El día a día, por lo general, tiende hacer más rápido y por eso, como usuarios web, nuestra paciencia no suele ser nuestro mejor aliado, así que si tu sitio web no es del todo veloz este contenido te será de gran utilidad.
El hecho de que aumentes la velocidad de carga de tu sitio web supone tener lo siguiente:
- Más tráfico hacia tu sitio web
- Mejores tasas de conversión
- Mayor permanencia = mayor compromiso
Así que si quieres eso y más, empecemos.
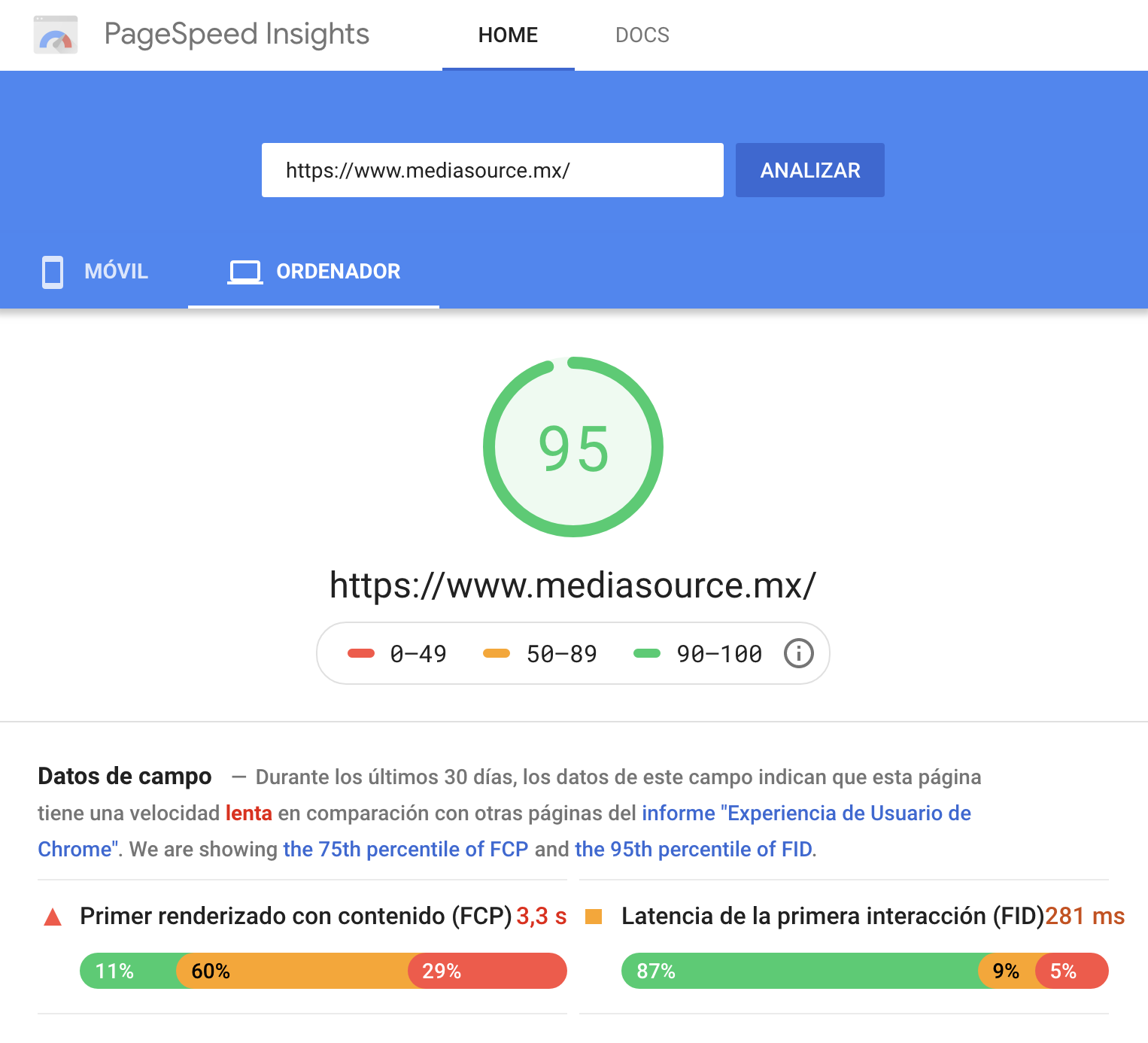
Antes de iniciar verifica qué puntaje tiene tu sitio web en Google Speed Page:

Nota: Es necesario revisar cada página, ya que la velocidad se mide por página, no por todo el sitio.
¿Qué tan importante es el tiempo de carga de un sitio?
Te decía que hoy en día, los usuarios no tenemos paciencia para los sitios web con velocidades de carga lentos o un rendimiento extraño.
De hecho, esto no es una simple idea.
Un estudio, realizado por Akamai, menciona que aproximadamente la mitad de los usuarios web espera que un sitio cargue en 2 segundos o menos.

Podrás decir… "qué impaciente es la gente", pero así somos todos y quizás estés dispuesto a esperar más de 3 segundos en algún sitio por un tema en particular, pero el hecho de que tampoco la experiencia sea buena terminará por entregar la oportunidad de negocio a alguno de tus competidores.
Esas son suficientes razones para dejar de lado el hecho de que tu sitio sea lento y lo aligeres para no entorpecer el objetivo primordial: atraer y convertir contactos potenciales.
Algunas de las acciones que debes considerar podrían resultar un poco técnicas, pero esto no debería suponer grandes complicaciones.
1. Elimina carruseles y similares

Hace un par de años, quizás por 1990, era algo supercool ver al momento de entrar a una página un carrusel con cientos de imágenes saturadas con la idea de que el usuario se enterase de todo lo que hacíamos, incluidas promociones y ofertas.
En algunos casos muy particulares puede que estén justificados, ya que lo que necesita saber el usuario es qué es lo que ofreces y cuál es el llamado a la acción único de la sección a la que entró.
Si decides que tu sitio web es aquel en particular que debería llevar un carrusel, no satures de textos las imágenes, sé claro y coloca la acción que el usuario debe llevar a cabo.
En este punto actualiza y haz que sea simple. Evita usar efectos innecesarios que únicamente aumentan el tiempo de carga.
2. Usa una tipografías web de preferencia de Google Fonts

Los temas web viven en constante evolución y uno de los elementos que causan que la página se alentara es la tipografía.
En muchos sitios es un factor; la razón es la siguiente:
Mientras la tipografía especial que elegiste se descarga, los textos de tu página no se muestran… por tanto, los segundos que eso requiere se suman a la espera del usuario.
Google Font añadió una función que evita que eso pase, entonces cuando la tipografía es de Google, se añade lo siguiente de forma automática &display=swap, lo que se traduce de la siguiente forma.
Cuando entran a tu página, se muestra todo el texto con una tipografía temporal y ya que se descargó la final, se cambia. Esto pasa en microsegundos y no es percibido por el usuario.
Si ya usas Google Font, simplemente entra de nuevo a seleccionar para obtener la nueva url con esta opción.
3. Reduce el peso de todas tus imágenes

Cuando comento este punto, se crea un debate, ya que juran que siempre hay pérdida de calidad y puede que exista una ligera pérdida, pero según tu industria, el usuario no va por las imágenes.
Ahora bien, no quiero decir que no debes usarlas, ya que es un elemento que permite descansar la lectura y en muchas ocasiones, brindar contexto o una idea más general.
Pero si usas imágenes con el fin de eliminar espacios blancos, pon un alto a las ganas de saturación… las personas realmente interesadas aprecian más la claridad y la facilidad de poder leer lo relevante que en muchos casos es un texto o un video.
El servicio que yo sugiero es tinypng, que es gratis hasta 20 imágenes por día. No es el único, así que puedes usar el que más te agrade.
Un plus al momento de optimizar las imágenes es usar las medidas mínimas necesarias. Si bien es cierto que se pueden reducir a la vista del usuario, el que las dimensiones sean otras es un factor negativo.
4. Usa gráficos o iconos en formato svg
Un elemento que puede ayudarte a no depender de imágenes son los vectores, que puedes pedir que sean guardados en formato svg. Algunos suelen ser más ligeros que si los usas en png.
5. Difiere la carga de imágenes y videos que aún no son visibles

La carga diferida es una técnica que retrasa la carga de recursos no esenciales durante el tiempo de descarga de una página.
Estos recursos no esenciales se cargan justo el momento en que son necesarios.
En lo que se refiere a imágenes y videos, "no esenciales" generalmente es sinónimo de "fuera de la pantalla".
6. Usa un CDN para optimizar la entrega

Un servicio de CDN para todo tipo de empresas es Cloudflare, que dispone de una versión gratis con opciones que a un sitio pequeño le serán de mucha ayuda.
Te estarás preguntando, ¿qué es un CDN?
Un CDN es una colección de servidores web distribuidos en múltiples ubicaciones para que el contenido se pueda entregar de manera más eficiente a los visitantes.
Extra: Elimina estilos y código que no uses

Por lo general, cuando se diseña un sitio web, se crea únicamente un archivo css, en el cual se colocan todos los estilos de todas las secciones.
Esto no está del todo mal si en todas las secciones de tu sitio usas los mismos elementos.
Pero eso suele no aplicar en la página principal que tiene un diseño no estandarizado con las otras páginas, entonces en ese caso convendría que hicieras un archivo de estilos único para la página principal.
Conclusión
Estas 6 formas quizás puedan parecer complicadas, pero puedes pasarlo a un especialista o conseguir ayuda de una agencia de marketing digital como Media Source.
Si existen muchos problemas con la experiencia, puedes evaluar realizar un rediseño web. Las prácticas, así como las tecnologías web, cambian año con año en busca de satisfacer las exigencias que tenemos los consumidores.
Bernardo Salazar
Co fundador de Media Source. Apasionado de la tecnología y el marketing, me gusta conocer y hacer uso de herramientas que apoyen a lograr resultados en las campañas de marketing digital creando estrategias sólidas y 100% medibles.





