If you are interested in making your website contribute to making the web a greener place, this content will be very useful.
And, of course, doing so will make your website functional. While it is true that a website can be the number 1 seller, it is not enough to just have it and that's it, you have to provide it with what it needs.
So, let's get started
I'm sure you're wondering how your website can contribute. Here comes the answer...
- How your web site has an impact on CO2
- Reducing the digital carbon footprint of your website
- How to measure the carbon footprint of your website
- How to optimize your website to be greener
How your web site has an impact on CO2
It is very easy to see the impact of, for example, using a car that runs on gasoline, because as you use it, the fuel emits CO2 out of the tailpipe; however, on a website the impact, of course, is different.
Sitting in front of your computer, it would seem that there is no negative effect or something wrong there, right?
If we go into detail, websites are powered by a web server that is connected to a data center. Data centers consume large amounts of energy to power the services and, on top of that, they need to be kept cool.
This is not to mention the energy cost of transmitting data.
Although the Internet is digital, the reality is that it has a physical cost, since processing images, videos, among many other things, translates into energy consumption, which we know generates carbon.
Can you contribute to improve this?
The answer is "YES, you can", and it is also worth doing it.
Here's an interesting fact.
In the 2020 digital footprint statistics, the BBC mentions that internet use accounts for 3.7% of all greenhouse emissions. This percentage of environmental impact is almost similar to that of the aviation industry.
Reducing the digital carbon footprint of your website
3.7% may be nothing to some, but thinking that way is not going to help us leave a better world for new generations.
Moreover, doing nothing would have an even greater impact, since The Shift Project predictions mention that, by 2025, we will be using twice as much energy.
Then, if nothing is done, according to Climate Home News, by 2040 the percentage of emissions will be 14%, which they title as a Data Tsunami.
You may again think "wow, but my site sure is like a drop in the ocean" and it's true, but it's worth adding up.
I'm sure you're already convinced that you should contribute, aren't you?
Let's look at one reason that I'm sure you'll find interesting.
The difference between a website that pollutes more and one that pollutes less is related to the speed at which it takes to load.
The formula is very simple: the more resources your page needs, the heavier it becomes and, therefore, the longer it takes to obtain those resources, such as images, videos, etc.
A slow website is nothing like a star seller.
Here is the hard data that proves that the slower a website is the less attractive and, consequently, the less functional it is.
According to Google data...
Research shows that when load times increase from one to three seconds, the probability of a bounce (the visitor leaves immediately) increases by 32%.
If the page takes five seconds to load, the probability of a bounce increases by 90%.
Now, if the page takes 10 seconds, the probability of a bounce increases by 123%.
Crazy, isn't it?
If you're still not convinced, let me give you another statistic.
Data shared by Search Engine Journal, via Unbounce, found that nearly 70% of customers (out of 750 surveyed) believe that a slow website negatively affects their decision to buy.
And to relate it to revenue I leave you with this data.
A report by Small SEO Tools and Strangeloop mentions that a one second delay in page load time will reduce conversion rate by 7%.
This means that if your site is generating revenue but is slow, then you are losing money. This, without going into the details of whether the way the traffic is generated is organic or paid, where the losses would be greater.
So, you already have compelling reasons to make these changes, because, in addition to adding and favoring the environment, you will be helping your business and, better yet, those who benefit from knowing your value offer.
How to measure the carbon footprint of your website
It's time to see how green your website is. In case it's not, don't worry, we can help you.
Let's go then.
To calculate the carbon footprint of your website, you should use the carbon calculator on Wholegrain Digital's website.
Once in the calculator, just enter your company's domain and it will show you the data.

The site is in English but you can use the automatic translator of your browser in the case of Chrome and Safari.
Let's give context to this data.
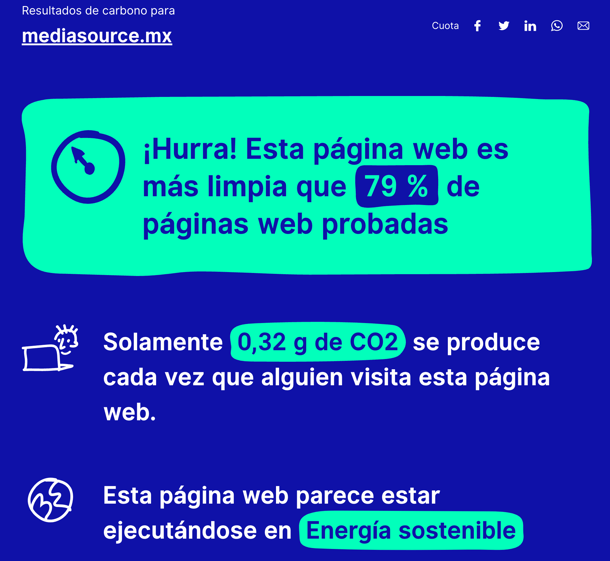
First it shows you the green or red result; below the color it shows you the total carbon produced by your site each time it is visited.
If the server data is available, you can find out if it uses sustainable energy. (Not all servers use sustainable energy).
Then, you can enter the number of visits you receive to see the numbers with examples of the environmental impact.

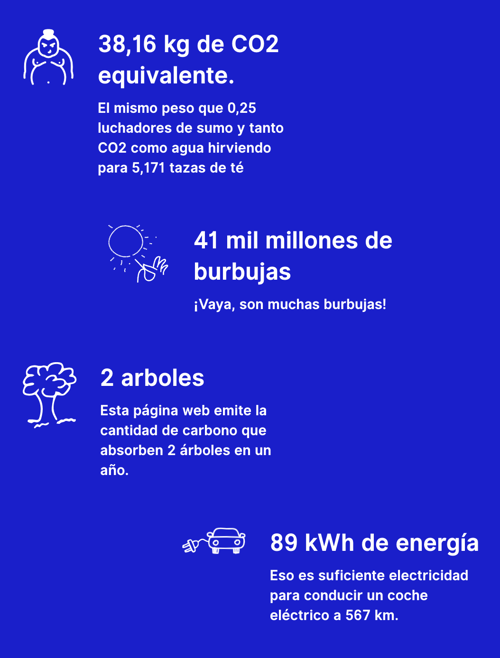
It gives you 4 examples to understand the impact.

Now that we know all this, it is time to optimize.
How to optimize your website to be greener
A greener website, as I have detailed above, is not simply more user friendly, but much more functional.
So let's look at the steps to be taken.
There are 3 key actions that I will detail:
- Use a CMS
Choose a server with sustainable energy
Optimize the website
Let's look at the first point.
Use a CMS to effectively manage your site and improve its performance
Using a content management system will help make optimization more efficient and easier to perform.
A website that does not use a CMS is somewhat obsolete, since nowadays a website requires continuous improvements and updates, which is a complex job without a CMS.
Not to mention A/B testing and other tactics that help improve your conversion metrics.
The list of CMS is large, but the most popular are WordPress and HubSpot's CMS; if we talk about online stores, Shopify and WooCommerce are a good choice.
If you are wondering which one to choose when it comes to websites: HubSpot or WordPress? Here I help you a little.
Both at a business level have very marked benefits, but for our topic in question you should consider the following:
Wordpress is a free software, so it is free, but if the goal again is to contribute to the environment, you must use it effectively and of course host it on a server that uses sustainable energy. (We will see this later).
Another point to consider is that you should avoid excessive use of plugins that require more processing and therefore more energy.
WooCommerce is a WordPress plugin, so after you have the installation ready you can proceed to configure it.
In the case of HubSpot's CMS, it is proprietary and you don't need to worry about servers and plugin selection, as everything is ready for you to start building your website. Moreover, it employs servers that use sustainable energy.
This is also the case with Shopify. Everything is prepared and ready for your online store to start growing. In both cases you only need to connect your domain.
So far, depending on the CMS you choose, you have more or less actions to perform.
Choose a server with sustainable energy
Earlier, I mentioned that most of the Internet's emissions come from the huge data centers, which power the world's websites.
In other words, the energy used by your hosting service.
It's a fact that data centers require power consumption to operate and in addition to that they need power to keep them at cool temperatures; otherwise, they wouldn't be as functional.
Although we cannot prevent them from using those amounts of energy, what is possible is to choose those that, in the same way, contribute to be more efficient with the energy they consume.
Let's take a closer look.
Power Usage Efficiency, or PUE. PUE is determined by dividing the amount of energy entering the data center by the amount of energy used to run the computers within it.
This then highlights the amount of energy that is wasted on non-computer activities such as cooling.
The typical PUE for a data center is around 1.67, meaning that for every 1.67 watts that goes into the data center, only 1 watt is used to power the computer systems.
High efficiency data centers, such as those managed by Google, can have a PUE of up to 1.11.
With the above, it remains to say that it is convenient to use hosting services that have better energy usage and even more so if the energy used is sustainable.
The Green Web Foundation shows a directory of more than 308 hosts that mention the use of green energy and provide evidence to back up their claims.
In the case of HubSpot's CMS, the data centers it uses are combining according to regions those of AWS and Google Cloud; both with a commitment to sustainability.
Shopify started in 2018 its transition to Google Cloud and currently these are the data centers it uses.
For the case of WordPress and WooCommerce, I recommend Kinsta, professional WordPress management service. Kinsta, like those mentioned above, uses Google Cloud services.
Now it's time to optimize.
Optimizing your website to make it faster and greener
We already have a CMS and a green host, now it's time to do our part.
Website optimization depends, to a large extent, on the decisions you make and a couple of adjustments that are made at the technical level.
Let's start with the ones that have to do with your decisions.
Selective use of images
In some cases, images help visitors to better understand the content, but sometimes this resource is abused and overloaded.
Overloading, in addition to slowing down the site, can sometimes have a negative impact on concessions.
There are designs that achieve an impact on users without overloading.
You can also use svg, a lightweight format that is highly recommended. Unfortunately, it is not possible to use it in all cases, since only vectors and graphics can take full advantage of the svg format.
Careful use of video
Videos are increasingly adopted on web pages, but their use, like images, should deliver value to the user, either to inform or help them make the decision between filling out the form or not.
Such videos are fine, but using videos in the background instead of images does not really provide any value. It's true that visually it's more eye-catching, but only that; in some cases it can even be distracting.
Again, you can use solid or gradient backgrounds without using images and highlighting the most important thing, which is ultimately the text in the block.
Use of web fonts
Fonts are an element that makes a design eye-catching and aesthetically beautiful, but abusing them makes the website heavier.
I am not going to tell you to use system fonts, but use a single font, with the 2 or 3 styles it has. This will make your website more harmonious and easier for users to understand the information.
Now let's look at technical optimization.
Compress and optimize images
Image compression can be achieved with TinyPNG, which reduces the weight of images without visually losing quality.
Optimization is more related to size; if the space the image occupies on the page is 300 x 300 pixels, the size of your image should be the same. In some cases, you can optimize images for different resolutions.
To achieve that, it depends a lot on the CMS, as doing it manually would be very complicated.
Use server cache
If we talk about CMS Hub and Shopify, both use a caching system in the files that represent the page.
For websites using WordPress as CMS, the pages are dynamically generated every time someone visits a web page. This is very inefficient, as it requires server processing every page view, increasing the power consumption of the web server.
Caching technologies such as Varnish pre-generate static versions of each page so that server overhead can be significantly reduced for most visitors. This significantly reduces server power consumption and makes a big difference in page load times.
Use less JavaScript
JS affects website efficiency in two ways: by adding weight to the web page file and by increasing the amount of processing required by the user's device.
The second of these is something that applies to JS much more than other file types.
Therefore, if possible, avoid using them. They are commonly used in sliders, tabs, accordions, among other elements that are hidden and require user interaction to be seen.
This not only implies a greater weight, but also slows down the process for the user who is looking to find the information. We are more used to scroll than to click on slide buttons or tabs.
In some cases it is advisable, but without exaggerating.
Use a CDN
The CDN is useful when you receive visits from various parts of the world.
Content delivery networks (CDNs) serve as assets as image archives of a network of data centers around the world.
This means that, in most cases, larger files will load from the CDN location in the same region as the users, reducing the distance data moves each time a page loads.
Final thoughts
Certainly, there are other sources of larger pollutants, we have a long way to go, but every great monument or building started with small grains of sand.
Besides, it doesn't cost much to make our site green, because, in addition to making it green, we will make it much more functional.
If you are interested in making your website more efficient and contributing to the environment, contact us. We will be glad to help you or advise you in the best way.
We can help you with the migration to HubSpot CMS or work on redesigning your website for HubSpot CMS or WordPress.
Now tell me what would you start with? Or leave a comment with any other ideas to make a website more efficient.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.
