen ser pocas o en algunos casos no existir.
Ya que tengas la priorización, empieza a rediseñarlas. La clave del éxito de cada página es el objetivo que debe cumplir, así que no olvides consultar el documento del paso 3 relacionado con la página que se esté trabajando.
Paso 9: Elige el "Día de Lanzamiento"

Ya que estamos listos con todas las páginas, es momento de presionar el botón…
Espera espera, hay algo que debes hacer antes del lanzamiento y es una serie de comprobaciones.
No queremos que algo salga mal, así que antes del lanzamiento revisa lo siguiente a detalle:
- Menú de navegación: todos los botones mandan a la página correcta, la revisión debe ser al menú principal y, en caso de que aplique, al que se encuentre en el pie de página.
- Contenido: revisa la ortografía, la gramática y los errores de dedo.
- Llamados a la acción: envían a la página correcta.
- Botones: hace la acción correcta, envian a una página o bien dirigen a una sección dentro de la misma página.
- Enlaces: dirigen a la página correcta y cuando la página es de otro sitio se abre en una nueva ventana.
- Formularios: se guardan los envíos correctamente, se muestra el mensaje correcto o envía a la página de agradecimiento que avanza al paso siguiente, envía una notificación a la persona indicada y se activa un flujo de trabajo de forma correcta.
- Móviles y tabletas: el sitio se visualiza de forma correcta y todo funciona bien, clics, formas, etc.
- Navegadores: el sitio web se ve bien en los distintos navegadores, principalmente Chrome, Safari, Firefox y Edge.
- Videos: se muestra y se reproduce el video adecuadamente.
Es recomendable que esta actividad la realice alguien que no estuvo involucrado de lleno en el rediseño web, pues el haber visto tantas veces el diseño puede hacer que se omitan algunos errores.
Ya que la comprobación fue hecha por dos o tres pares de ojos, es momento de elegir el día en que se hará el lanzamiento.
Lo ideal es que elijas o bien el lunes o jueves para poder hacer frente a posibles detalles.
Una vez que definas y llegue ese día, presiona el botón y choca esos cinco.
Después del día, marca de 60 a 90 días la comprobación del tráfico a fin de observar de cerca qué pasa con él.
Paso 10: Analiza y observa a tus visitantes usar tu sitio web

En este punto, es momento de, al menos los primeros 60 o 90 días, revisar el tráfico del sitio web. Debes estar atento a cualquier cambio brusco en caso de que exista.
Una herramienta que debes configurar antes del inicio es Google Search Console y Google Analytics. La primera te brinda métricas del comportamiento de tu sitio en los resultados de buscador Google y te alerta de posibles errores; la segunda te da métricas del tráfico de tu sitio web.
Asimismo, necesitas observar cómo se comportan tus visitantes. Para esta actividad, puedes usar Hotjar, una herramienta que permite grabar a los visitantes.
Con ella, puedes observar cómo los usuarios interactúan con tu sitio web: si bajan a toda la página, si dan clic a algún carrusel, algún acordeón o pestañas.
Lo anterior, con el fin de realizar mejoras por bloque. Es importante tener una muestra grande.
Bonus: Comprime y optimiza la velocidad
La velocidad es un tema relevante si de experiencia de usuario se trata, por ello, te dejo un par de acciones que puedes usar para mejorar la velocidad de página top.
Nota importante: si bien todos desean tener una página cercana a 90, en ocasiones el usar códigos de seguimiento y píxeles de publicidad hacen que esto sea casi imposible, así que prioriza. Aunque la herramienta Google PageSpeed es útil, no te obsesiones tanto con ella.
👀 Relacionado: HubSpot CMS: Como de forma nativa mejora el rendimiento y velocidad de tu Sitio Web (+Bonus)
Para gráficos e iconos usa svg siempre que sea posible; este formato es más ligero y fácil de procesar por los navegadores.
Habilita lazy en la carga de imágenes; la mayoría de los CMS ya lo tiene o se puede configurar de forma sencilla. Esta opción lo que hace es detener la carga de las imágenes que aún no son visibles, cuando el usuario hace scroll y está a punto de ver algún bloque de imagen, es hasta ese momento que la imagen se carga.
Usa fuentes web ya sea de Google Font o Adobe Font TypeKit
Pensamientos finales
Un rediseño de sitio web puede tomar dos caminos: uno que esté organizado y que te permita disfrutar el proceso, además de contemplar puntos clave para volverlo el mejor vendedor, o bien, uno desorganizado que genere frustración.
Considero que con estos 10 pasos puedes dar inicio a un sitio que aporte mucho a tu equipo de ventas y con esto te ayude a crecer en ingresos.
Es importante mencionar que un sitio siempre debe estar en constante mejora. No hablo de que debas estar haciendo lanzamientos cada mes, pero sí que realices ligeras modificaciones a bloques existentes o que reemplaces algunos, basado en métricas de tus potenciales clientes.
¿Qué opinas de estos 10 pasos? Si te parecen valiosos, te invito a que lo compartas con tu equipo y me encantará leer alguna opinión en los comentarios.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.




