En la publicación de hoy voy a mostrarte cómo puedes lanzar tu sitio web en 28 días o 4 semanas con Ocean Pro y HubSpot CMS.
Así que, ya sea que estés pensando en adquirir el CMS de HubSpot para crear tu sitio web o quieras rediseñarlo, esta guía es ideal para ti.
28 días puede parecer mucho o poco tiempo, según la perspectiva de cada uno, pero para que quede claro cómo funciona el proceso, te voy a explicar en detalle y te guiaré desde el inicio, así que... ¡adelante!
Empecemos con los elementos que debes tener listos o que debes obtener para lanzar tu sitio web con Ocean Pro y HubSpot CMS.
Mapa del sitio web
Un mapa de sitio web definido es clave para llevar a buen fin la creación del sitio web. En caso de no tenerlo, es muy fácil crearlo; solo necesitas una hoja de cálculo.
En la hoja de cálculo añade las siguientes columnas: Página, Intención, Prioridad, Contenido. En caso de que sea un rediseño, vale la pena añadir las columnas Tráfico actual y Estado.
Veamos qué colocar en cada columna:
- Página: El nombre de la sección
- Intención: Define las opciones que más se adaptan a tu empresa, por ejemplo: Informativa, Servicio, Contacto, Legal.
- Prioridad: Alta o baja. Alta suelen ser las páginas de servicio, producto, precios, entre otras, en donde valdrá la pena poner el mayor esfuerzo. Baja: el resto de las páginas: Contacto, Legal, entre otras.
- Contenido: Añade un enlace al documento que contiene la información que vas a usar al momento de crear la página.
- Tráfico actual: El tráfico promedio mensual que recibe esa página. Esto te ayudará a decidir qué debes hacer con ella.
- Estado: Mejorar, Mantener, Eliminar. En un rediseño, además del aspecto visual, vale la pena mejorar las páginas que tienen poco rendimiento y evitar hacer grandes cambios en aquellas cuyo rendimiento es bueno, así como depurar y eliminar las que no resultan útiles.
Puedes añadir más columnas. Todo depende del tamaño de tu proyecto.
Con esto listo, vamos al siguiente punto.
Contenidos de las páginas
En mi experiencia, los contenidos suelen ser el elemento que más tiempo toma, pero para que eso no te pase, tengo cubierta esa parte para ti. La única condición es que siempre pongas a tu cliente en el centro de todo.
Empecemos con que a tu cliente solo le interesa saber qué es lo que le puedes ofrecer, ya sea para resolver un problema, mejorar algo o evitar ciertas cosas, etc.
Entonces, aunque claro que puedes colocar los años que tienes en el mercado y las medallas y demás que hayas ganado... en un principio, basta con que sea claro el mensaje de lo que le puedes brindar.
Con eso en mente, evita usar palabras que solo tú o tu industria completa conocen. Veamos un ejemplo para ilustrarlo.
Para ese ejemplo usemos la industria del marketing digital, que tiene una basta y extensa cantidad de nombres y definiciones.
Servicio de CRO: Mejoramos el CRO de tus landing page.
Es probable que la mayoría de las agencias de marketing digital sepa a qué se refiere la línea anterior, y quizás también un par de prospectos, pero la gran mayoría de los clientes que podrían beneficiarse de eso no lo entenderán.
Si eres de los que no saben qué es CRO, pero estás interesado en conocer cómo puedes lograr más contactos sin que necesariamente tengas que hacer más páginas de destino o pagar más en publicidad, un texto como el siguiente puede ser más funcional para ti.
Mejoramos los porcentaje de conversión de tus páginas, para así generar más contactos y mayor crecimiento.
Suena más entendible para un mayor porcentaje de personas ¿cierto? En este ejemplo, solo es el título, falta el resto.
Sin embargo, el punto que quiero dejar claro es que lo mejor es siempre apostar por lo simple. Suele ser más largo, pero te aseguro que tu audiencia lo agradecerá, y también tu bolsillo si hablamos de inversión en publicidad.
Con estos dos puntos claro, pasemos a lo que corresponde: la creación del sitio web.
Para hacerlo más fácil, vamos a dividir el proyecto en 4 semanas.
Primera semana: Crear mapa de sitio y contenidos
Ya sabes la importancia de estos dos puntos, así que esta semana habrá que dedicarle tiempo a la creación del mapa de sitio y a crear los contenidos de las secciones de prioridad alta, principalmente.
Puedes omitir en esta parte las páginas de importancia baja y completarlas directamente en el CMS de HubSpot si así lo prefieres.
Para que trabajes mejor con tu equipo, te recomiendo usar algún servicio en línea para hacerlo de forma colaborativa.
Algunas de las herramientas que puedes usar, tanto para estos dos puntos como para el resto del proyecto, son:
En cuanto al contenido además de lo que ve el usuario en cada página deberás crear un buen título y una descripción.
Este título y descripción son los que deberás colocar en cada una de las páginas y es el que se muestra en los resultados de búsqueda.
Considera un título y descripción únicas, para profundizar más lee ¿Cómo posicionar una página en Google?
Segunda semana: Preparar CMS Hub y Ocean Pro
Una vez que tengas los documentos clave listos, es momento de entrar de lleno con el CMS de HubSpot y la configuración de Ocean Pro.
Vamos a empezar con lo que necesitaremos con respecto al CMS de HubSpot.
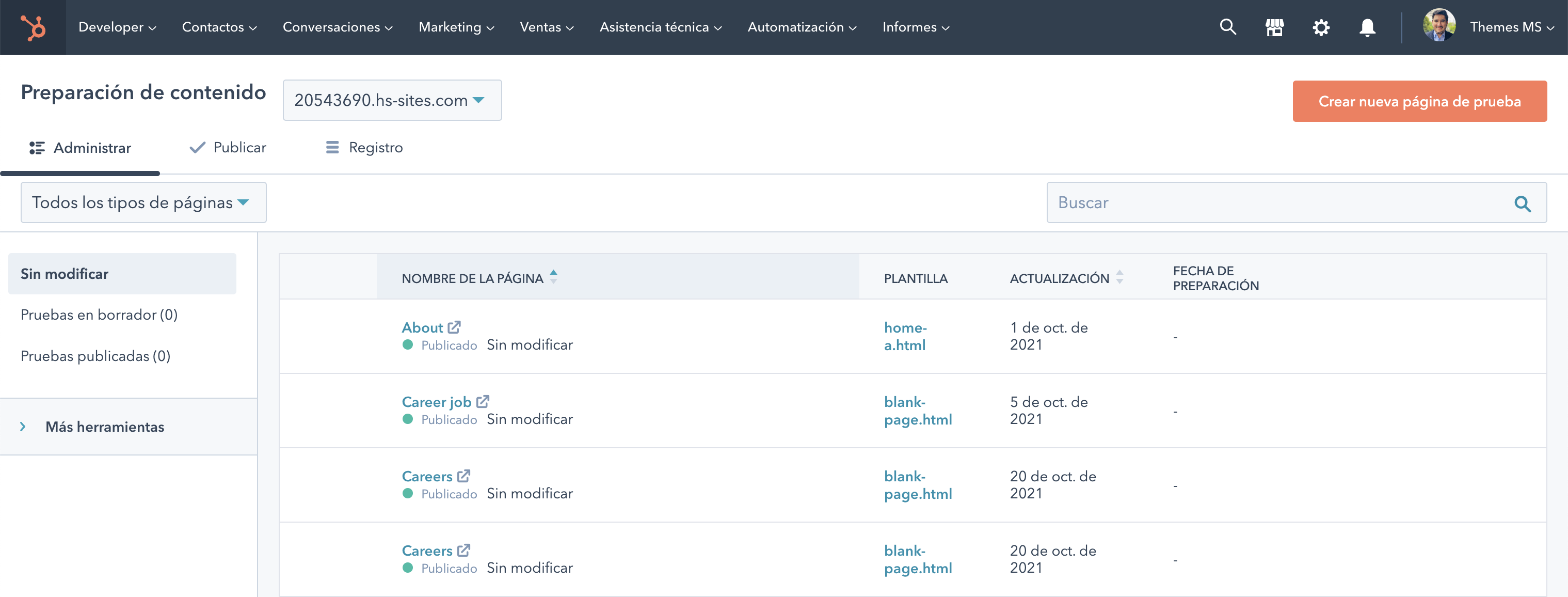
Primero enfoquémonos en quienes van a hacer un rediseño con un sitio web previamente en el CMS de HubSpot. Para esos casos, se debe usar Preparación de contenido.
El trabajar las páginas en esta sección evita que realices cambios inapropiados en la versión actual del sitio web, principalmente, en la dirección de cada página ya publicada en HubSpot. ¡Esto es algo que no debe pasar!

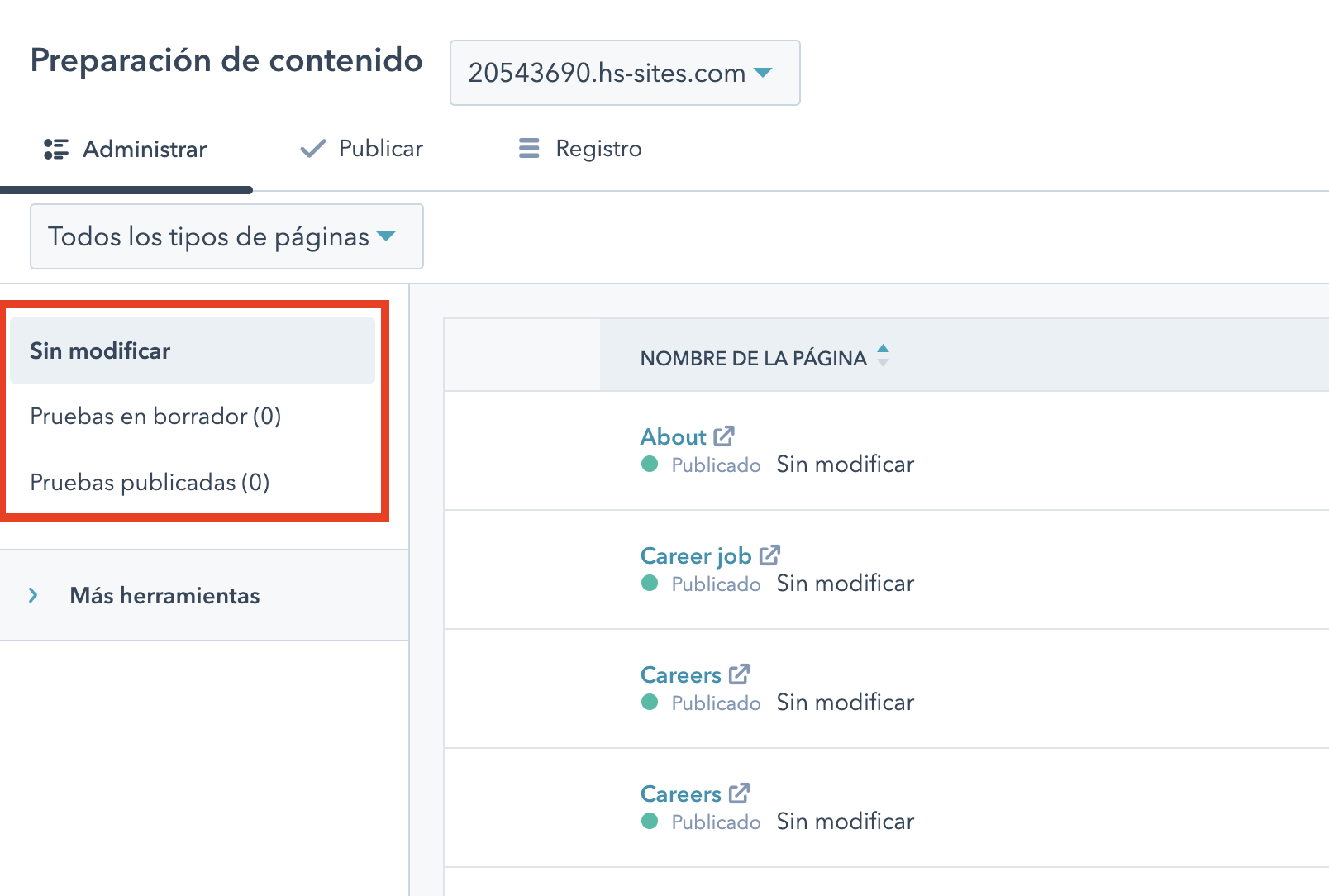
En Preparación de contenido tienes 3 opciones del lado lateral:

Sin modificar: Mostrará el listado de todas las páginas que ya están visibles en tu dominio conectado a HubSpot.
Pruebas en borrador: Las páginas que ya empezaste a trabajar, pero que no están publicadas en esta sección, es decir, preparación de contenido.
Pruebas publicadas: Las páginas que ya publicaste para esta sección. Esas páginas usan un dominio de prueba distinto al que se utiliza para las páginas que van en tu dominio.
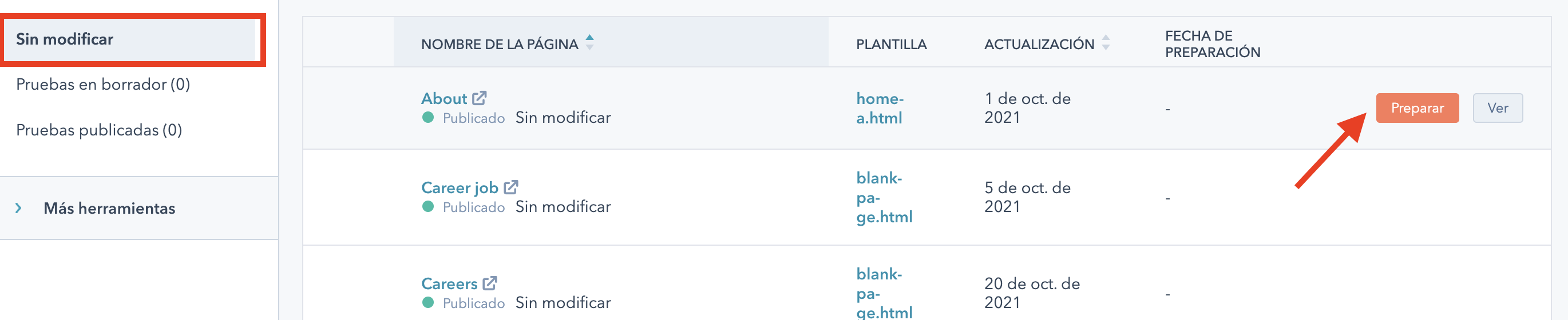
Para empezar a trabajar en una página, debes estar en Sin modificar, colocarte encima y dar clic en Preparar.

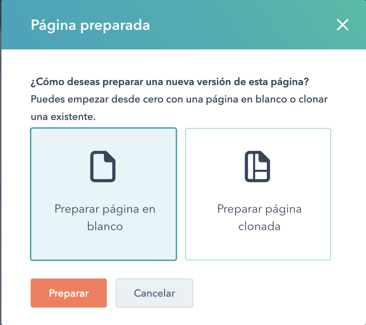
Debes elegir preparar página en blanco, ya que la intención es cambiar el diseño.

Desde este punto, los siguientes pasos aplican para ambos.
Configuración de marca
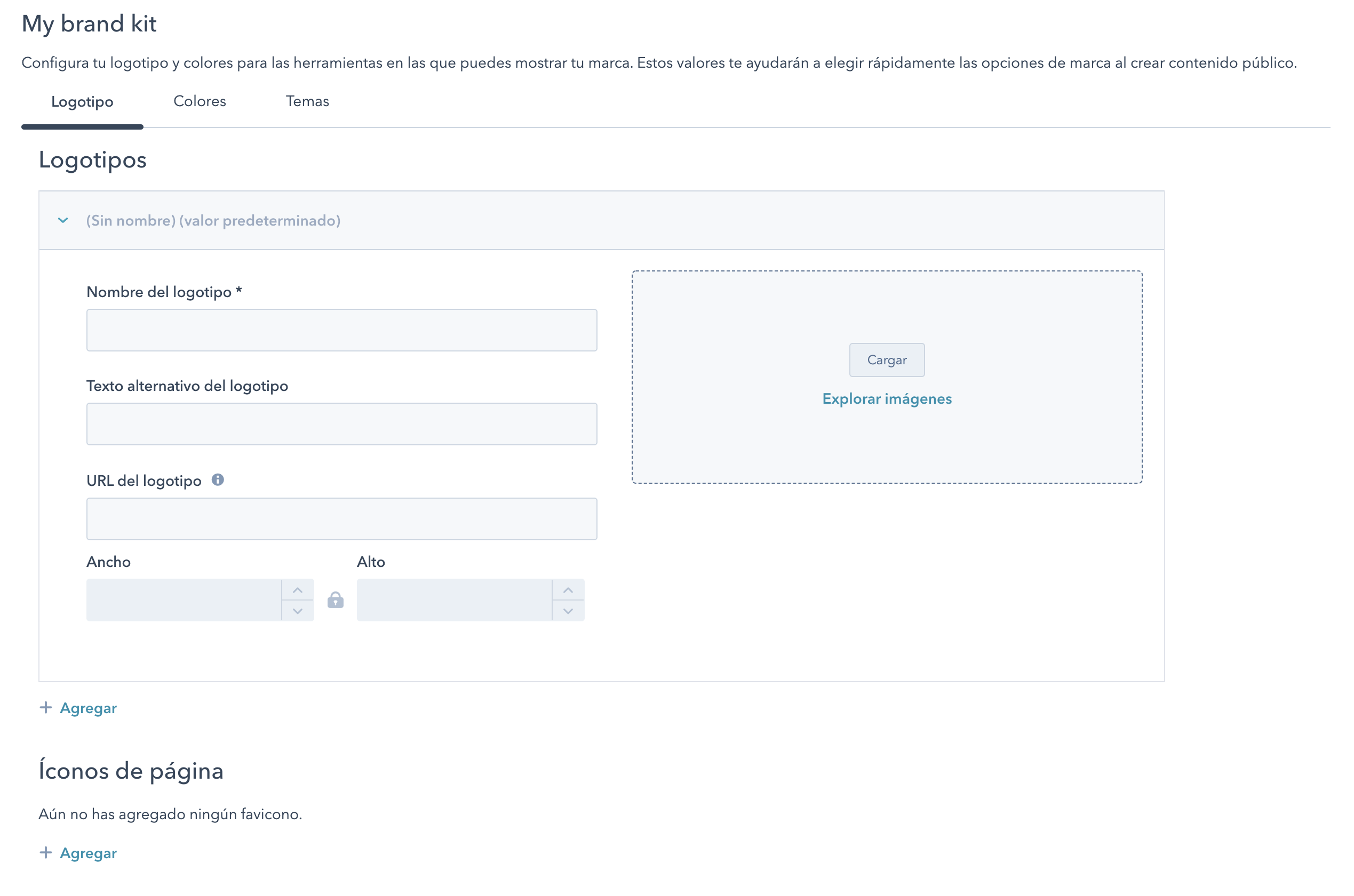
Ocean Pro hereda la configuración de marca creada en la cuenta de HubSpot, así que veamos cómo configurarla. Aquí, el enlace de configuración de marca.

Completa todos los campos de las pestañas Logotipo y añade el logo en un formato PNG o SVG, este se usará en el encabezado del sitio web. En el caso del icono de la página, es el que aparece al lado del nombre en la pestaña de los navegadores.
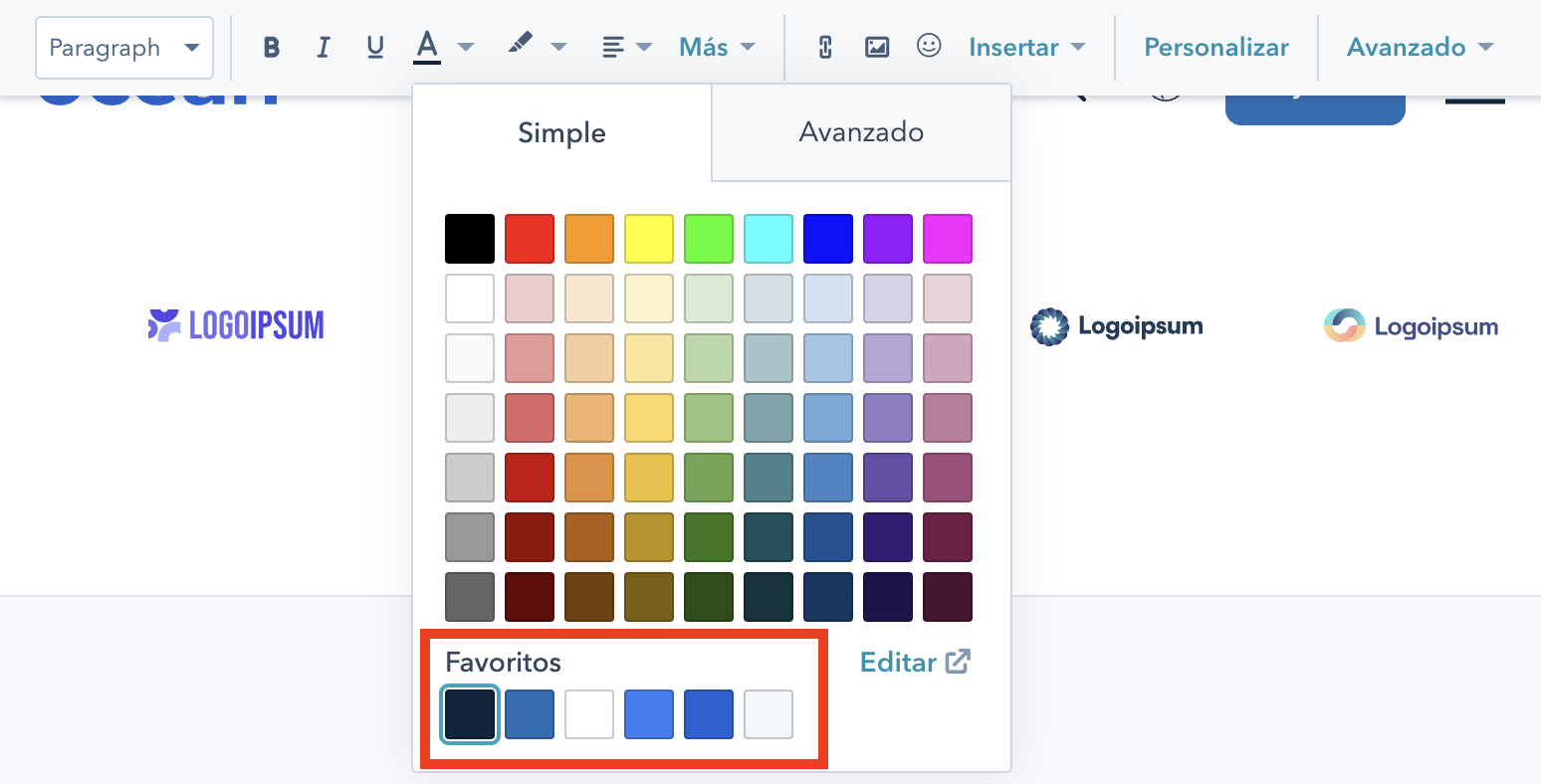
En la pestaña colores establece los colores que usa tu marca:
Ocean Pro toma el principal y 5 colores adicionales. La configuración del tema tomará los colores que definas aquí, pero podrás cambiarlos posteriormente.
De igual forma, sirve para que los tengas a la mano en el selector de color del editor de página.

Crear un tema secundario para personalizaciones avanzadas u otros usos
Antes de empezar a editar el Tema, es importante que crees un tema secundario. Esto ayudará a que puedas tener un mismo tema con más de un estilo en caso de que sea necesario o para personalizaciones que quieras adicionar.
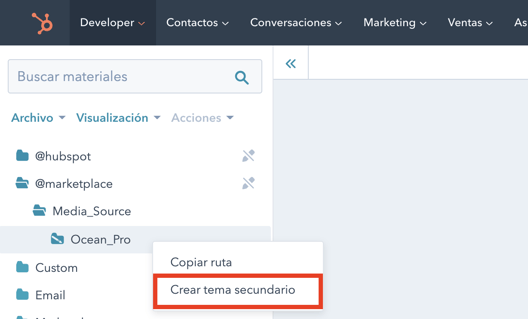
Para crear un tema hijo entra a Herramientas de diseño y, en el folder de @Marketplace > Media_Source > OceanPro, da clic derecho sobre Ocean_Pro y selecciona crear tema secundario.

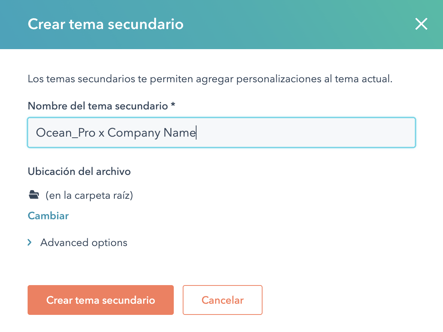
Elige un nombre y da clic en Crear tema secundario y listo.

Ahora en tu cuenta tienes el tema principal Ocean Pro y el tema secundario Ocean Pro x Company Name. Como mencioné anteriormente, esto permitirá que puedas tener una configuración de diseño diferente para cada tema.
Ahora vayamos a la configuración del Tema Ocean Pro.
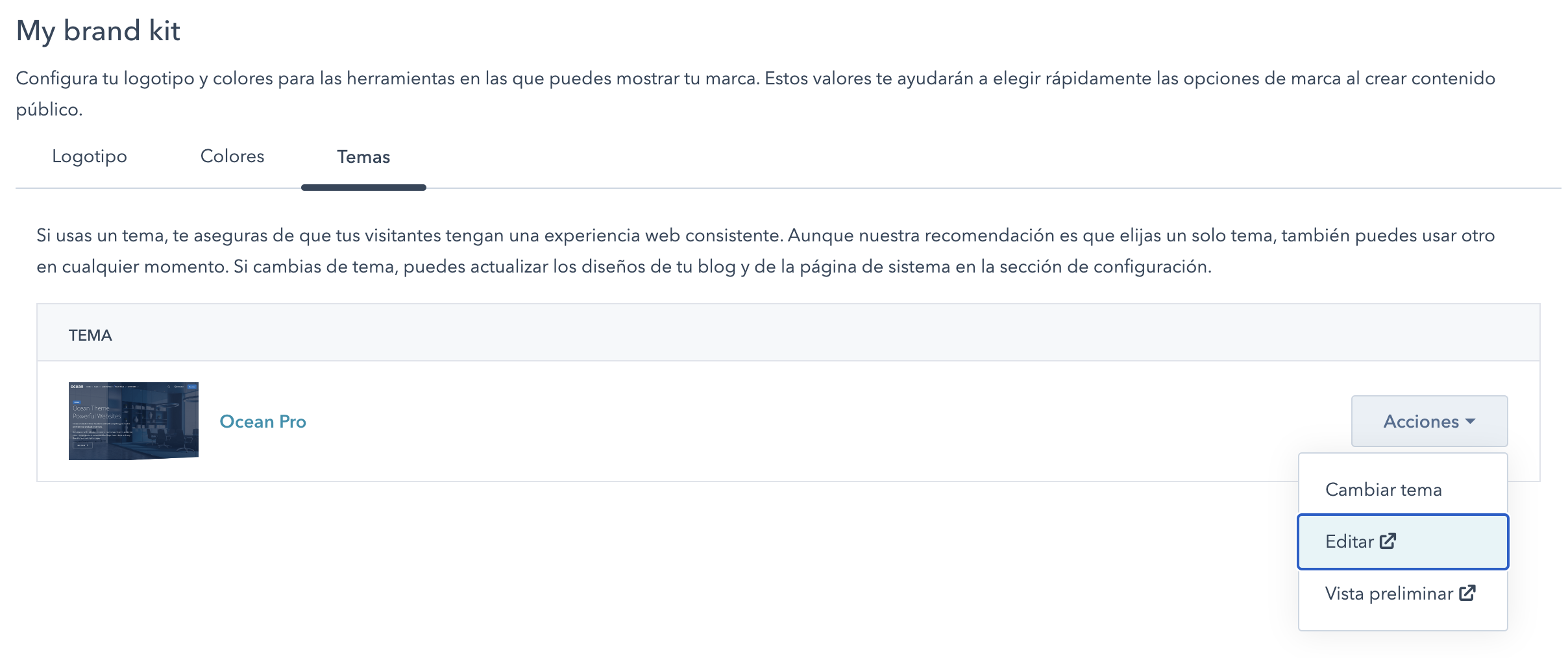
Desde la sección Valores de marca, en la pestaña Temas en Ocean Pro, da clic en Acciones y Editar.

En caso de que aún no hayas adquirido Ocean Pro, aquí tienes el enlace.
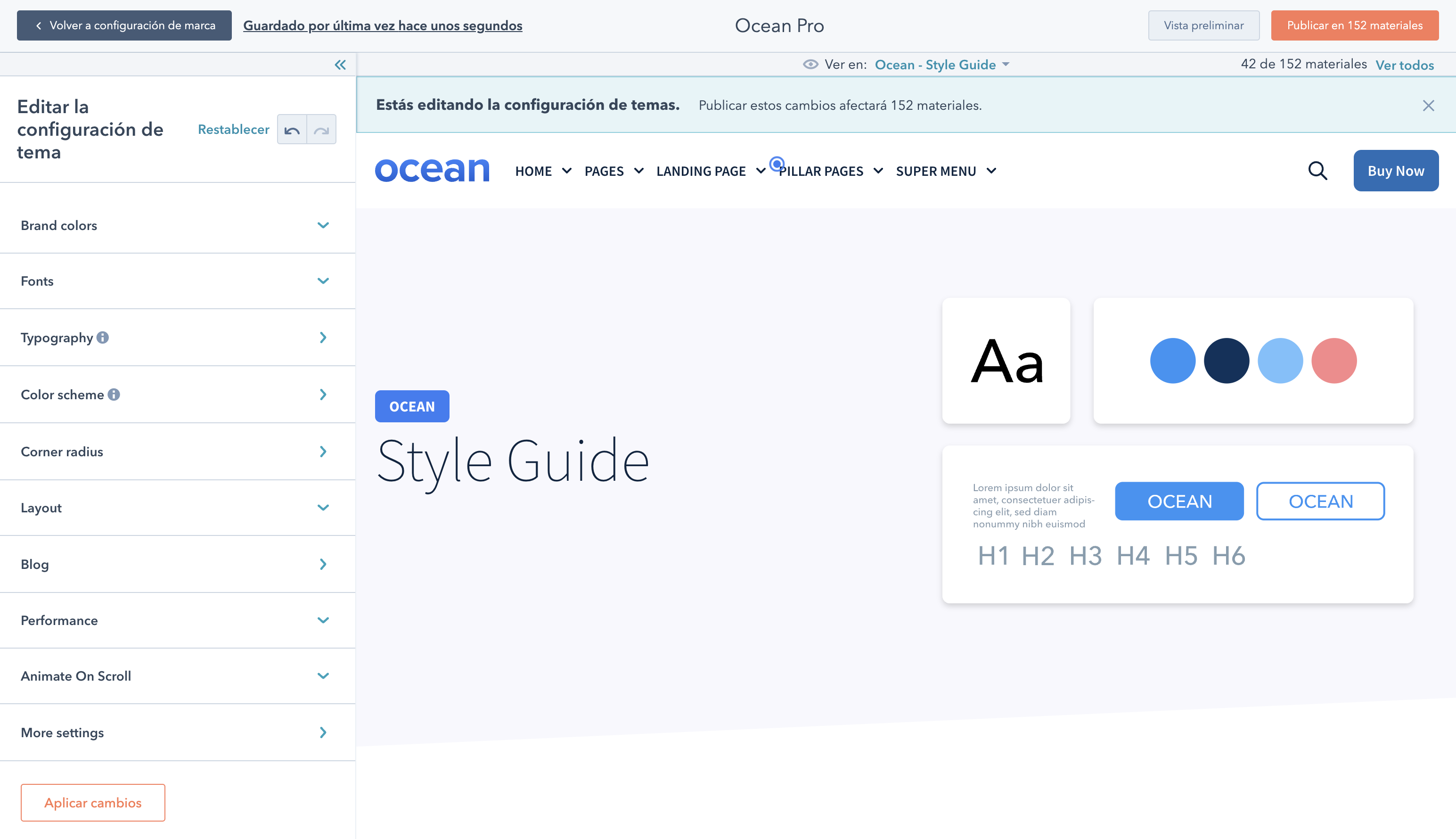
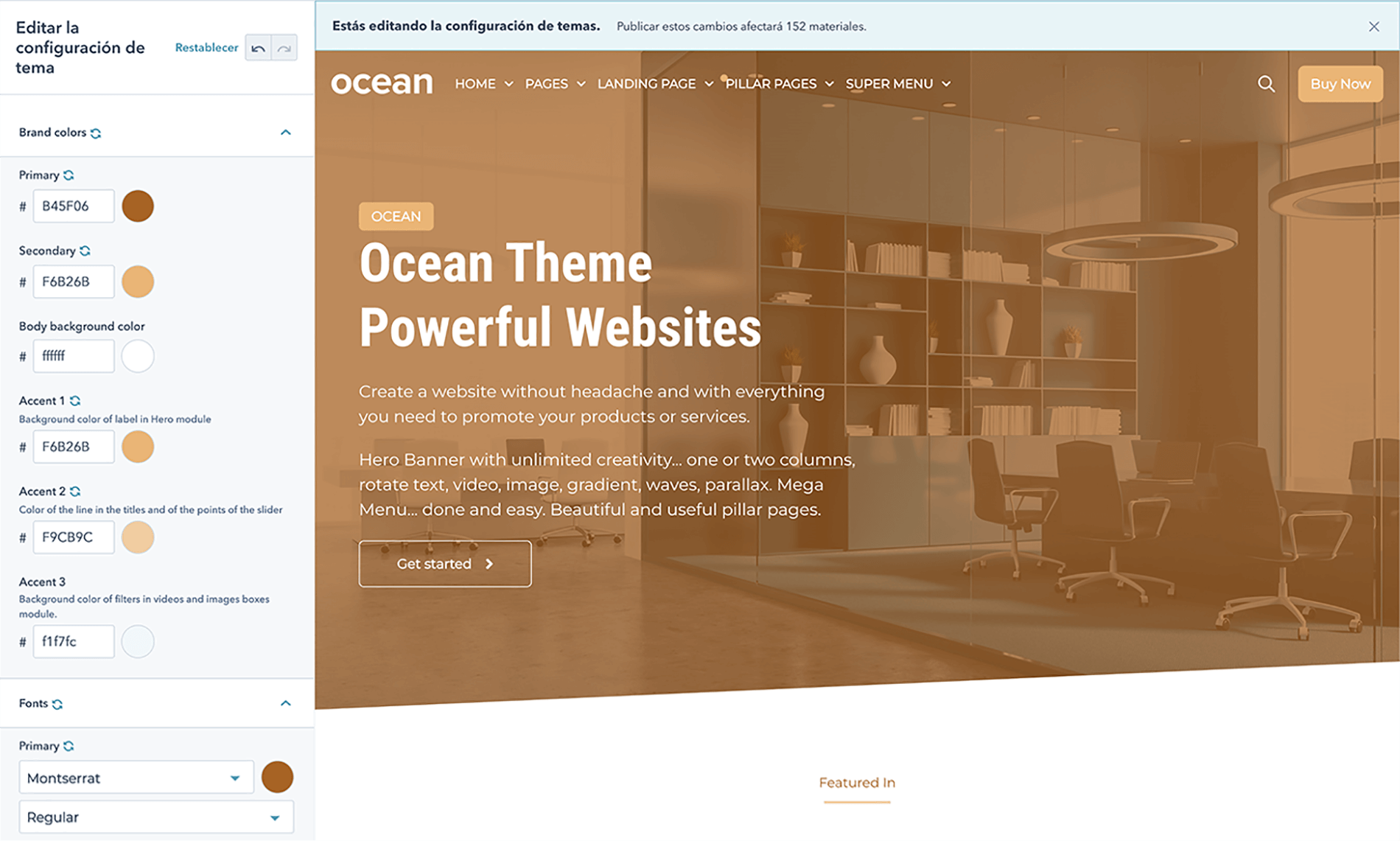
Te llevará a esta sección:

La columna izquierda contiene todas las opciones de personalización de los elementos del tema; algunos son aspectos visuales y otros, de estructuras.
En la columna derecha puedes ver tanto las plantillas incluidas en el tema, como las páginas que vas creando, por si quieres realizar un ajuste posteriormente.
La primera opción son los colores, que son obtenidos a partir de tu identidad de marca previamente establecida. Si omitiste ese paso, no hay problema, podrás cambiar cada color aquí.
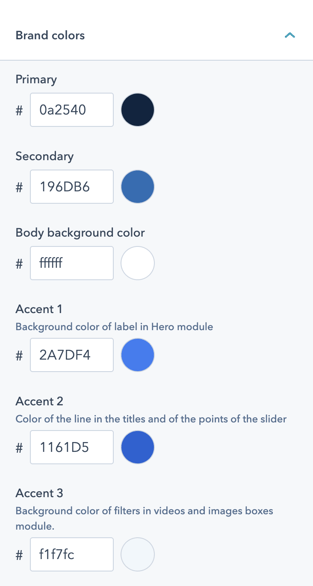
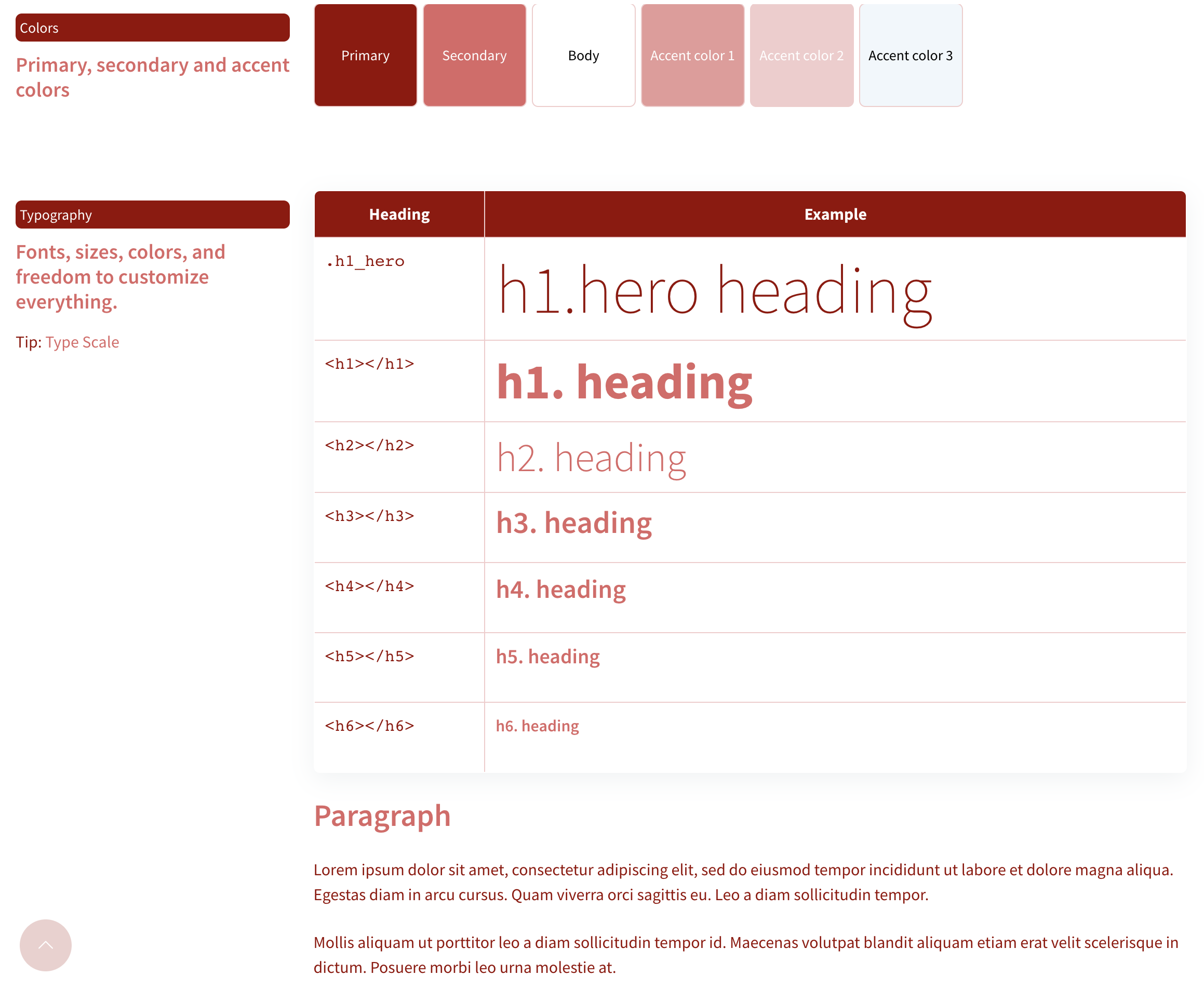
Brand colors

El color primary es usado en los párrafos, listas, tablas, etiquetas de formularios, entre otros elementos.
El color secondary se usa para los encabezados de texto y en el fondo de los botones principales.
El Body background color es el color usado en los fondos de la página.
El Accent 1 se usa en algunos elementos, como el fondo de las etiquetas del banner principal; el Accent 2 es usado en los puntos de las galerías de logos y, por último, el Accent 3 es usado en los fondos de los filtros y otros elementos.
Tanto el Body background color como Accent 3 requieren preferentemente colores claros.
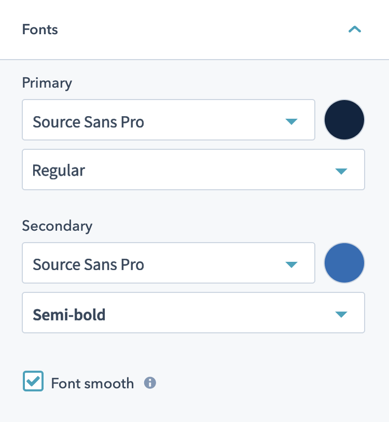
Vayamos ahora a la Fuentes

En Ocean Pro, las tipografías se toman de Google Fonts. En caso de que requieras una tipografía personalizada, puedes ponerte en contacto con nosotros para ayudarte a activarla. Para ello, es importante que los archivos en formato .ttf y .wolf estén cargados en los archivos de tu cuenta.
Si las fuentes de tu marca son de Google, entonces deberás elegir una fuente Primary para todos los textos y una Secondary para los encabezados. Los colores de ambas fuentes se copian de los valores antes introducidos; puedes cambiarlos o dejarlos.
Pasemos ahora a las Tipografías
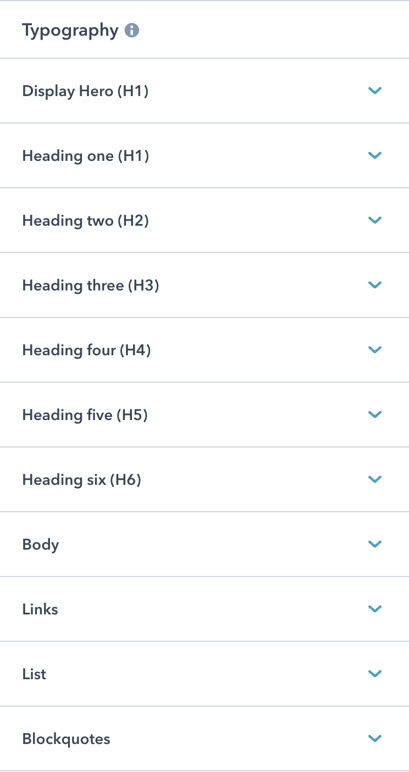
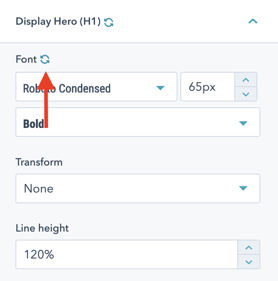
Todos los tipos de tipografías que se usan en una página se configuran aquí: encabezados, cuerpo, enlaces, listas y bloques citas de texto.

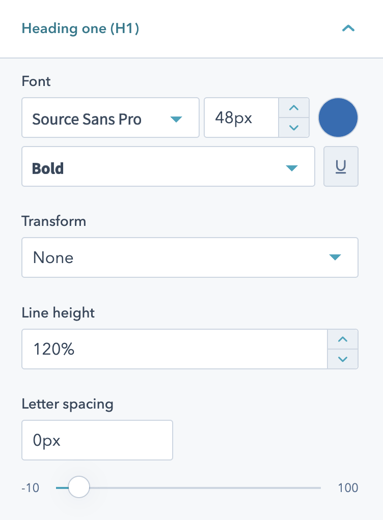
De cada elemento puedes personalizar las siguientes opciones:

Elegir una fuente distinta si es el caso, el color, el estilo de fuente, elegir si quieres que sean todas mayúsculas, la altura de las líneas de texto y el espacio de las letras.
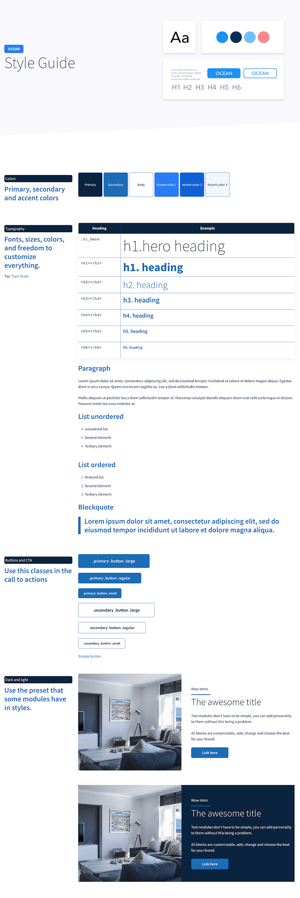
Mientras vas realizando estos cambios, puedes visualizar en la página de Guía de estilos los ajustes.

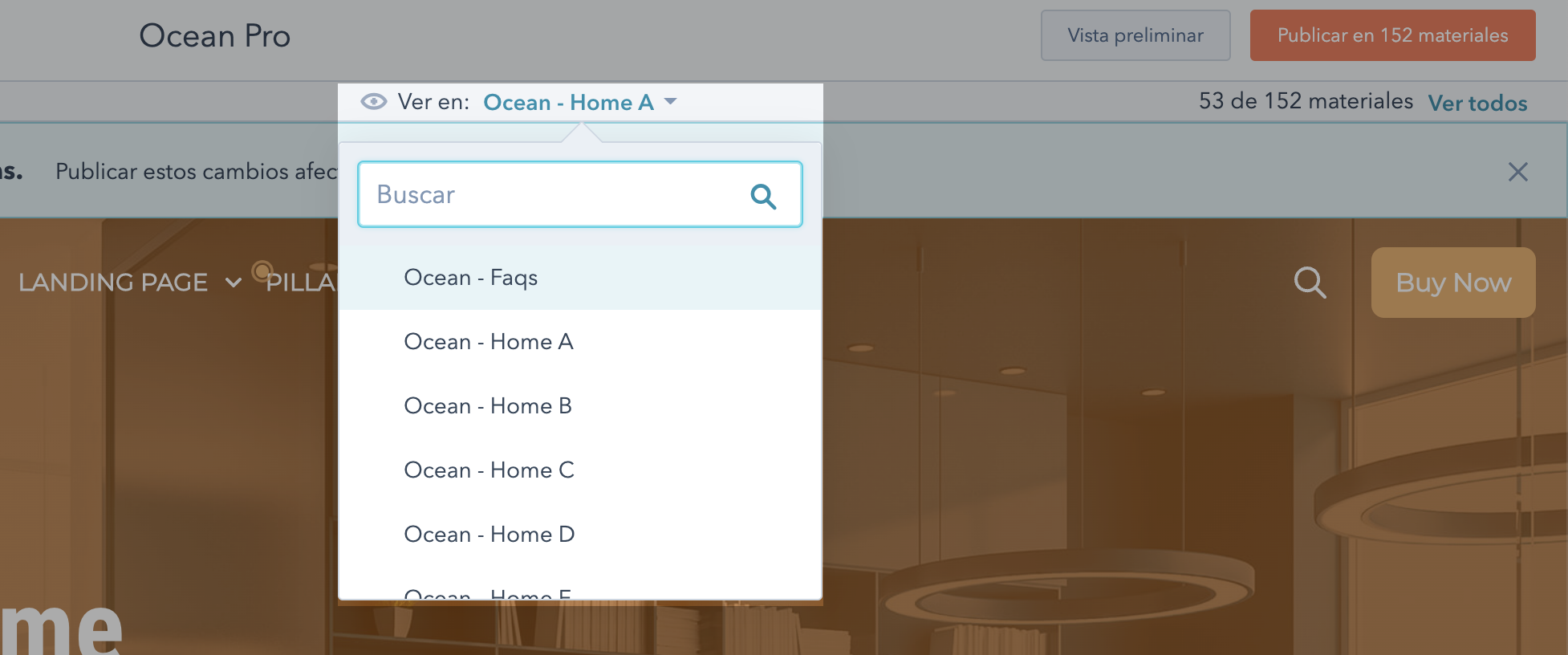
Con el selector de Ver en:

Puedes cambiar a otra plantilla para observar los cambios.

Así podrás visualizar los ajustes que ocurren; el resto de las opciones impacta de igual forma en cada elemento incluido en las plantillas.
Siempre puedes regresar al valor establecido inicialmente, solo debes dar clic en este icono.

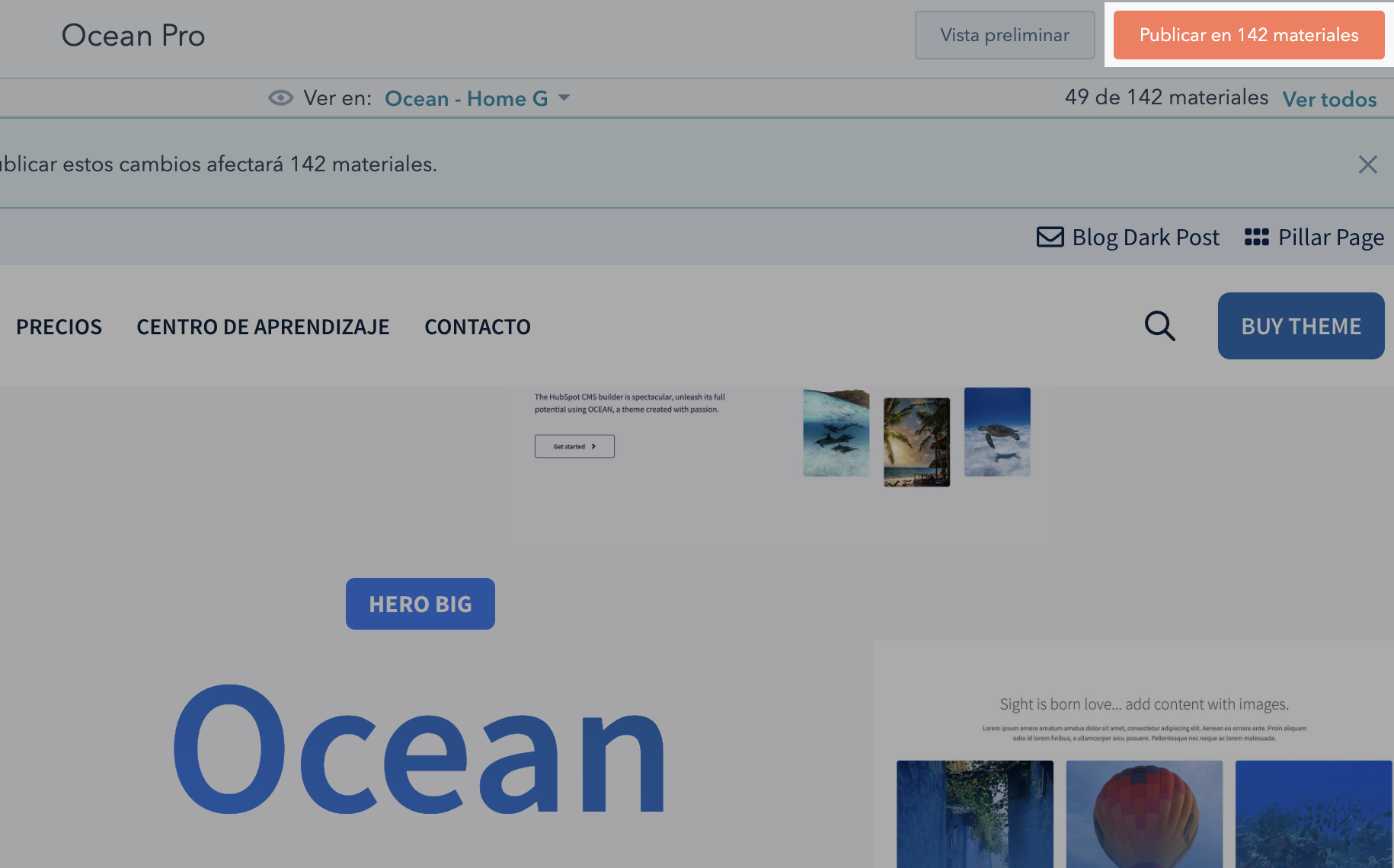
Cuando termines todo el proceso de configuración de los elementos que consideres que es necesario editar, da clic en publicar para que tus cambios sean visibles al momento de crear las páginas.

Puedes revertir los cambios sin problema alguno. Así que no te preocupes.
Ahora puedes compartir tu guía de estilos al resto del equipo y recibir comentarios al respecto, usando el botón Vista preliminar.

Realizados estos ajustes, es momento de pasar a la siguiente semana.
Tercera semana: Crear las páginas de inicio y las de servicios
En esta semana crearemos las páginas de Inicio y las de Servicios, que suelen ser las más importantes.
Para llevar un orden, haremos uso del excel y los documentos que tienen los contenidos de las páginas; eso te ayudará a realizar una revisión después de la creación.
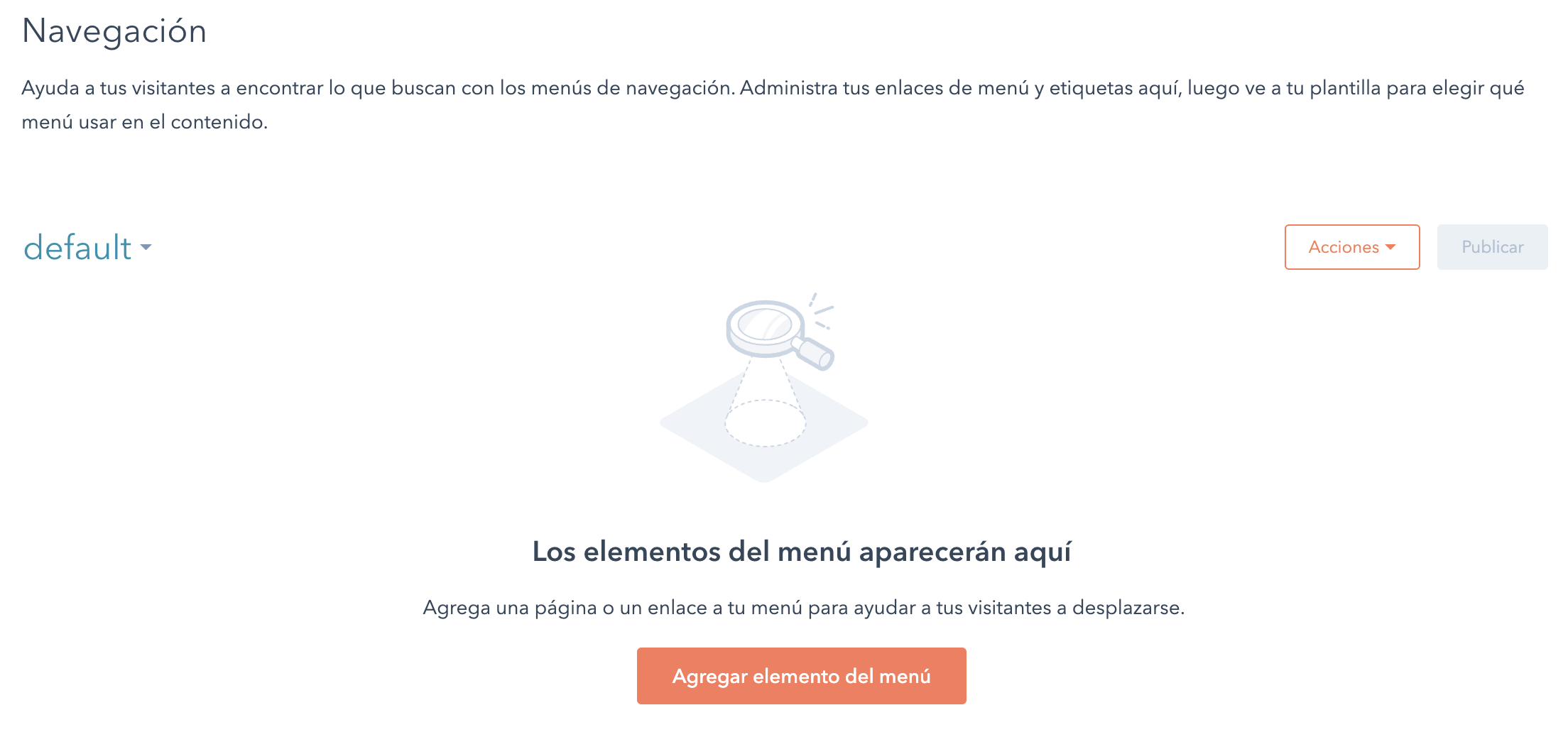
Lo primero que hay que hacer es crear el Menú de navegación del sitio. Para ello, entra a Navegación y crea el menú principal.

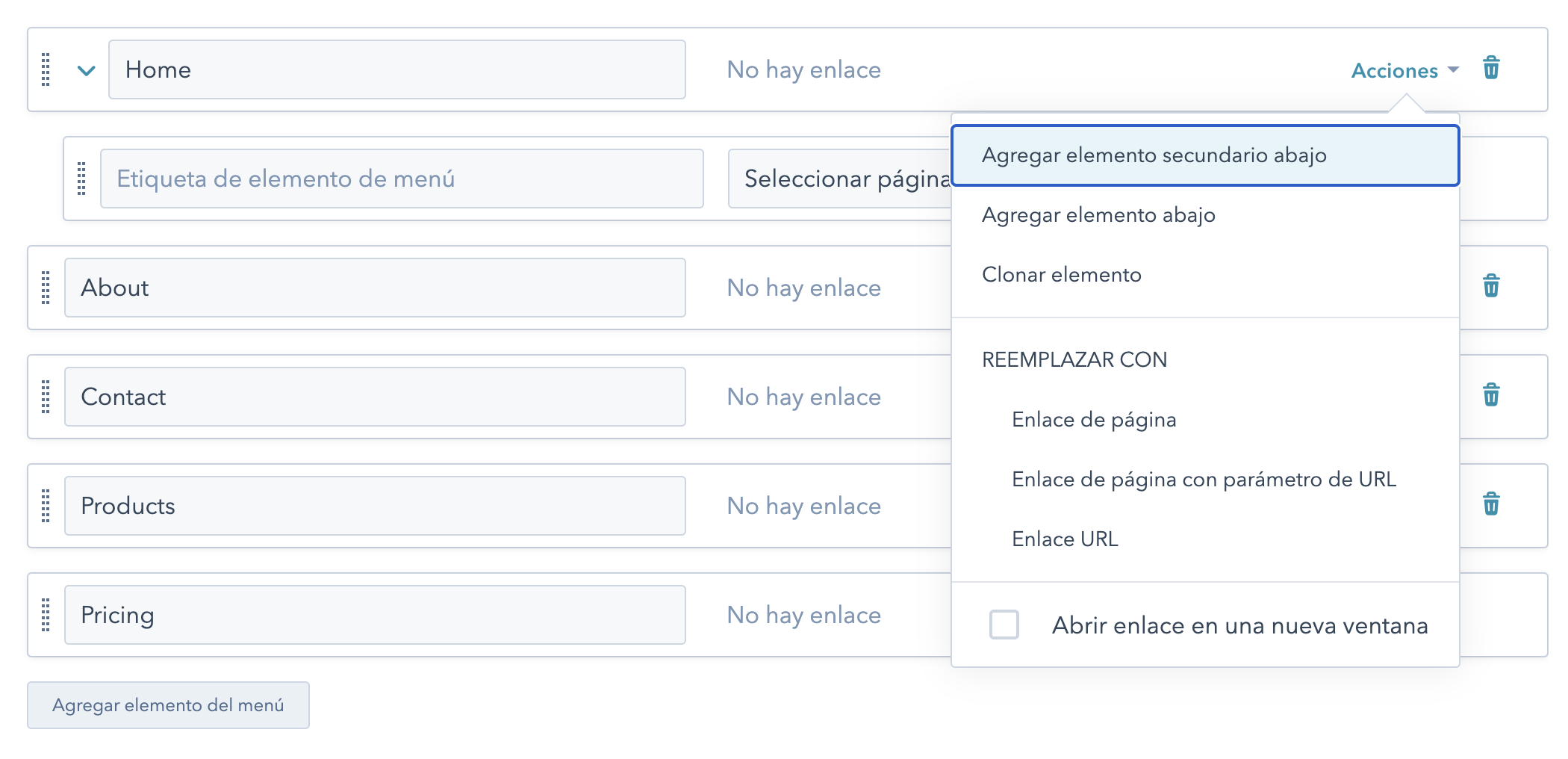
Agrega los elementos principales y, en caso de ser necesario, añade elementos secundarios.
En el tipo de enlace para esta parte, crea elementos de No hay enlace, que después cambiarás.

Cuando tu menú este listo, da clic en publicar y listo.
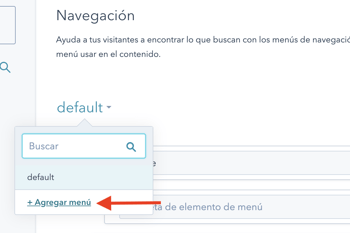
Ahora vamos a crear un segundo menú, que usaremos para el pie de la página. Para hacerlo, desde el nombre, da clic en Agregar menú.

Coloca el nombre Pie de página y añade los elementos que necesita.
En caso de que tu sitio tenga más de un idioma, debes crear un menú para cada uno.
En este punto, como te dije, ningún elemento del menú tiene enlaces, pero nos ayudará a que visualmente el encabezado luzca como debería.
Cuando hayas terminado de hacer las páginas, regresa a editar los menús para cambiar el enlace por la página correspondiente.
Ahora empecemos con la página de inicio
Ve a sitio web o preparación de contenido si es rediseño.
Da clic en Crear > Crear página de Sitio Web.
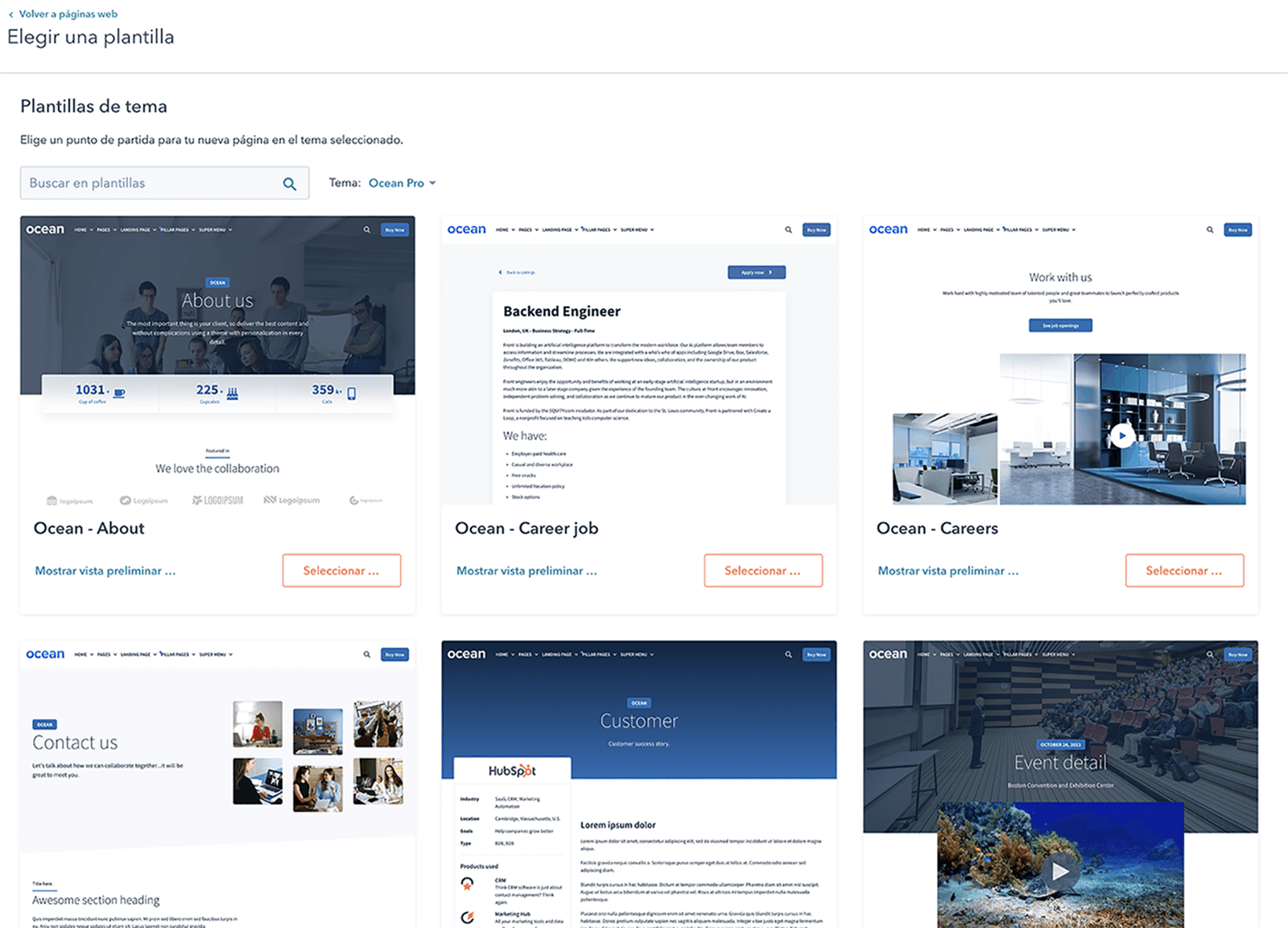
Ya que coloques el nombre, te va a mostrar las plantillas disponibles en Ocean Pro.

En este punto, puedes elegir la plantilla que más se adapta al contenido que tienes para la página principal.
Las plantillas te dan una idea de cómo puedes usar los módulos, así que de la plantilla elegida, puedes eliminar módulos, cambiar columnas, entre otros detalles para ajustarla a lo que necesitas.
Veamos cómo editar un módulo personalizado.
Edición de módulos personalizados
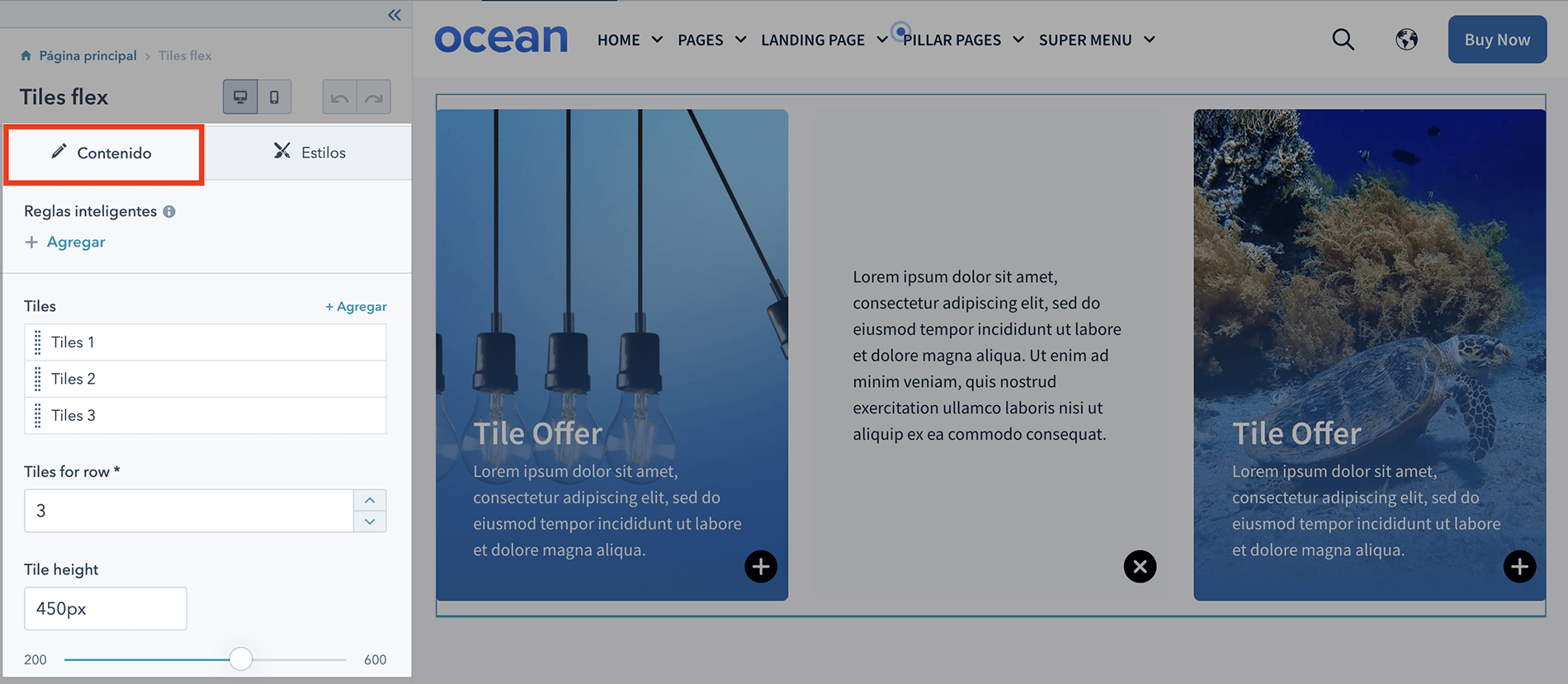
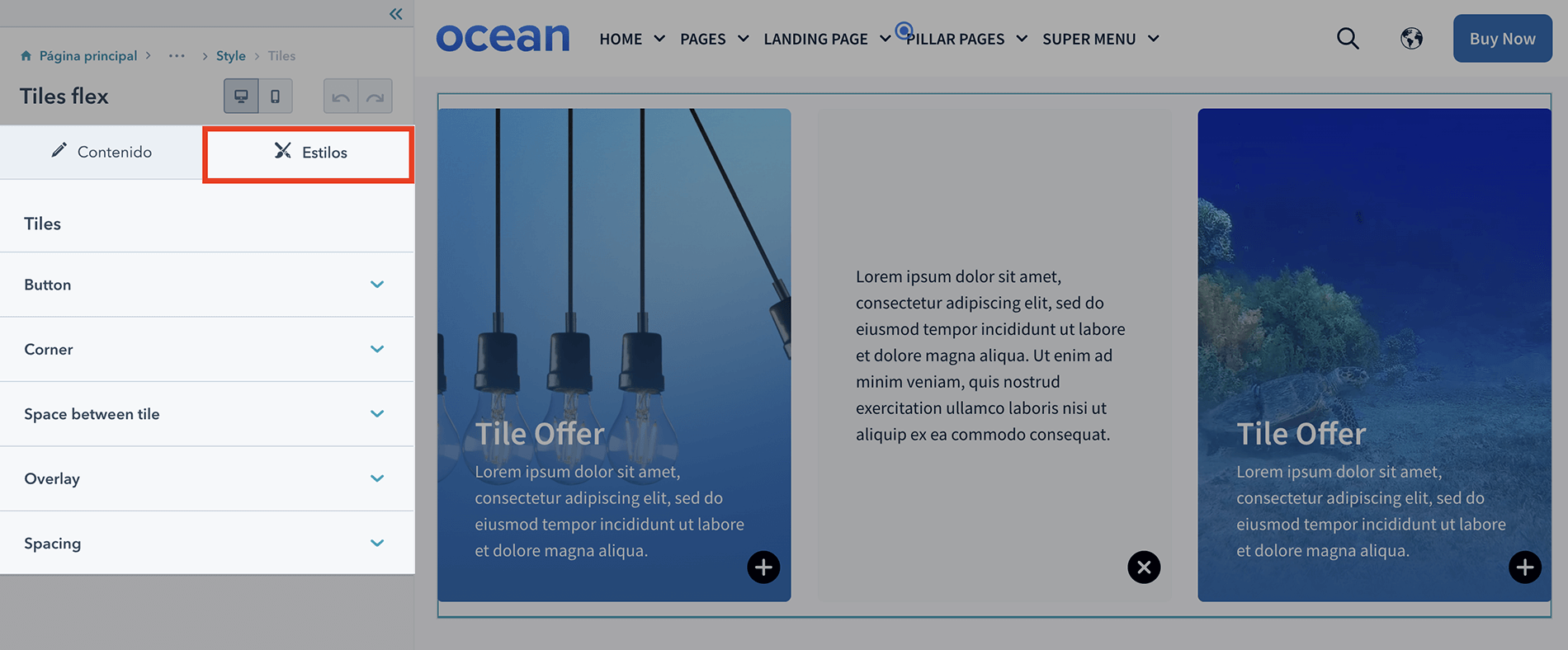
Las plantillas están formadas por módulos personalizados flexibles que, según el tipo, puedes usar en una o más columnas; tanto los módulos personalizados incluidos en Ocean Pro como los módulos predeterminados de HubSpot tienen dos pestañas.
Contenido: en esta pestaña se encuentra el contenido que se visualiza en el módulo, como algunos controles que, en algunos casos, cambian la apariencia.

Estilos: en esta pestaña se encuentran opciones que cambian el aspecto de los elementos que se muestran, por ejemplo, colores, espacios, bordes y, en algunos casos, fuente.

Las opciones varían según el módulo personalizado.
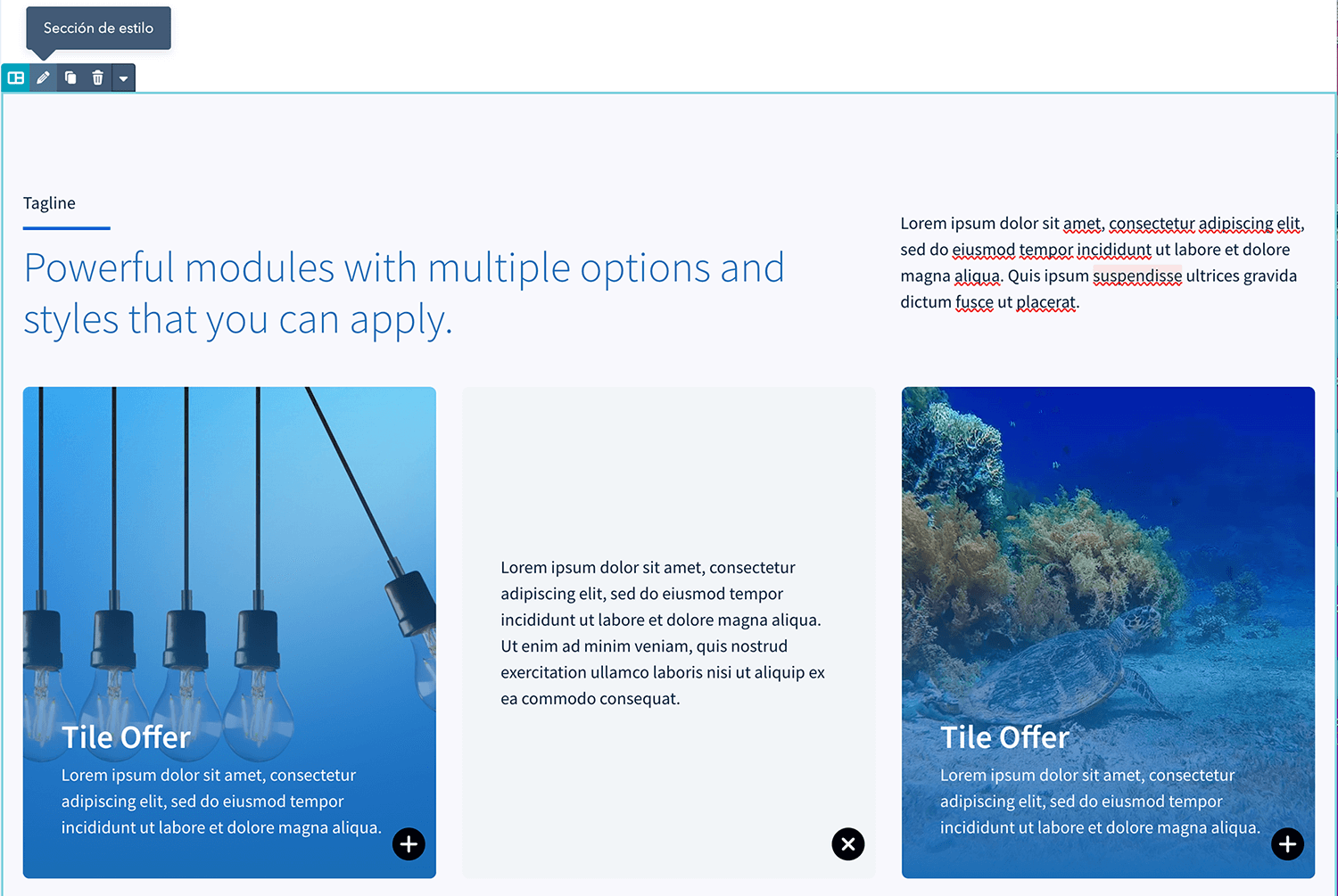
Puedes combinar los módulos personalizados con las opciones disponibles en las secciones, las cuales tienen opciones de estilos.
Para acceder a las opciones de las secciones, pasa el menú por una sección y da clic en Sección de estilo.

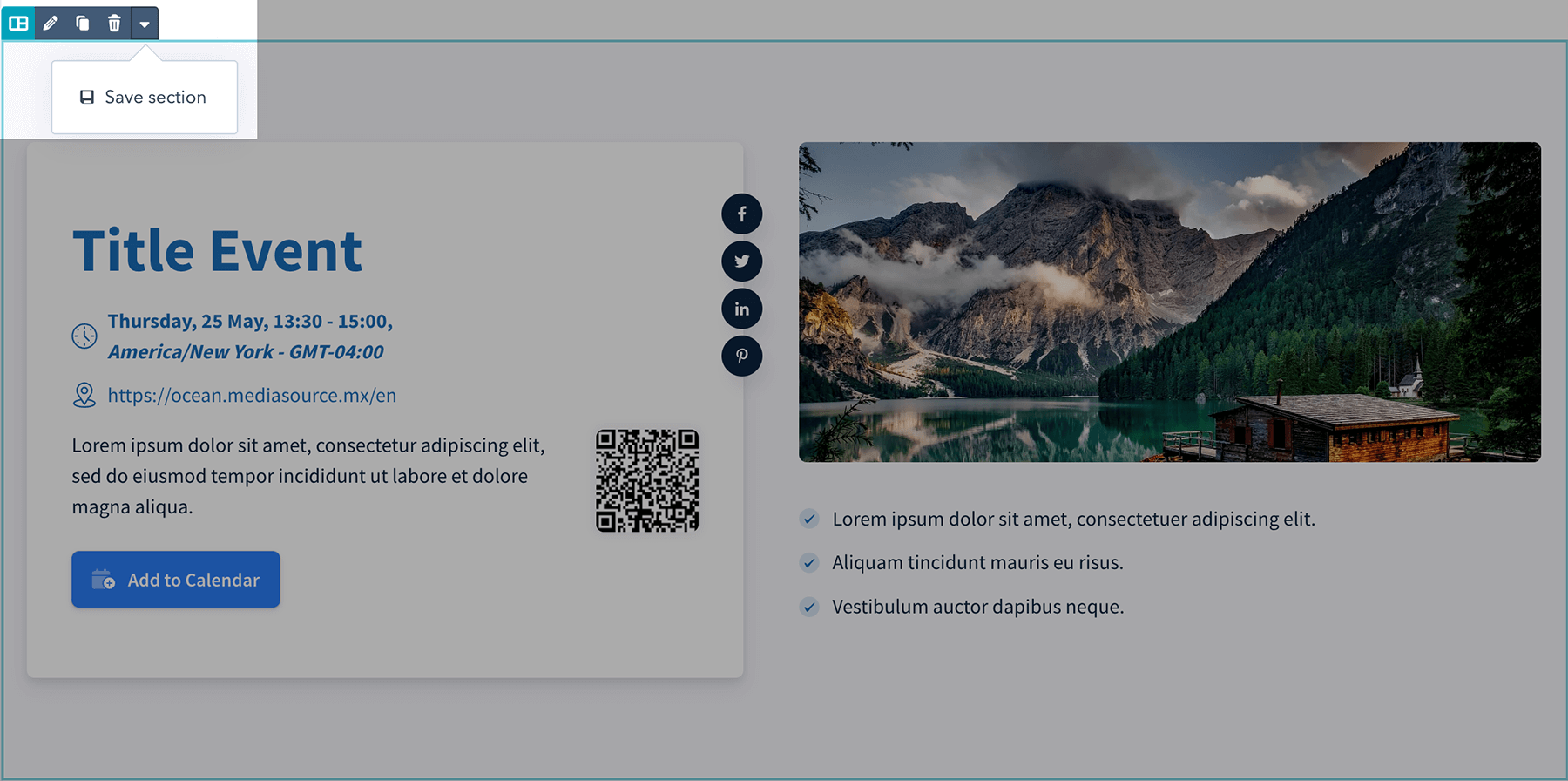
En el siguiente video observa lo que puedes lograr usando el constructor de HubSpot con una sección.
Modificar el ancho de una columna, cambiar el acomodo de un módulo, eliminarlo, colocar un fondo a la sección, editar el ancho de la sección o añadir una sección que necesites que ocupe todo el ancho.
Puedes añadir nuevos módulos a secciones establecidas en la plantilla que elijas o bien crear nuevas secciones; hacerlo es muy fácil:
La principal ventaja de Ocean Pro es que la mayoría de los módulos personalizados se puede combinar, ya sea en una o varias columnas, como pudiste observar en el video anterior.
Además de las plantillas, tienes Secciones que hemos guardado para que puedas reusar.
Veamos una sección que combina varios módulos en una sección de dos columnas, añadiendo un fondo de video a toda la sección, ya que el hecho de que puedas construir una sección con múltiples módulos personalizados no te limita a crear una sección espectacular.
¿Ya viste lo fácil que es añadir a una sección un video, añadir divisores y poder editarlos? Todo esto, combinado con las opciones del constructor del CMS de HubSpot, hará que las secciones de tu sitio web sean espectaculares.
Una ventaja más es que si alguna de las secciones se repiten en más de una página, puedes guardarlas para usarlas después.
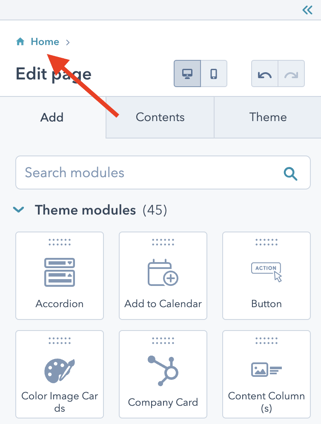
Para poder manipular las secciones, columnas y filas siempre debes dar clic en Home o Inicio en la barra lateral izquierda:

De esa forma, podrás seleccionar secciones, columnas y filas.

Ahora sí es momento de completar la página principal y las secciones de prioridad alta como las de servicios.
Cuarta semana: páginas secundarias, encabezado y pie de página
Ya estamos en la cuarta semana y es momento de añadir las páginas secundarias como son Acerca de, Equipo, Contacto y las Páginas de legales.
Ocean Pro tiene plantillas para cada una de estas secciones y completarlas no debe ser un problema. Recuerda que puedes añadir un toque de personalización si así lo requieres.
Ya que completaste las páginas secundarias, es momento de editar el encabezado y el pie de página.
Para el encabezado, debes completar los enlaces en el menú, tanto el principal como el secundario. Para este punto, todas tus páginas deben estar publicadas; en caso de ser un rediseño, asegúrate de no realizar ningún cambio en la URL de las páginas de importancia alta.
Si tu página en el CMS anterior tiene el siguiente slug: mediasource.mx/hubspot, en el CMS de HubSpot debe ser el mismo para evitar perdida de tráfico.
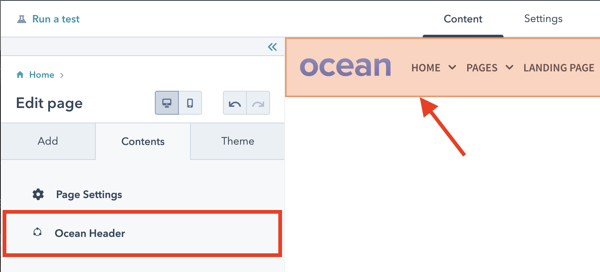
Ya con el menú completado, es momento de editar el encabezado; para esto, solo debes acceder desde cualquier página y dar clic en el encabezado o en Ocean Header en la pestaña de contenidos:

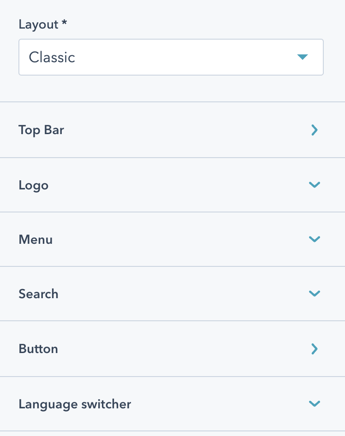
Ocean Pro tiene múltiples opciones para el encabezado, desde activar una pequeña línea de enlaces, hasta configurar un espectacular Mega Menú de forma fácil y sin nada de codificación:

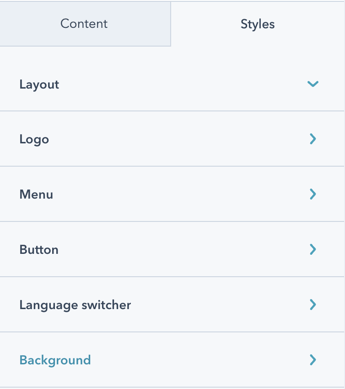
En el logo, debes añadir dos versiones: una que se muestra cuando el encabezado es transparente y otra, para cuando el encabezado es de algún color. Puedes cambiar el color del fondo y otras opciones en la pestaña Estilos:

Nota: El selector de idioma no se muestra a menos que la página tenga una variación de idioma.
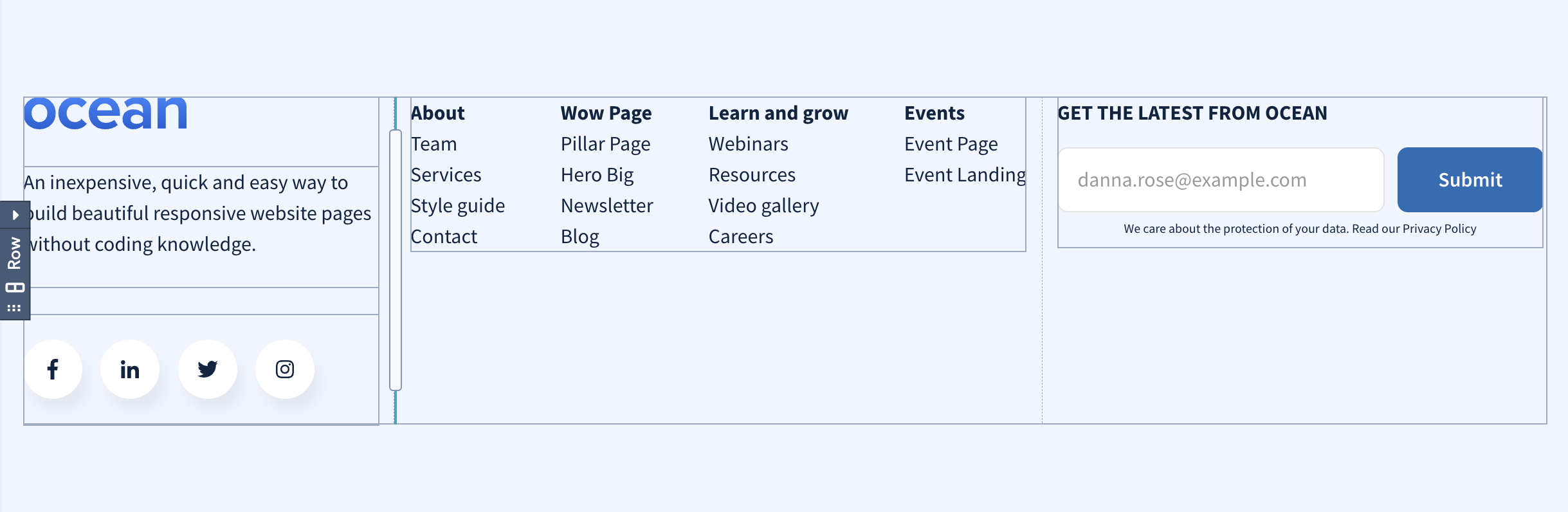
En el caso del pie de página, Ocean Pro usa la funcionalidad de arrastrar y soltar en ese módulo global, por lo que podrás cambiarlo en su totalidad.

Puedes eliminar o añadir otros módulos personalizados o columnas.
Ya que tienes listos el encabezado y pie de página, es momento de una revisión general de todas las páginas que creaste.
Asegúrate de que los enlaces y llamados a la acción funcionen como deberían. Una vez completada la verificación, puedes publicar la versión en caso de que hayas usado Stage o conectar tu dominio al CMS de HubSpot para que tu nuevo sitio sea visible en tu dominio.
Para hacerlo sigue las instrucciones de HubSpot añadiendo el dominio a tu cuenta de HubSpot.
Después de completar la configuración, espera un par de horas. HubSpot configurará un SSL y hará todo lo necesario para que una vez realizada la migración del dominio a HubSpot, todo funcione de maravilla.
Plantillas para Blog en Ocean Pro
Es momento de empezar a planear el contenido que vas a publicar en en blog para lograr atraer a tus potenciales clientes.
Ocean Pro cuenta con una plantilla de blog y varios diseños que puedes elegir desde la configuración del tema. Para elegir la plantilla de Ocean Pro, solo debes entrar a las opciones de Plantillas desde la configuración de blog.
¡Y listo! Tienes todo lo que necesitas para lanzar tu sitio web en 28 días de la mano de Ocean Pro y HubSpot CMS. ¡Así de fácil es hacerlo!
Conclusión
Ya tienes tu sitio web rediseñado con Ocean Pro, así que es tiempo de que celebres.
Aunque debo decir que viene lo mejor, no olvides crear contenido para que tus potenciales clientes te encuentren.
En caso de que tengas dudas sobre cómo realizar algo con algún módulo, no dudes en contactarnos. Será un gusto ayudarte.
¿Aún no te estas convencido con Ocean Pro? ¡Agenda una demostración!
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.




