Today I will talk to you about what you can and cannot do with HubSpot CMS Hub when creating your website, blog or landing pages.
To get some context, I will mention the definitions briefly. If you want to go deeper, you can read these contents: What is a CMS? and CMS Hub.
A CMS is a content management system of the English Content Manager System. The main function of a CMS is to allow the management and administration of the content of a website; from an interface from which you control the content and images that are shown in your site, to the aspect of the design and other elements.
There is a variety of CMS: they are free and paid.
The CMS Hub is a HubSpot content management system and is delivered as a paid service that includes support, security and complex administration on the HubSpot side so to speak.
Having said that, now let's get started.
Let's then look at each part required in the process of building a website. The point will be to mention if it is possible or if you have some limitations.
- Web Design
- Navigation
- Contents
- SEO
- Dynamic blocks
- Interactive Blocks
- Lead generation
- Memberships
- Online Payments
- Languages
Let's get started then.
CMS Hub and Control
Do not put this point on the list. I have heard a couple of people mention that they don't like the CMS Hub as much because they feel they are not in control; the fact is that in the case of the CMS Hub you are in control of everything that is necessary to manipulate your website. It's true that you don't have access to the servers, but neither do you if you hire a WordPress Hosting.
Similarly, you could say that with WordPress you have all the control, but this is not entirely true. Updates come and go without your doing anything and sometimes these updates break your website.
If we talk specifically about what you require for a website which is the purpose of the CMS Hub, the control is yours, the best thing is that the control can be taken by your marketing team, your sales team and not just your development team.
The fact that this is possible makes a big difference. Now let's move on to our first item on the list.
CMS Hub and web design
Graphic design plays a very important role when building a website or making an update.
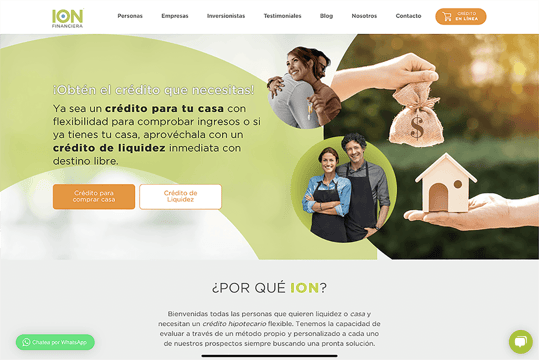
For this point, the CMS Hub has no limitations; everything you can imagine regarding a web design is possible.

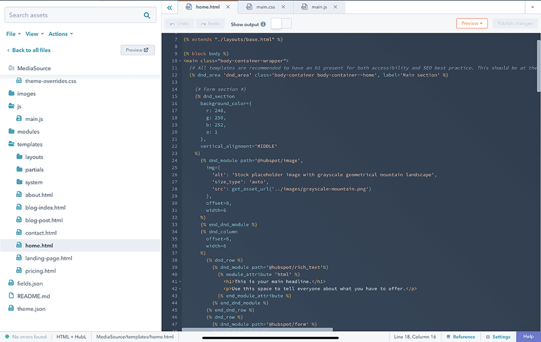
Sometimes it is thought that, because of the existence of pre-made themes or templates, the CMS Hub is limited, but the themes and templates serve the purpose of giving you agility. You can create your own templates or a completely new theme.
Then, that said, with the CMS Hub you have total freedom to create from HTML, CSS and blank js so that you can freely bring your design to the web.

Note: although you can create spectacular things, take into account the user experience when evaluating your design.
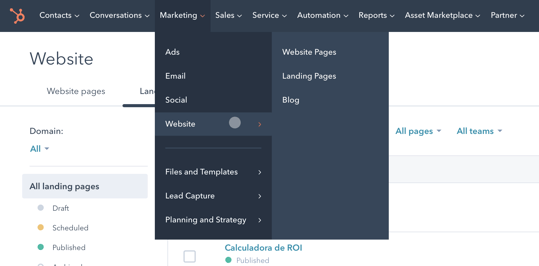
CMS Hub and Navigation
The navigation menu is part of the design and at this point there are no limitations.
You can create traditional navigation menus or surprising things if necessary.

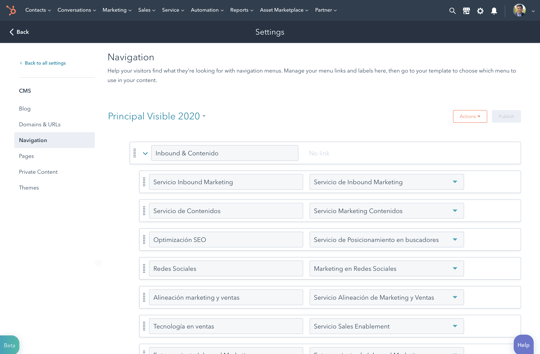
The CMS Hub has a section for you to manage the elements to be included, as well as the hierarchy.

Creating more complex menus requires certain knowledge that a developer will have and be able to implement.
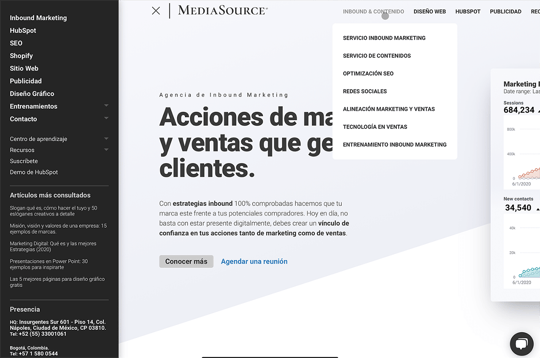
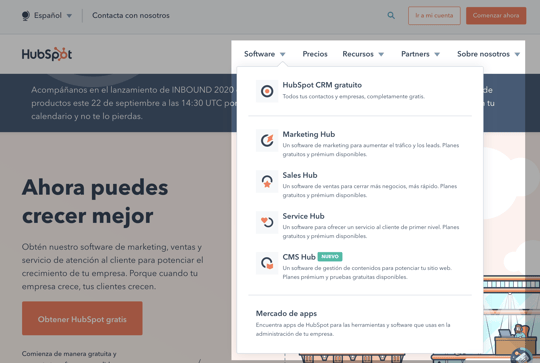
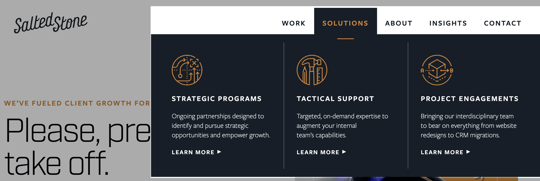
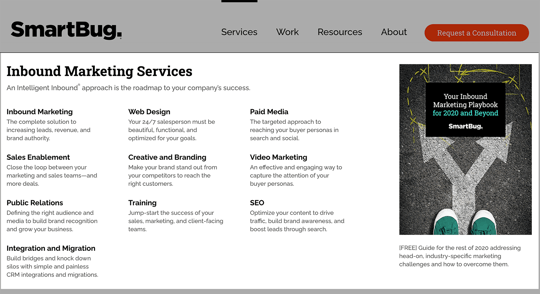
Here are a couple of examples of menus.
You can add icons or tags as is the case with the HubSpot menu.

You can show a completely different design as the case of Salted Stone

If you want a complete menu with a resource, it is also possible, as in SmartBug Media

CMS Hub and contents
The content is king, right, although now as good marketers seek to change the user is king, it was always so, right?
Leaving aside the phrases and marketer definitions, let's analyze what limitations we can find in the CMS Hub with respect to content.
First, we have that the content of our website is divided as follows:

- Websites
- Landing pages
- Blogs
The websites can be organized by campaigns and are grouped according to the domain in case you have more than one connected.
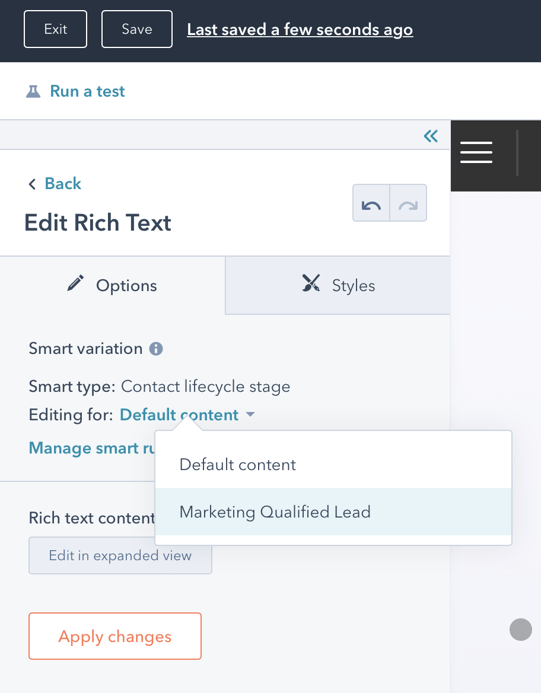
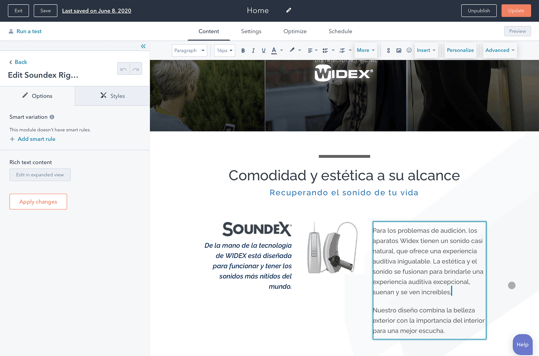
Intelligent content
Depending on the content block, you can add intelligent content, which consists of showing different information if the visitor fulfills any of the conditions you marked.
I'm not talking about putting up Hello Name; this feature helps you display information to advance your prospect. If you know that he or she is at an advanced stage, the information can be oriented in that direction.

There are conditions such as whether the user is new or recurrent, whether he is on a list, whether he is an mql, sql, etc., in the same way depending on the country.
This function is available in both pages and landing pages.
Dynamic content
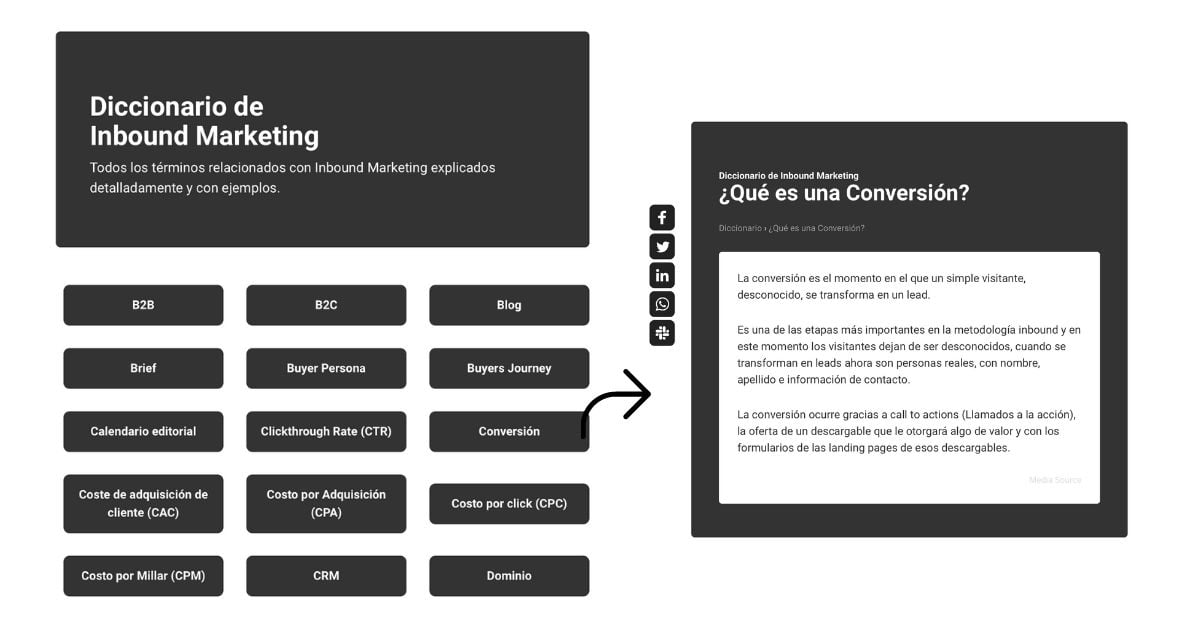
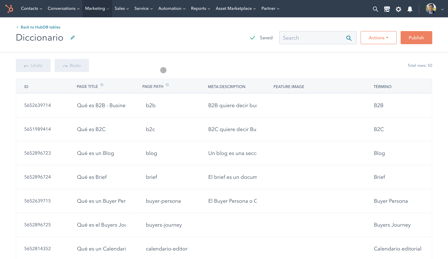
There are some contents that should be made faster or updated more easily, for example, a dictionary, directory, resource listings, etc.

Making a page for each definition in the dictionary would be very tiring and complicated and a directory of more than 100 people would be crazy, right?
For that, CMS Hub has the option to create pages instantly by linking to a table called HubDB in HubSpot.
All the configuration and SEO stuff is covered. This type of dynamic page creates a listing page and individual page; if the table has 200 rows, it creates a listing page and 200 individual pages.

In some cases you can use HubDB only to display the data in a template, in case of directories without individual pages.
This option requires intermediate knowledge and does not demand external integration.
Images and other resources
You can add images or some multimedia element, since the CMS Hub allows the management and optimization of images and you can also upload videos directly (there is a limit in the topic of videos, which you can expand if it is something fundamental in your business).

This is possible on all three: websites, landing pages and blog.
Creating and updating websites or landing pages
Since you have all the templates for your website, whether you choose to use one from the HubSpot marketplace or create it with a unique design, creating a page is a breeze.
To make any changes, simply access the edit page option and you're done.

One advantage is that during creation or editing it is easy to find the element you want to change, since the editor displays the page as it is seen by the public.
This allows you to see the settings before publishing it; you can send previews if any authorization is required. And if for some reason the change has to be reversed, it can still be done in a very simple way.
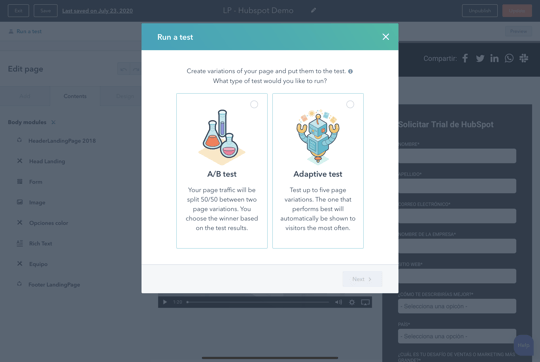
Perform A/B test or predictive
If you want to test some variable to improve the performance of a page, this is ridiculously simple and best of all you don't require anything additional.
You have the traditional A/B function that evaluates the performance of two versions by distributing the traffic equally.

And an advanced function that performs by learning from the user's behavior. You can add more than one version and the tool will intelligently do the rest to determine a winner.
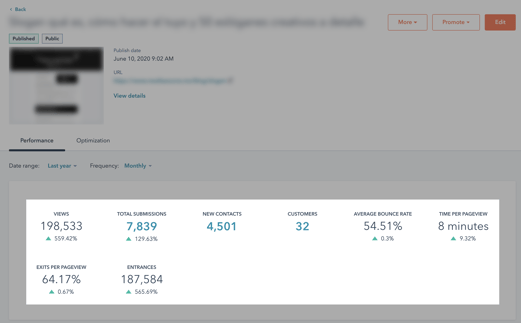
Page Performance
Every website, landing page, and blog entry hosted in the CMS Hub is analyzed to show you performance metrics.

You don't have to use a tool, you can set up Google Analytics to complement your metrics, but the essential and important stuff is covered.
Additional Elements
If it is necessary to add some code from another tool for an additional function, such as an exit attempt, from the advanced options you can place the code and that's it, the same for the case of pixels and other elements that you don't necessarily want in the whole website.
So, I didn't find any limitation when it comes to content. There are other linked elements that we will see later.
Let's move on to the key point of every company
CMS Hub and SEO
The reality is that there is no limitation in terms of SEO on the page.
The reason is that to create each template to be used, whether it is for a website, landing page or blog post, you have full control.
Having said that, you must make sure you place the elements correctly, I'm talking about h1, h2, etc.
As for the amount of HTML that is generated when you use the drag and drop builder, this can still be avoided by using the advanced editor.
Although the weight of a page is not really a ranking factor, but again it's something you don't want to miss, you're free to reduce it and without any blockage to have clean HTML.
HTML page size does not have any correlation with rankings. In other words, heavy pages have the same chance to rank as light pages. Backlinko
As for speed, there is much debate and according to a couple of studies it is not a factor that Google considers either. However, here is a detail, although it does not consider the loading time, what it does consider is the user's behavior.
If the user clicks and gets desperate because it takes a while to load and comes back to see another result, then it does affect you.
That said, CMS Hub performs several tasks to speed up loading, tasks that do not need to be triggered as they are done automatically.
%2012.29.04.png?width=389&name=Captura%20de%20Pantalla%202020-04-03%20a%20la(s)%2012.29.04.png)
- Compresses HTML, CSS, and js
- Reduces the weight of the images according to the size
- Create a static cached version
- Uses CDN to deliver content
Among many other things
You can also add advanced features, again without any limitation.
To mention a few, there is lazy enable, a script that displays images progressively or in simple words; if an image is not visible to the user, it is not loaded.
Automatically, when the user scrolls, the images are loaded, this reduces the loading time and you can apply it in the CMS Hub without problems.
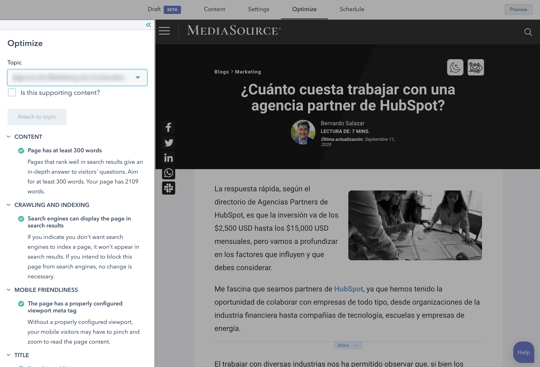
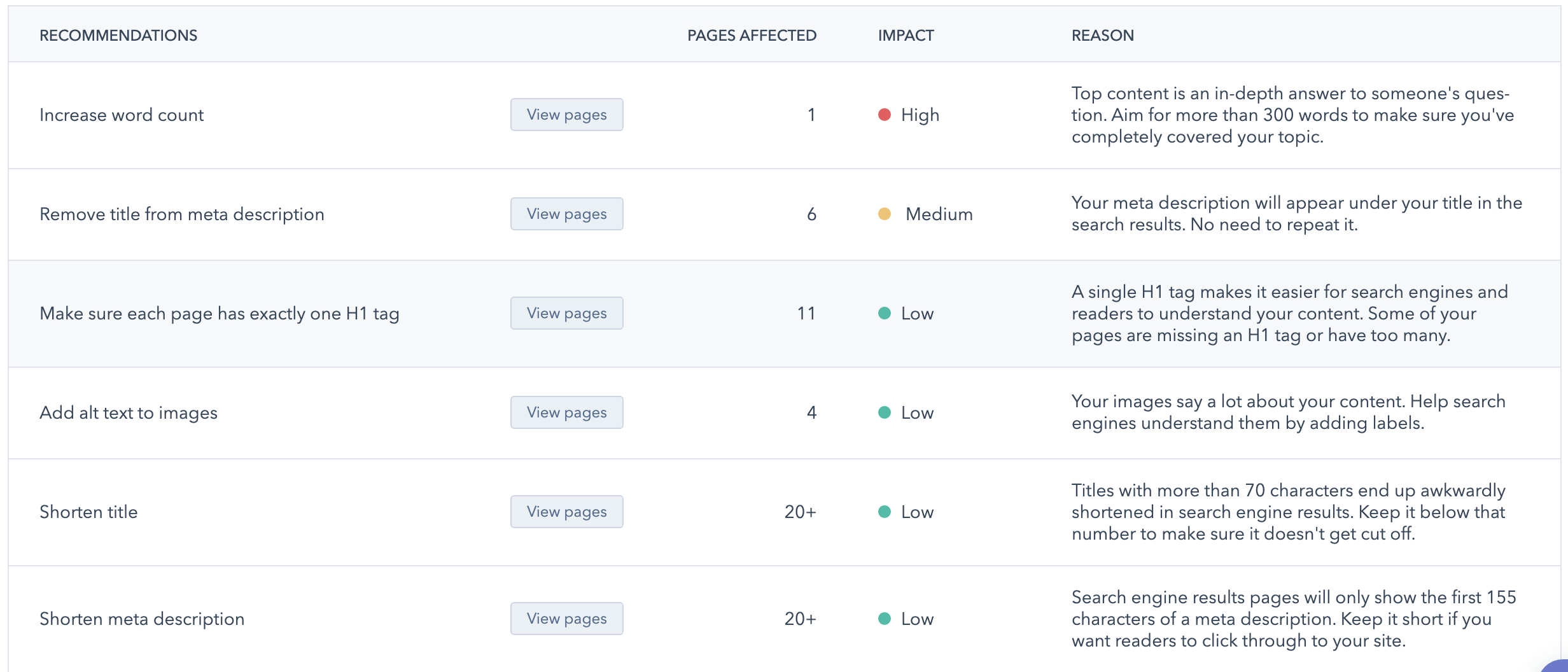
OnPage SEO Optimization
To talk about a couple of functions for the marketing and content team we have an integrated tool that verifies that we comply with the essential aspects of SEO.
This works on websites, landing pages and blogs.

You can edit items such as titles, descriptions and if necessary the canonical url.
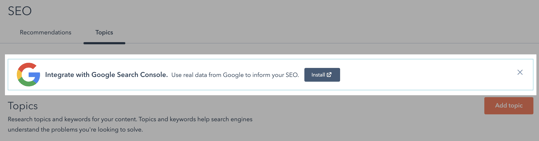
Google Search Console Integration
By having Google Search Console integrated into the CMS Hub, you can create content strategies with real data about search volume and difficulty.

In the SEO module, besides allowing you to create a solid content strategy thanks to GSC, you can scan all the content in your account to make recommendations to improve your pages. You can add external links for content that you don't have hosted in HubSpot.

If there is any alert, it is enough to enter the module, check the alert and correct the error. The validation is done automatically when you edit and update the page or pages in question.
You only have to observe and monitor that everything is in order.
Structured data
It is also possible to add structured data if you use the CMS Hub. You can use Google's schema editor or another one of your preference and in the advanced option of each page, landing or blog entry, place the script with the json.
Perhaps the limitation here could be that there is no way to create the json directly in the CMS Hub, but the point is that you can make use of that element.
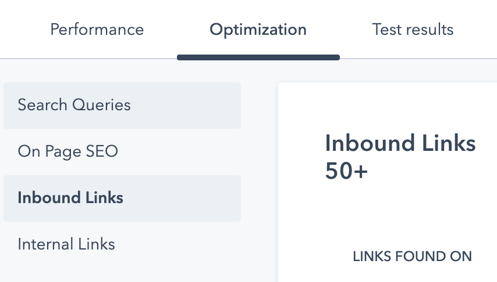
Internal and External Links
You can find out if the new section of your website or the new blog entry is not an orphan url (without a link from another page of the site).
In the performance of each url you get the list of the links you have, both internal and external.

There are other aspects of SEO that should be considered, but the CMS Hub has covered all those that correspond to a CMS.
Let's move on to elements related somewhat to the look of the website:
CMS Hub and the use of dynamic blocks
Maybe you know them by another name, what I mean by dynamic blocks is elements of this type:
- Carousels or slides
- Accordions
- Tabs
- Sliders
- Etcetera
To create them you only have to design the block, document the dynamic action you want it to perform and the developer can make it happen.
There is no limitation, since for these elements, access to HTML, css and js is required.
You have full access to create any of these elements; likewise, if you are going to use an existing one, you can load it without any problem.
CMS Hub and interactive blocks
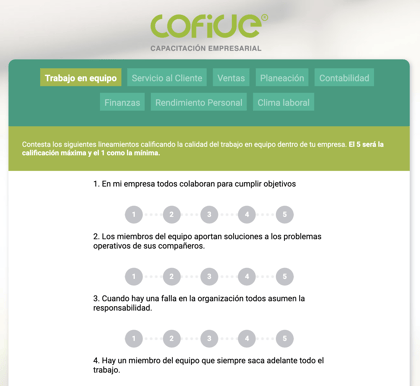
As for blocks of the website where the purpose is for the user to interact, you can also do that without any problem.
There is an option to build everything in the CMS Hub or you can embed the interactive element using a script or iframe.
This example is a test created in the CMS Hub with the HubSpot Forms API.

The HubSpot API allows you to store user data in the CRM, this allows you to keep track of users.
CMS Hub has advanced features so you can create more interaction through serverless and other powerful functions.
Most interactive blocks require freedom on the development side and you have it with CMS Hub.
CMS Hub and Lead Generation
Lead generation is key to a website and the CMS Hub provides you with all the tools you need to have this covered.
The best part of this is that you don't need any technical or advanced knowledge to start using them.
Some of the tools that help you generate leads are
- Forms (drag and drop)
- POP forms (with options such as exit inten, scroll, etc.)
- Online Chat
- Build a bot to automate online chat
- Link to meetings that you can include in your pages
There is no limit if you want to generate leads, but just the opposite; by being part of HubSpot CRM, you have access to free tools to use external services and focus the behavior of your contacts in one place.
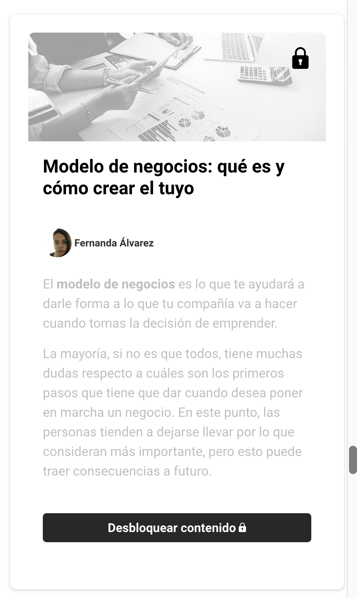
You can use the forms that you have thanks to the CMS Hub and create the interaction that you want, an example is adding post blocked blogs in the listing.

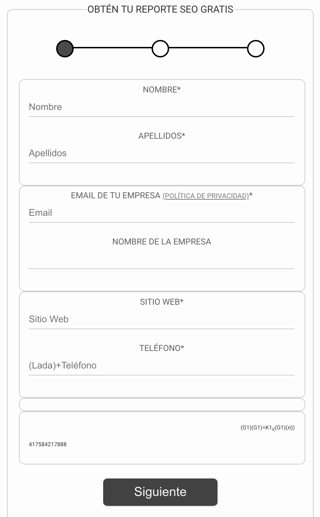
You can also modify the appearance of the forms, dividing them by steps using HubSpot's Form API.
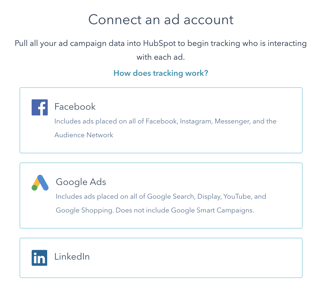
 The services are Facebook Leads Ads, Google Ads, LinkedIn Ads; you just connect your advertising accounts and HubSpot takes care of the rest.
The services are Facebook Leads Ads, Google Ads, LinkedIn Ads; you just connect your advertising accounts and HubSpot takes care of the rest.

CMS Hub and memberships
Memberships are ideal for creating a community on your website, where you showcase exclusive content for them and you choose what type of content; it can be a private blog, a course, or whatever you want.
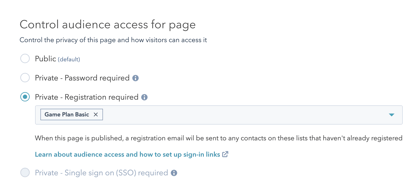
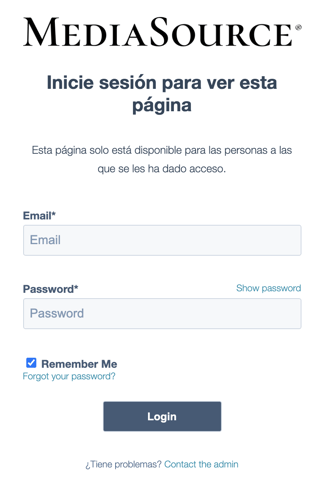
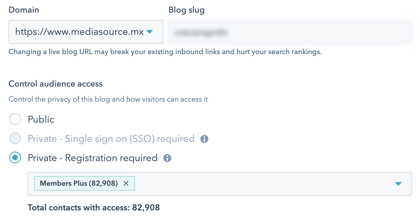
In the CMS Hub only in the configuration of a page you indicate that it is private through membership. You will then be asked to choose a list and the tool will do all the work: send the email for the user to register and the page(s) that are private will show the page to log in.

No technical configuration, just design level configuration and that's it, you can start selling a membership or give it away but with a previous registration.
 You decide the model. If you want a blog with exclusive content, you can make it easier: you create a new blog and set the tag to private, choose the list and it is configured.
You decide the model. If you want a blog with exclusive content, you can make it easier: you create a new blog and set the tag to private, choose the list and it is configured.

The process of adding users to lists with private page or private blog access can be done manually if you only have CMS Hub or by external configuration using the HubSpot API. In case you don't have a development team, no problem; you can use PieSync, which would allow you to add users who filled out a form to your list.
If you have Marketing Hub Pro or higher, you only need to set up a workflow and everything is done.
Then, you have a powerful function that links perfectly according to what you require: improve your conversion by inviting a private community for free, continue providing value to your customers with a private blog where they get advice or help. Also, if you want to monetize, you can sell a course without big technical implications.
CMS Hub and online payments
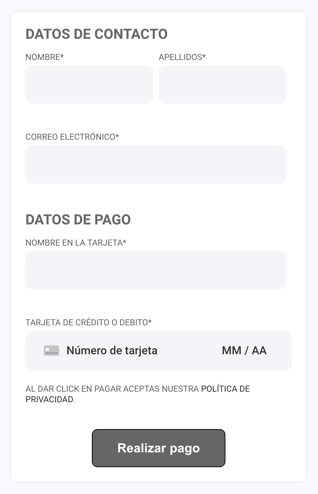
That's right, you can create online payments using the HubSpot Forms API, without any limitations. It's not a basic function, let's say it's more tied to development.
We create a module in CMS Hub, the Forms API, and with a server-side setup we have an option to charge from CMS Hub, each time the option to charge is created, the amount is placed, and the link is sent.
The result: a HubSpot form on a page in CMS Hub with the payment option.

There are HubSpot extensions that provide you with this feature, but from my point of view, you can better pay for a development so you don't get tied to a subscription. If you use Stripe plus the HubSpot Form API, you are covered.
You mentioned the HubSpot Forms API because it's the way to keep track of your user information.
Also, if you have Marketing Hub Pro, when HubSpot form combined with Stripe is completed (payment made), you can automatically add the user to a Workflow that includes them in a list that is linked to a membership (private pages or blog), then the user receives instructions via email to create their account and enjoy their purchase.
In addition to this integration there are several; there are no limits other than planning, documenting and executing.
CMS Hub and languages
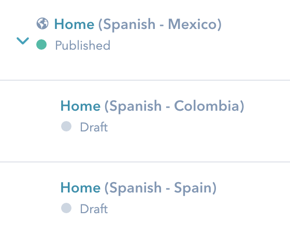
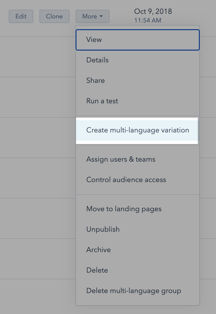
Do you require a page in multiple languages, or in multiple regions? With CMS Hub you have it completely covered, you don't have to move anything on a technical level or think about complications.

You can use subdomains or subdirectories to configure the different variables.
Just click on more options on each page or blog entry, create language variables and you start changing the content.

To modify the menu, you require a couple of settings that at the developer level is very simple.
Therefore, you have no limitation if your web pages need to be displayed in another language or to differentiate between regions.
Final thoughts
Speaking of everything that is required and might require some web page from a website, the reality is that we have found no limits. We have used, on occasion, external services, as the function is more complex, but CMS Hub more than limits, it makes the job easier.
If you want to see the potential of CMS Hub and explore which functions are possible or not, schedule a demo and let's talk about how you can build a powerful world-class website without complications and with the support of an elite team at HubSpot.
If you already have the CMS Hub, what things have been mentioned to you that are not possible? If you are evaluating, what things do you want to do and doubts that are possible? Leave a comment, it will be a pleasure to answer you.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.


