La suite de HubSpot es, sin duda, lo más completo en herramientas que ayudan a las empresas a crecer mejor. Aunque los Hubs más populares son Marketing y Ventas, hoy quiero hablarte del CMS de HubSpot, ahora conocido como Content Hub.
Content Hub es una poderosa plataforma que te brinda todo el potencial del lado de desarrollo y toda la facilidad para marketing y ventas, sin dejar de lado, por supuesto, la gestión y seguridad a cargo del equipo de TI.
El hecho de que HubSpot CMS, ahora Content Hub tome a cada área de una empresa con la misma importancia hace que sea posible tener un sitio web en constante mejora y crecimiento. Al final de cuentas, un sitio web debe ser el principal vendedor, puesto que está disponible 24/7 todo el año.
Dicho lo anterior y si estás interesado en saber más sobre Content Hub, ya sea que estés pensando en rediseñar tu sitio web o en migrar a HubSpot, este artículo te ayudará a comprender las opciones que tiene disponible el CMS de HubSpot, ahora Content Hub para ti.
Plantillas de Content Hub

Las plantillas son diseños de estructuras prefabricadas que permiten a los usuarios dentro de Content Hub crear una página en tu sitio web, una landing y mostrar el listado y entradas del blog.
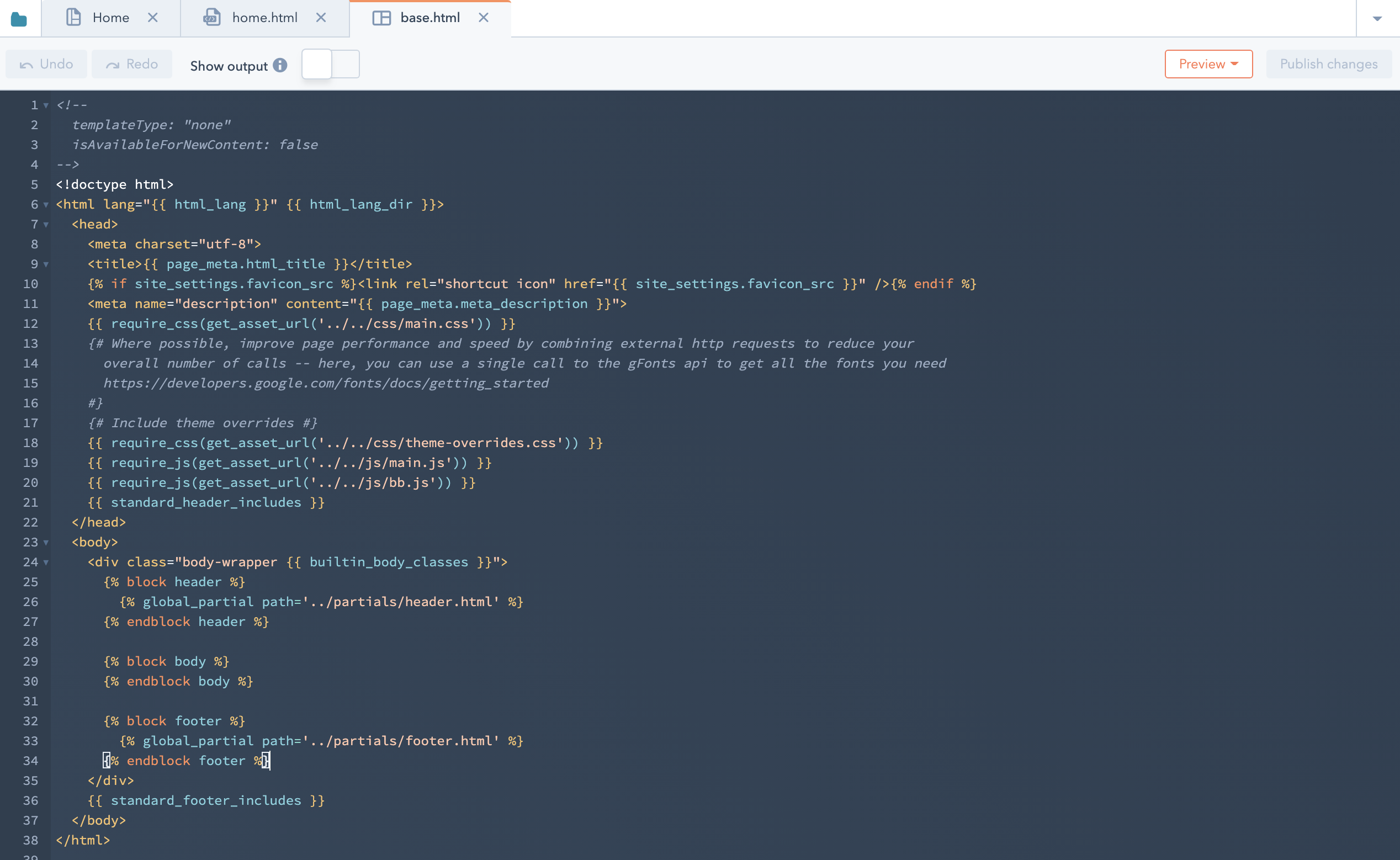
Estas plantillas contienen, como muchos CMS, las bases que son el uso de HTML, CSS y js. En el caso de Content Hub, se usa HubL, el lenguaje propio del CMS de HubSpot.
Las plantillas del Content Hub se construyen usando el constructor visual o si tienes más experiencia, de manera codificada. Si usas el constructor visual, este carga de forma predeterminada css para el tema de adaptación a las distintas pantallas, que está basado en el famoso bootstrap.

Si quieres tener un mayor control, las codificadas permiten que únicamente cargues tus propios códigos.
Existen los siguientes tipos de plantillas:

- Website / Landing page
- Blog
- Sistema (página de error 404, entre otras)
- Membresía (algunas sólo se crean de forma codificada)
Cómo crear una plantilla nueva
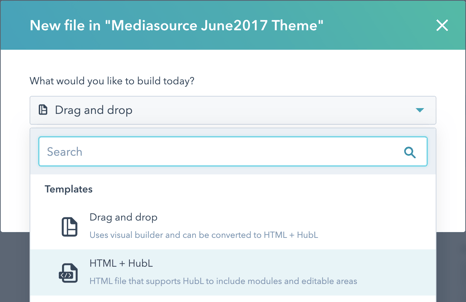
Abre tu cuenta de HubSpot y vete a la opción de Contenido>Administrador de Diseño. En el buscador, dale clic en Archivo>Archivo nuevo. Posteriormente, vete al cuadro de diálogo y haz clic en el menú desplegable ¿Qué te gustaría construir hoy? Y selecciona arrastrar y soltar y haz clic en Siguiente.
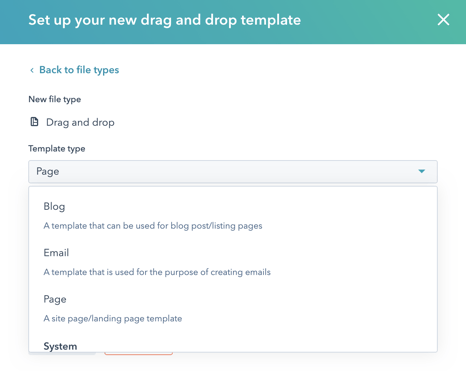
Vete al menú desplegable Tipo de plantilla y selecciona un tipo, la mayoría de los módulos predeterminados están disponibles para cualquiera de las plantillas; sin embargo, hay algunos que están limitados a algunos tipos de plantillas. Puedes usar estas:
- Blog: plantillas para publicaciones de blog individuales y páginas de listas de blogs.
- Correo electrónico: plantillas para correos electrónicos.
- Página: plantillas para tu sitio web y páginas de destino.
- Sistema: plantillas para error, solicitud de contraseña y páginas de suscripción a correos.
Finalmente, agrega un nombre de archivo y al terminar, haz clic en Crear.
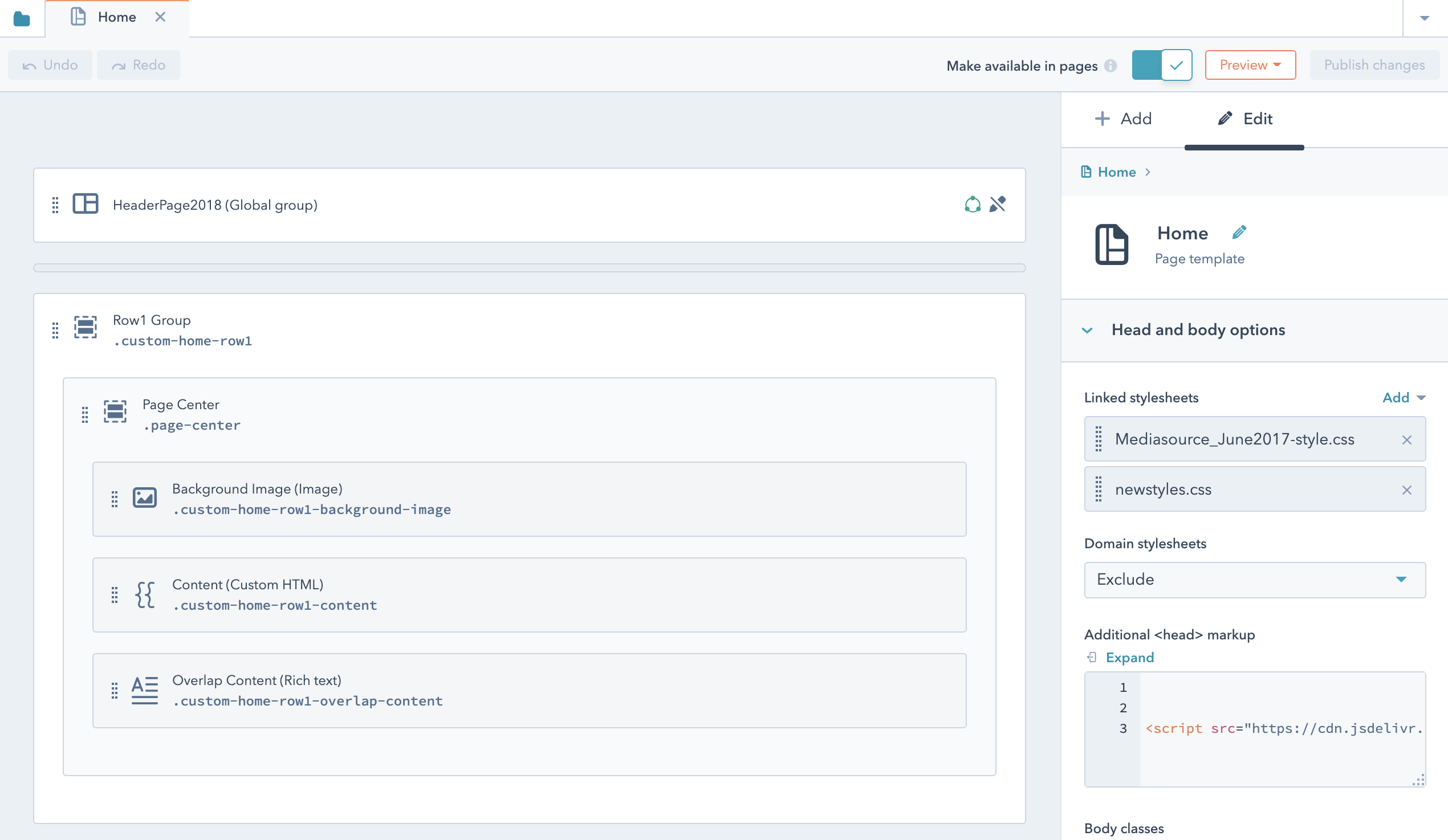
Cómo personalizar una plantilla en Content Hub
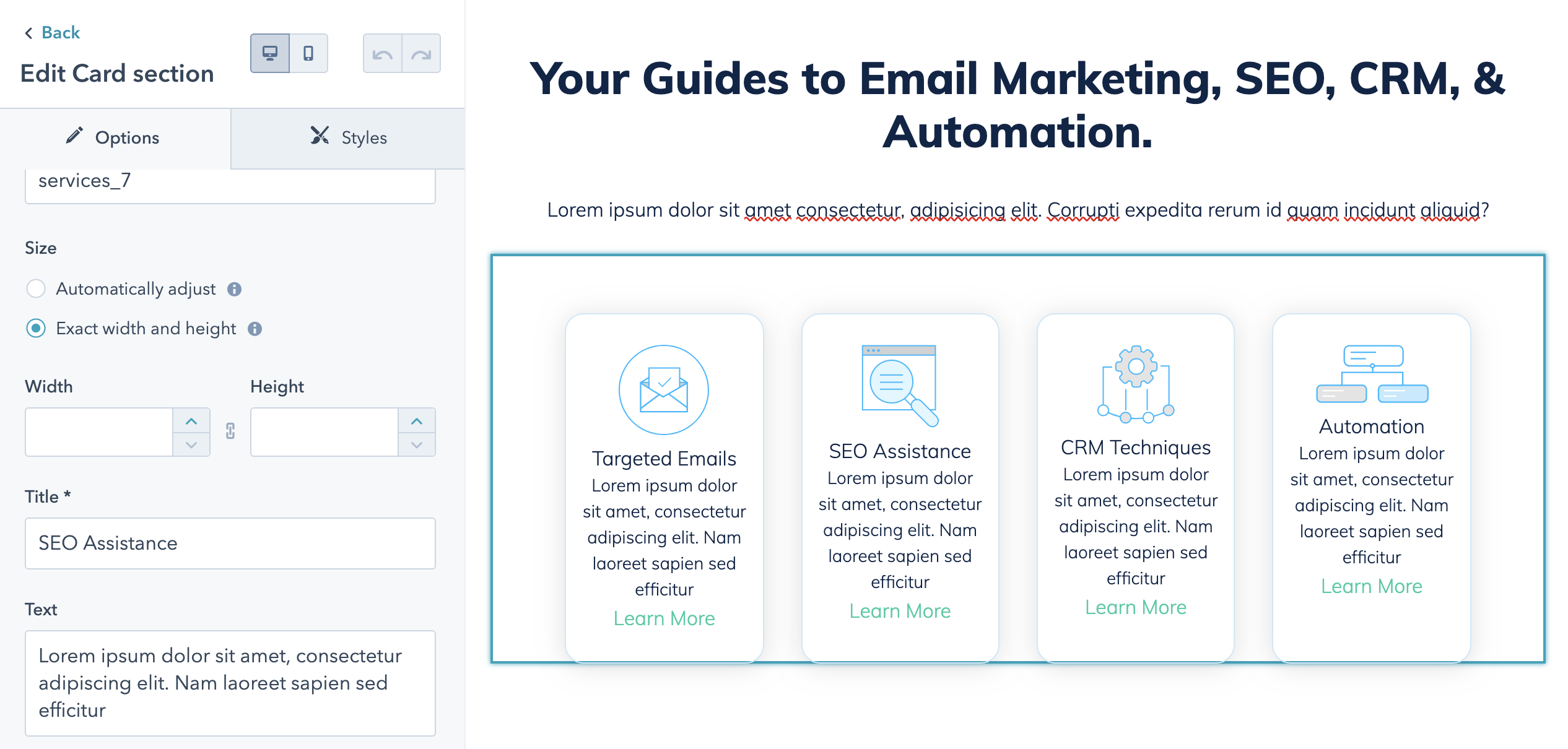
Tienes la opción de agregar más módulos a tus plantillas usando el inspector ubicado a la derecha del gestor de diseño. Haz clic en + Agregar en el inspector para buscar módulos y agregarlos a tu diseño de plantilla de arrastrar y soltar.
También puedes personalizar el estilo de esta utilizando las opciones del inspector y agregar diseños al encabezado de la plantilla. Haz clic en un módulo o un grupo de estos para que puedas observar las opciones de estilos específicos de ese componente.
Cómo publicar la plantilla
Ya que tienes diseñada tu plantilla, haz clic en Vista previa para saber cómo se vería en un navegador web. Al seleccionar Vista previa en directo con opciones de visualización, puedes ver tal cual cómo aparece en otros dispositivos.
Cuanda hayas terminado la plantilla, selecciona Publicar cambios en la parte superior derecha y ya que esté publicada, puedes usarla para crear nuevas páginas o emails.
Puedes aplicar una plantilla de blog a uno existente en la Configuración de blog.
Ventajas de las plantillas del Content Hub
La principal ventaja es el constructor visual, ya que, si aún no estás tan familiarizado con el lenguaje HTML y css, esto hará que sea más sencillo.
Existen módulos preestablecidos y basta con arrastrar y acomodar según sea necesario.
Desventajas de las plantillas del Content Hub
Si bien el constructor visual es muy potente y fácil de usar, la realidad es que un simple elemento suele añadir muchos bloques de código HTML y eso puede ser un problema en páginas extensas.
En ocasiones, y según el diseño el css que ayuda a que la plantilla sea responsiva, suele generar ciertos dolores de cabeza.
Temas en HubSpot CMS
Los temas son muy recientes en el Content Hub. Cuando se anunció y colocó como un producto principal dentro de la suite con el nombre CMS Hub, ahora Content Hub también llegaron los temas.

Los temas del Content Hub permiten mucho mayor control y libertad al momento de crear una página o landing.
Esto es ideal para los equipos de marketing y ventas que son quienes crean y editan.
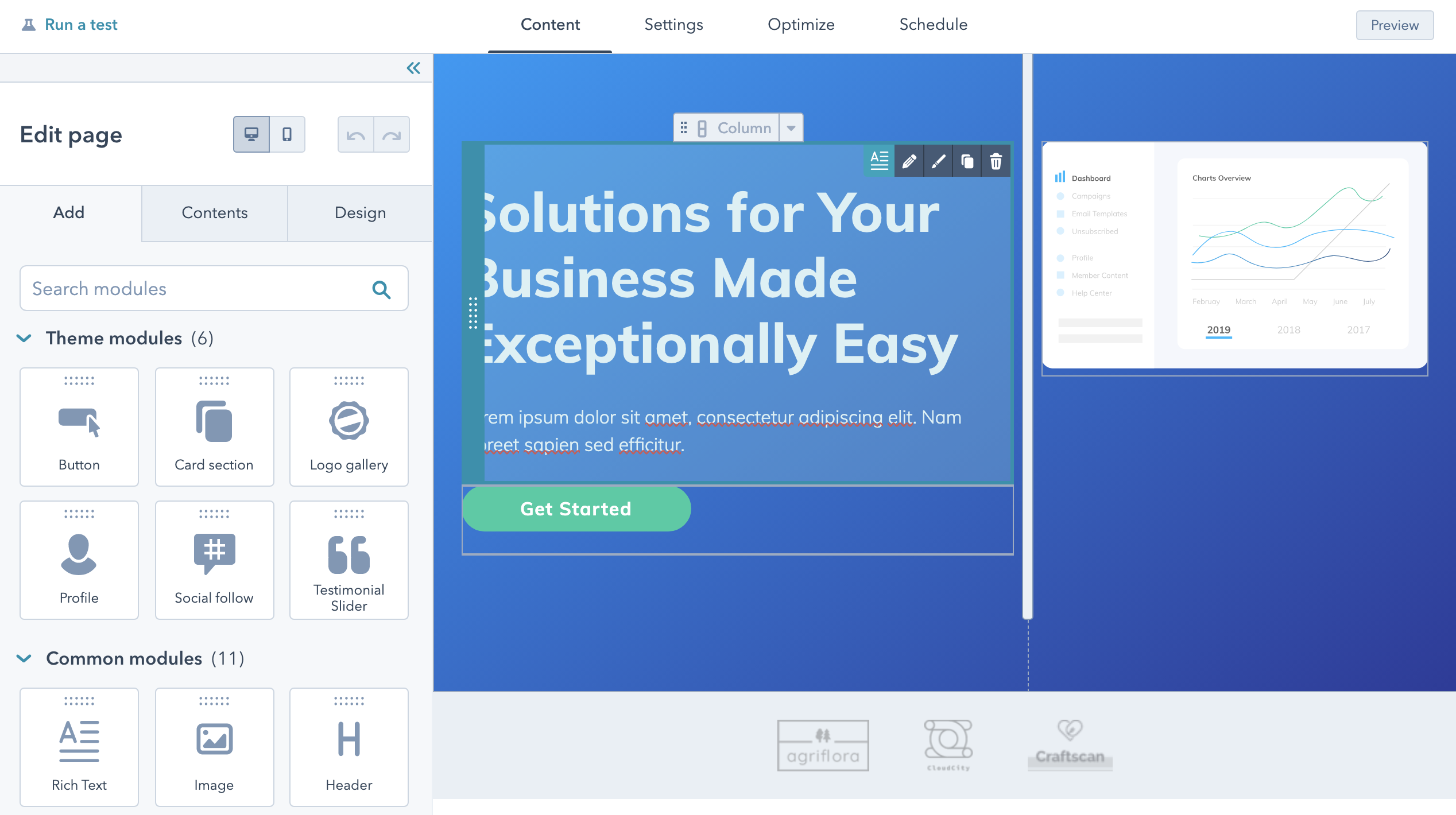
Al editar una página que es creada desde un elemento de un tema, se carga un constructor visual, que permite ampliar los elementos de la página, ya sea añadiendo algunos o eliminando los preestablecidos.
Basta con buscar y arrastrar.
Dependiendo de la configuración del tema, es simple cambiar el aspecto de los bloques.
Ahora bien, del lado de diseño y desarrollo, se añadió más potencial, aunque aumentó el grado de dificultad.
Los temas de HubSpot se constituyen totalmente de forma codificada. Para un desarrollador familiarizado con HTML, css, js y lenguajes de desarrollo, esto es música para sus oídos, pero para alguien que va empezando puede resultar muy complicado.
Otra característica de Content Hub es que puedes tener varios temas en tu portal y crear páginas de diferentes temas, esto quiere decir que puedes tener la página de home en un tema, tu página de Sobre nosotros en otro, una landing page en otro y así sucesivamente, lo cual es una gran ventaja y una función muy útil.
Además de los temas, también existen un montón de módulos que puedes agregar a cualquier sitio, independientemente del tema que estés usando.
Temas secundarios
Los Temas secundarios son una novedad más reciente en HubSpot (disponibles aproximadamente a mediados de 2021) y proporcionan una capa intermedia entre el Tema fuente (que puede actualizarse regularmente por el desarrollador del Tema) y tus propias personalizaciones del tema (por ejemplo, algunos cambios específicos de formato/estilo/funcionalidad).
El primer paso en la construcción de cualquier portal y sitio web nuevo es crear un tema secundario a partir del tema principal y realizar todos tus cambios en el tema secundario.
Los temas secundarios también significan que puedes crear versiones separadas en tu portal si tienes varios sitios web.
Descargando temas
Dale un toque fresco y emocionante a tu sitio web al obtener un tema del Mercado de Activos de HubSpot. Aquí te digo cómo hacerlo:
- Haz clic en el ícono Marketplace en la parte superior derecha.
- Dirígete al Mercado de Activos.
- Echa un vistazo a la variedad de temas disponibles y elige el que vaya más con tu estilo.
Temas gratis de Content Hub
Si estás en busca de temas gratuitos para tu sitio web, tenemos algunas sugerencias:
- Growth: no necesitas buscar este en el Mercado de Activos porque HubSpot lo ofrece como el tema predeterminado. Es perfecto para un aspecto directo con menos ajustes.
- Spark: ¿quieres un tema gratuito con trucos de personalización adicionales y más módulos? El tema Spark es tu elección.

Ventajas de los temas en Content Hub
La principal ventaja es la creación y edición de una página web o landing page para los equipos de marketing y ventas, ya que añadir y eliminar, sin necesidad de codificación, aumenta la velocidad con la que pueden crear nuevas landings u optimizar páginas.
Desventajas de los temas en Content Hub
El nivel que se requiere para el armado de cada elemento esencial del tema va de intermedio a avanzado, por lo que quizás no resulte tan sencillo crear una nueva estructura de página.
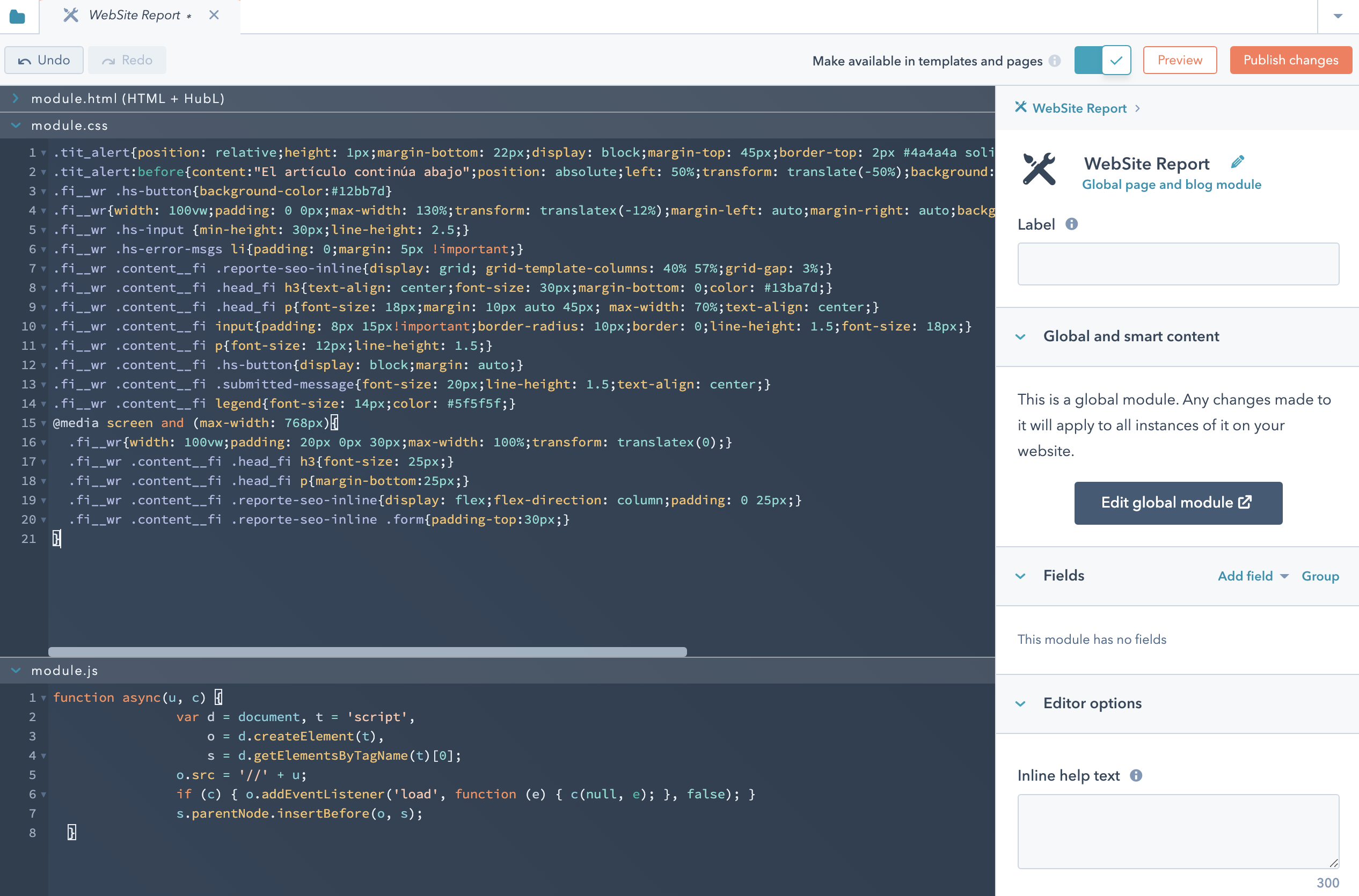
Módulos personalizados en Content Hub
Los módulos personalizados en el Content Hub hhacen que tanto las plantillas como los temas reciban mucha más capacidad de modificación del lado de creación y edición.

Estos módulos incluyen 3 bloques que son:
- HTML
- css
- js
Se puede crear una plantilla con un módulo flexible y usar módulos personalizados.

Lo mismo sucede con los temas.
Ahora bien, menciono los módulos personalizados porque estos añadieron muchas más funciones a las plantillas.
¿Cuál sería mejor usar: plantillas o temas?
Todo depende de las necesidades que tenga tu empresa y de la flexibilidad que requiera tu equipo completo.
En Media Source manejamos plantillas y temas, pero hay empresas que prefieren las plantillas porque su equipo está familiarizado y hay quienes prefieren un tema.
Ahora bien, si usas un tema para crear una sección, puedes decidir crear páginas usando una plantilla; no hay problema alguno.
¿Cambia la capacidad de diseño de una plantilla a un tema en Content Hub?
Absolutamente no. Un diseño puede construirse tanto usando una plantilla como un tema. Para ello, las capacidades de edición serán relativamente distintas y en ocasiones para que esto sea realidad requieres conocer a fondo Content Hub de Hubspot.
Dicho lo anterior, no hay nada que no se pueda construir usando una plantilla o un tema.
Velocidad de la página en plantilla vs. tema de Content Hub
Todo depende; si la página es extensa hacerla mediante la estructura de un tema puede ganar algunos puntos.
Estos puntos no son lo suficientemente distantes para decir que las plantillas suelen ser lentas, puesto que la diferencia suele ser máximo 4 puntos.
Ahora estoy hablando de estructuras complejas, que no suelen ser muchas. En estructuras de páginas promedio, la velocidad es igual. Realizamos una prueba usando un mismo diseño creado como tema y como plantilla y el resultado fue 1 punto de diferencia, ganando la plantilla.
La clave está al momento de construirla. En nuestro caso, llevamos más de 5 años trabajando con el software de HubSpot y hemos aprendido muchos hacks para mejorar tanto plantillas como temas.
Las pruebas se realizaron usando Google Chrome y evitando carga de etiquetas de rastreo como Analytics, Píxel de Facebook, entre otros.
Pensamientos finales
El CMS de HubSpot Content Hub es, sin duda, potente y si nos enfocamos en la importancia de brindar libertad a tus equipos de marketing y ventas, considero que tanto las plantillas como los temas funcionarán bien.
Todo depende de elegir al aliado perfecto para la implementación del Content Hub.
En Media Source podemos apoyarte a resolver tus dudas y responder a las preguntas que tengas. Agenda una reunión y da el primer paso para lograr un sitio web con el potencial de incrementar tus ventas.
Si ya conoces o usas HubSpot CMS, Content Hub déjame un comentario. Será un gusto escuchar de ti.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.



